- Hulp & contact
- Winkelwagen
- Login
- Menu
Alles over het WordPress child theme
- Hoe maak je een child theme met WordPress?
- Home
- WordPress hosting
- Wat is een WordPress child theme?
Inhoud
WordPress child theme
Stel: je maakt voor je WordPress website gebruik van een standaard WordPress thema en wilt de vormgeving aanpassen. Je brengt daarom een aantal wijzigingen aan in de CSS-bestanden van het thema. Het resultaat is zoals je voor ogen had, maar na een automatische update van het thema zijn plots al je aanpassingen weer verdwenen. Als er slechts een paar kleine wijzigingen verloren zijn gegaan, dan hoeft zoiets niet heel problematisch te zijn. Erg vervelend wordt het wel wanneer je net het overgrote deel van het thema aangepast had. Om te voorkomen dat je in deze situatie terechtkomt, kun je een WordPress child theme maken. In de volgende paragrafen lees je wat een WordPress child theme precies inhoudt en hoe je er zelf gebruik van kunt maken.
Wat is een WordPress child theme precies?
Een WordPress child theme is een thema dat de functionaliteit en styling van een ander thema, het zogenaamde hoofdthema of parent theme, overneemt. Het is handig om een WordPress child theme te maken wanneer je bepaalde wijzigingen in het hoofdthema van je website aan wilt brengen. Het WordPress child theme slaat deze wijzigingen namelijk op en zorgt ervoor dat je je veranderingen bij een update van het hoofdthema niet kwijtraakt. Met een WordPress child theme kun je dus het hoofdthema updaten en toch de eerder aangebrachte wijzigingen behouden. Daarnaast kan een child theme de ontwikkeltijd van WordPress verkorten en is het een goede manier om bepaalde designaspecten te testen voordat ze daadwerkelijk in je hoofdthema te zien zijn.
Hoe maak je een child theme met WordPress?
Het maken van een child theme met WordPress kan op verschillende manieren. Er bestaat een speciale WordPress child theme plugin waarmee je eenvoudig en snel een child theme kunt maken, maar je kunt ook manueel aan de slag. We bespreken beide opties hier.
Een WordPress child theme plugin
De makkelijkste manier om een WordPress child theme te maken, is door een speciaal hiervoor ontwikkelde plugin te installeren. Er zijn meerdere child theme plugins op de markt, die vergelijkbaar werken. Een goed voorbeeld is de plugin ‘One-Click Child Theme’, die erg gemakkelijk in gebruik is. Je kunt deze plugin (of één van de andere WordPress child theme plugins) installeren vanuit je admin dashboard. Na de installatie van de plugin zal er onder het kopje ‘Weergave’ een extra tab genaamd ‘Child Theme’ verschijnen.

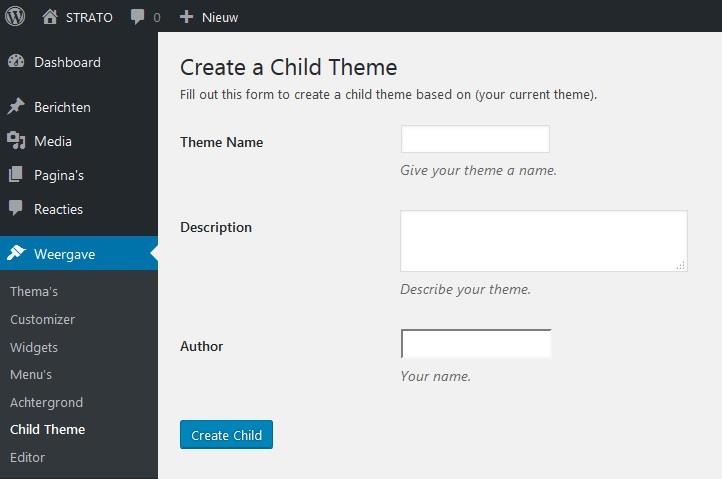
WordPress Child Theme Plugin
Het Child Theme tabblad is een pagina waar je de naam van het thema, een beschrijving van het thema en je naam in kunt vullen. Nadat je alles hebt ingevuld, klik je op ‘Create Child’. WordPress maakt nu het child theme voor je aan. Zelf hoef je niets meer te doen want het nieuw gemaakte child theme is ook direct geactiveerd en klaar voor gebruik. Eventueel kun je de WordPress child theme plugin weer verwijderen, want deze heb je na creatie van het child theme niet meer nodig.
Handmatig een WordPress child theme maken
Handmatig een WordPress child theme maken is iets ingewikkelder dan het gebruik van een WordPress child theme plugin, maar ook dit is nog relatief eenvoudig. Het kost alleen wat meer tijd en moeite. We zullen je hier stap voor stap uitleggen hoe je dit moet doen.
Stap 1: Een nieuwe map aanmaken
Wanneer je zelf een WordPress child theme wilt maken, heb je toegang nodig tot de server van je website. Dat kan via FTP, een protocol om bestanden van je computer naar een server te verplaatsen. Log in op de server en ga naar de map 'wp-content' > 'themes'. Maak hier een nieuwe map aan voor het child theme dat je wilt creëren. Het maakt niet zoveel uit welke naam je die map geeft, zolang je maar geen spaties gebruikt. De meeste mensen noemen de map ‘naamvanjethema-child’, omdat dit in een later stadium een herkenbare naam is. Als je dus een child theme wilt maken van het hoofdthema ‘twentyfifteen’, zou je de map ‘twentyfifteen-child’ kunnen noemen.
Stap 2: Toevoegen van het style.css bestand
Wanneer de map van het child theme is aangemaakt, moet er een bestand in worden gezet. Open daarom een tekstverwerker en sla het bestand op als ‘style.css’. De volgende codering moet in het bestand komen te staan:

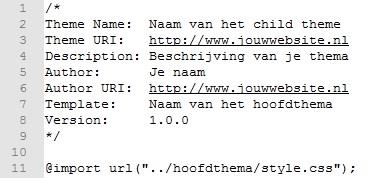
Inhoud van het style.css bestand
Bovenstaande gegevens kunnen naar wens worden aangepast en sommige regels kunnen zelfs worden weggelaten indien je ze niet nodig hebt. Eigenlijk zijn enkel de Theme Name-, Template- en import-regels écht belangrijk. Bij de Theme Name gaat het om de naam die je je child theme geeft. Je kunt hier alles invullen, maar aangezien dit de naam is die later wordt weergegeven in het dashboard, is het wederom van belang dat je een herkenbare naam kiest.
Bij de Template-regel is het de bedoeling dat je de naam van de map van het hoofdthema invult. Let er goed op dat je de naam van de map exact overneemt, want als er een spelfout instaat, zal het thema niet werken. De importregel geeft aan waar het originele style.css bestand van je hoofdthema te vinden is.
Wanneer je alle codering hebt aangepast, kun je het bestand opslaan in de zelf aangemaakte child-map. Wanneer je nu naar dashboard gaat, zal je in het menu ('Weergave' > 'Thema’s') zien dat er een child theme is aangemaakt. Je kunt deze nu activeren.
Stap 3: WordPress child theme aanpassen
Wanneer je het zelf aangemaakte WordPress child theme activeert, zie je als het goed is geen grote verschillen tussen je hoofdthema en het child theme. Dat komt omdat je enkel een kopie hebt gemaakt en nog niets hebt aangepast. In het style.css bestand kun je onder de importregel nieuwe CSS-regels toevoegen. Je hoeft deze regels niet vanuit het bestaande hoofdthema te kopiëren en plakken. De nieuwe regel vervangt namelijk automatisch de oude regel.
Naast aanpassingen in het style.css bestand kun je ook andere bestanden veranderen. Je plaatst dan simpelweg het bestand dat je wilt overschrijven in je child theme map. Wanneer je bijvoorbeeld een PHP-bestand aan wilt passen, kopieer je het bestand vanuit de map van het hoofdthema naar je child theme map. Vervolgens kun je de gewenste wijzigingen in het bestand aanbrengen.
Er is één bestand dat niet overschreven kan worden middels bovengenoemde methode; het functions.php bestand. Indien je hier wijzigingen in wilt aanbrengen, moet je een nieuw bestand creëren. Zorg er dan wel voor dat je enkel nieuwe functies toevoegt, want WordPress leest zowel het bestand in het hoofdthema als het bestand in het child theme. Als bepaalde coderingen hetzelfde zijn, kan dit problemen veroorzaken bij gebruik.
In het kort: zo werkt het WordPress child theme
- Met een WordPress child theme kun je eenvoudig wijzigingen op je website doorvoeren, zonder het risico te lopen dat deze verloren gaan tijdens een update van het hoofdthema.
- De makkelijkste manier om een child theme te maken, is door een WordPress child theme plugin te installeren.
- Het is ook mogelijk om handmatig een child theme te maken. Maak een nieuwe map aan op de server, voeg een style.css bestand toe en pas het WordPress child theme geheel naar wens aan. Deze manier neemt wel wat meer tijd in beslag.