- Hulp & contact
- Winkelwagen
- Login
- Menu
- Home
- Sitebuilder
- Webapp WhatTheFont
Inhoud
Lettertypen herkennen met deze font finder
Arial, Helvetica of Verdana: deze klassieke lettertypen ken je ongetwijfeld. Maar hoe zit het met exotische weblettertypen? Blijf je lettertypen tegenkomen die perfect bij je project passen, maar die je niet kunt vinden in de gebruikelijke databases, omdat je de naam van het lettertype niet kent? Hier kan een font finder van pas komen: WhatTheFont van MyFonts biedt de oplossing.
Lettertypen zoeken met WhatTheFont
Om een lettertype te herkennen, heb je alleen een klein stukje tekst als afbeelding nodig. WhatTheFont herkent in dat bestand automatisch het lettertype. De app is ontwikkeld door Kevin Woodward van MyFonts en kan lettertypen online herkennen aan de typische vorm van de individuele letters. Het herkennen van een lettertype via WhatTheFont gebeurt in drie stappen: Upload, Character Selection en Results. Binnen enkele seconden weet je welk lettertype het is en hoef je je niet meer af te vragen: “What The Font!?”
Zo kun je een lettertype zoeken en herkennen:
- Bezoek de webapp onder www.myfonts.com/WhatTheFont/
- Neem een screenshot van het lettertype dat je zoeken wilt met de font recognizer. Zoek je een gratis tool voor het maken van screenshots? Die vind je in het Microsoft Knipprogramma van Windows. Daarmee maakten wij deze voorbeeldtekst:

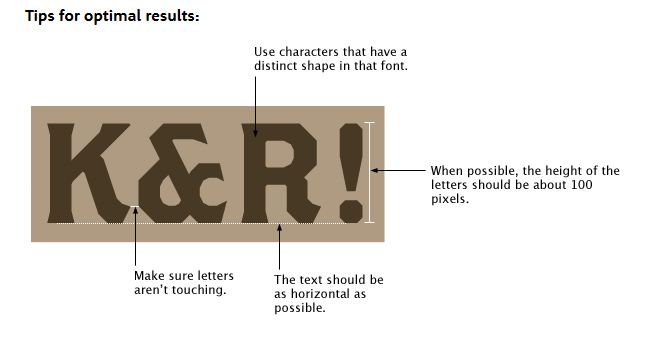
- Let op de specificaties die de app aan screenshots stelt. WhatTheFont levert de beste resultaten op als de letters ongeveer 100 pixels hoog zijn. De tekst moet ongeveer 20 karakteristieke letters van het lettertype bevatten en moet horizontaal worden uitgelijnd. De letters mogen elkaar bovendien niet raken.

Zo krijg je het beste resultaat met WhatTheFont / Bron: https://www.myfonts.com/WhatTheFont/
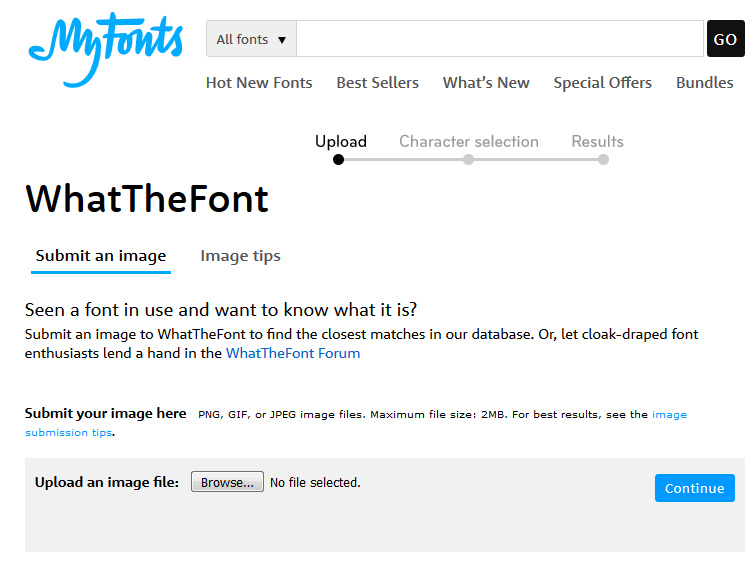
- Sla je screenshot vervolgens lokaal op en gebruik de uploadfunctie van de app. Zo kun je de tekst synchroniseren met de WhatTheFont-database. Klik hiervoor op de knop Browse, kies het zojuist aangemaakte bestand met de screenshot en bevestig je keuze met de knop Continue.

Uploadfunctie van de webapp / Bron: http://www.myfonts.com/WhatTheFont
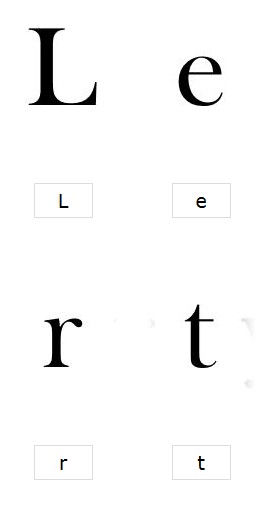
- Na het uploaden volgt de Character Selection. Dit is de stap waarin de font-checker automatisch letters toewijst aan elk teken in je tekstgedeelte. Controleer deze bewerking en corrigeer de app als er een foute toewijzing plaatsvond.

Controleer de automatische tekstherkenning / Bron: http://www.myfonts.com/WhatTheFont
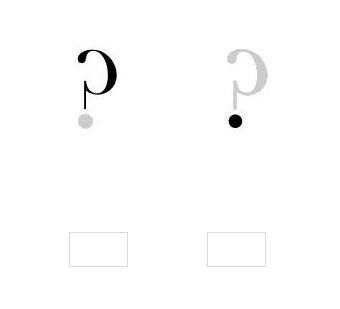
- Bestaan tekens uit meerdere delen? Dan herkent de app ze als afzonderlijke letters. Combineer deze afzonderlijke tekens door het ene teken te selecteren en het met de muis over het andere te slepen. WhatTheFont werkt de weergave automatisch bij en toont het volledige teken. Voer nu het juiste letter- of leesteken in en bevestig de toewijzing door op Continue te klikken.

Gescheiden tekens combineer je via drag & drop / Bron: http://www.myfonts.com/WhatTheFont
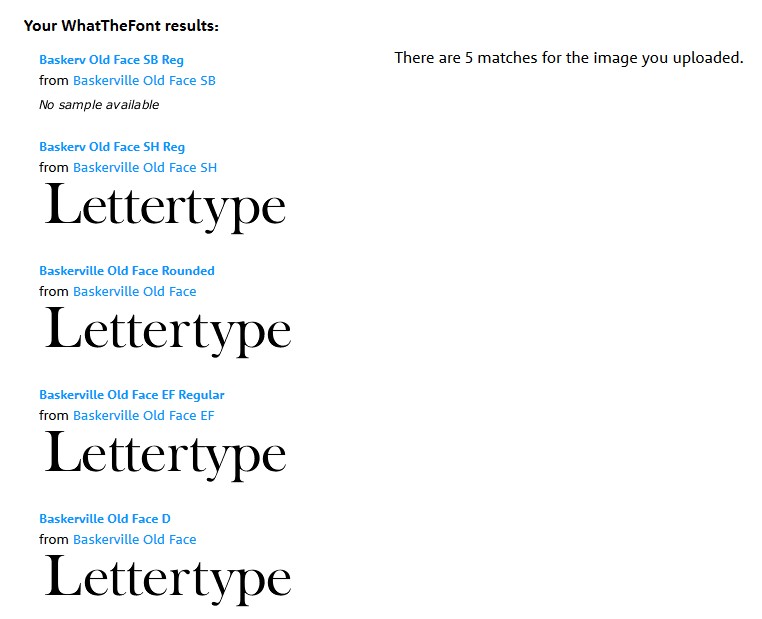
- Na de Character Selection presenteert de webapp vijf lettertypen uit de database van WhatTheFont die het best overeenkomen met je tekst. Heb je het gewenste lettertype gevonden? Dan kun je het direct via MyFonts kopen.

Kies het lettertype dat overeenkomt met je tekstvoorbeeld / Bron: http://www.myfonts.com/WhatTheFont/
- Ben je niet tevreden met de resultaten en denk je nog steeds “What The Font!?” Dan kun je in het forum van WhatTheFont hulp zoeken. Er bestaat namelijk een actieve community rondom de app.