- Hulp & contact
- Winkelwagen
- Login
- Menu
Responsive menu: mobiele navigatie voor websites
- Een responsive menu voor je websitenavigatie
- Home
- Sitebuilder
- Responsive menu
Inhoud
Waarom is een responsive menu belangrijk?
Responsive menu’s zijn uitgegroeid tot een van de standaarden in het ontwerp van websites - of het nu gaat om de implementatie van webshops, nieuwsblogs of zakelijke websites. Dit komt doordat potentiële klanten niet langer alleen via hun desktops of laptops surfen, maar steeds meer via mobiele apparaten zoals smartphones en tablets. Dit is niets nieuws, deze ontwikkeling is al jaren zichtbaar in de stijgende verkoop van mobiele apparaten en het groeiende gebruik van mobiel internet. We hebben elders al uitgelegd dat optimalisatie voor mobiele apparaten deel uitmaakt van het standaard repertoire voor online succes.
Eén ding is zeker: in een digitale wereld die steeds mobieler wordt, zijn alleen de websites die hun gebruikers maximaal gemak voor alle apparaten bieden, succesvol. Een van de belangrijkste aspecten van mobiele optimalisatie is een bijpassende mobiele navigatie via een responsive menu.
Het ontwerpen en implementeren van de mobiele navigatie is een bijzondere uitdaging voor webdesigners. De gebruikerservaring van kleine touchdisplays is nauwelijks te vergelijken met die van grote schermen, waar de muiscursor zorgt voor een eenvoudige navigatie. Om de werking van de site op mobiele apparaten minstens zo soepel en bevredigend te maken, moet je bij de ontwikkeling van je mobiele website veel tijd nemen om een snel reagerend navigatiesysteem in de vorm van een responsive menu te implementeren. Want niet alleen het gedrag van gebruikers verandert, ook de verwachtingen zijn anders geworden. Gebruikers, en dus potentiële klanten, willen ook via hun smartphone snel een website kunnen bekijken. Als het responsive menu hen niet soepel van A naar B brengt, wordt er sneller weggeklikt, met als gevolg dat je bezoekers en omzet verliest.
Gebruiksvriendelijke oplossingen via een responsive menu
Een goede mobiele navigatie is de spil van een website, om de gebruiker snel naar de relevante informatie te leiden. De bedieningselementen moeten soepel functioneren en de structuur moet begrijpelijk en intuïtief zijn. De bijzondere uitdagingen van een responsive menu zijn het ruimtegebrek en het touch-principe als invoermethode op mobiele apparaten. Er is echter een aantal responsive oplossingen dat een duidelijke en gebruiksvriendelijke mobiele navigatie mogelijk maakt .
Het basisidee achter het responsive menu is dat de inhoud en het ontwerp van een pagina dynamisch worden aangepast aan de omstandigheden of grootte van het eindapparaat. Hetzelfde geldt natuurlijk voor de mobiele navigatie.
In de meeste gevallen is het een goed idee om de pagina's te bouwen via een mobile first-benadering. Het designconcept richt zich dan eerst op de mobiele optimalisatie van de site. Dit betekent dat het ontwerp, de gebruiksvriendelijkheid en prestaties van de mobiele versie voorop staan. Pas in de tweede stap volgt de aanpassing aan desktop- en laptopweergave. De omgekeerde weg, dus het omzetten van een bestaande navigatie van een website naar een mobiele navigatie, is vaak lastiger en kostbaarder en levert vaak een onbevredigend resultaat voor mobiele gebruikers op.
Voordat je echter begint met het plannen en implementeren van de mobiele navigatie via een responsive menu is het goed om de volgende vragen te beantwoorden voor jezelf. De eerste beslissing is de positie van het menu op de site.
Waar moet het responsive menu worden geplaatst?
De meest voorkomende versies zijn een menu in de footer en een menu in de header, dus onder of boven aan de pagina. Bij een footermenu vinden de gebruikers alleen een link boven aan de mobiele pagina, die hen naar het responsive menu in de footer stuurt, waar de afzonderlijke menu-items staan.
Bij navigatie in de footer ligt de focus op de inhoud van de startpagina, wat een groot voordeel kan zijn als het doel van de website ook om de startpagina draait. Maar een responsive menu in de footer is niet altijd gebruiksvriendelijk – sterker nog, deze plaatsing leidt soms tot verwarring bij gebruikers. Daarom vinden we de mobiele navigatie steeds vaker boven aan de pagina. Deze klassieke implementatie van een responsive menu als navigatie van een website voelt voor de meeste gebruikers vertrouwd.
Hoe is de mobiele navigatie gestructureerd?
Er zijn verschillende manieren om de mobiele navigatie te structureren. De meest voorkomende zijn de lijstnavigatie en gridnavigatie (rasternavigatie).
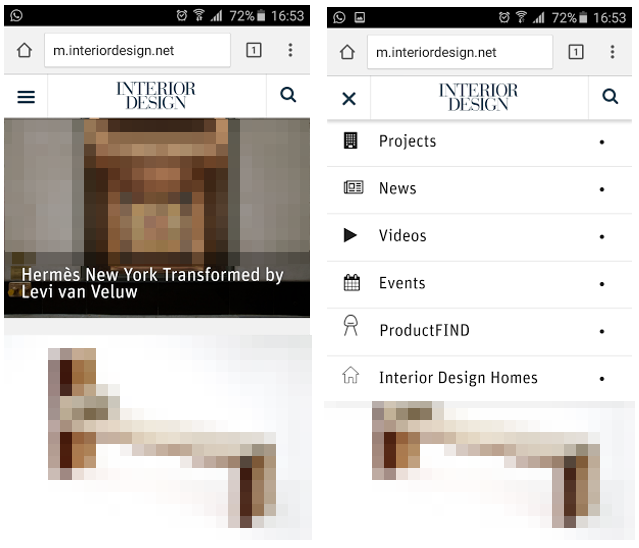
De klassieke lijstweergave wordt zowel gebruikt voor de navigatie op een mobiele website op één niveau, als voor mobiele navigatie op meerdere niveaus. De voordelen: de implementatie is relatief eenvoudig en deze lijstweergave komt tegemoet aan de gewoonten van de meeste gebruikers.

Lijstweergave met een responsive menu, Interior Design, bron: m.interiordesign.net
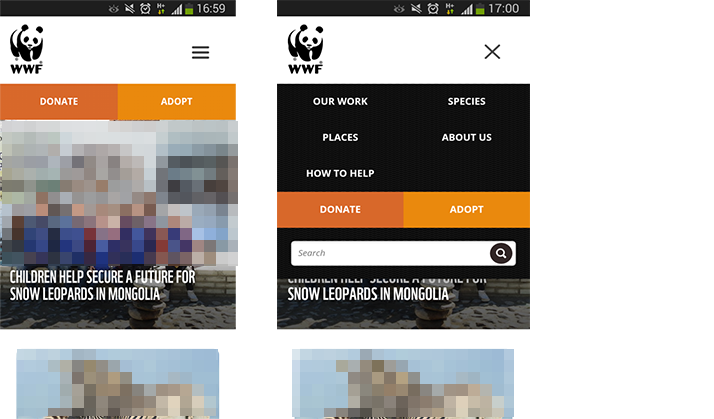
Gridnavigatie is vooral handig voor een paar korte menuitems. Deze worden naast elkaar in het raster weergegeven; het aantal kolommen is afhankelijk van de betreffende schermgrootte. Als je een tweekoloms-raster plant, moet het aantal items gelijkmatig zijn, om een asymmetrische weergave te vermijden (zie screenshot).

Voorbeeld gridnavigatie WWF, bron: http://www.worldwildlife.org/
In beide varianten kun je ook verborgen subitems invoegen die uitklappen.
Verschillende concepten voor mobiele navigatie
We komen nu bij de centrale vraag: hoe opent mobiele navigatie zich? De manier waarop de gebruiker het responsive menu ziet, bepaalt het concept. Er zijn veel weergavemogelijkheden. Het responsive menu kan bijvoorbeeld direct in het gezichtsveld liggen of pas openen wanneer je erop klikt. We hebben enkele voorbeelden verzameld.
Do nothing
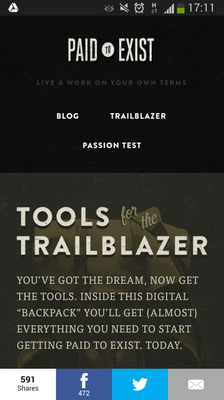
Een van de eenvoudigste concepten van mobiele navigatie is: do nothing. Je past het oorspronkelijke menu slechts licht aan door bijvoorbeeld de afstand tot de afzonderlijke menu-items te vergroten en zo de navigatie op het kleine touchscreen toegankelijk te maken. Een dergelijke oplossing is relatief eenvoudig uit te voeren en je hoeft weinig te programmeren. Dit is echter alleen geschikt voor websites met eenvoudige navigatiestructuren en een klein menu. Zodra de navigatie en afzonderlijke menu-items uitgebreider zijn, heb je toch echt een responsive menu op meerdere niveaus nodig, wil je de gebruikersvriendelijkheid kunnen handhaven.

Mobiele versie paidtoexist als voorbeeld van ‘Do nothing-benadering, bron: http://paidtoexist.com/

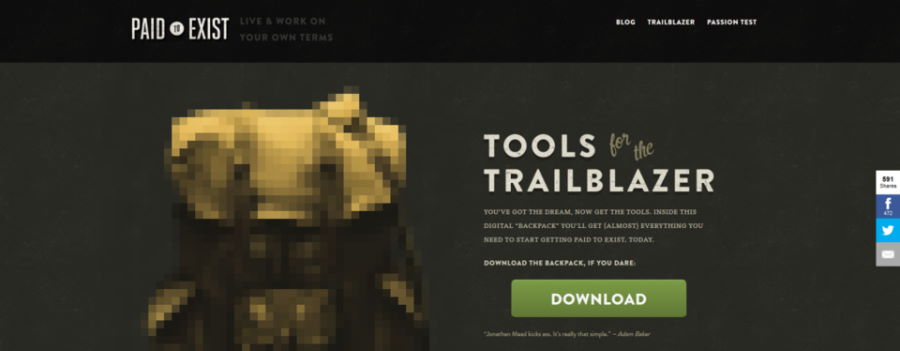
Desktopversie van paidtoexist, bron: http://paidtoexist.com/
Mobiele navigatie via drop-down-menu
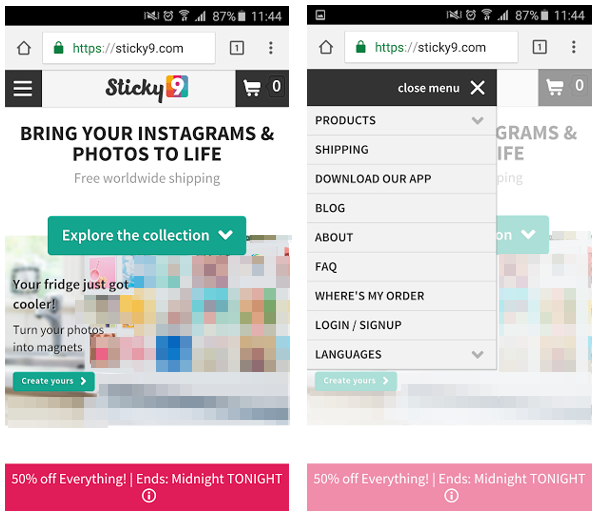
De klassieker onder de responsive navigatie is een overlay-menu, ook wel drop-down-menu of vervolgkeuzemenu genoemd. Ze lijken op de gewone desktopmenu’s en zijn dus herkenbaar voor gebruikers. Deze mobiele navigatie wordt vaak toegepast. De gebruiker tikt op een knop om het menu te openen, dat vervolgens uitklapt over de pagina.

Voorbeeld van een drop-down-menu, sticky9.com, bron: https://sticky9.com
Mobiele navigatie via het slide-down-menu
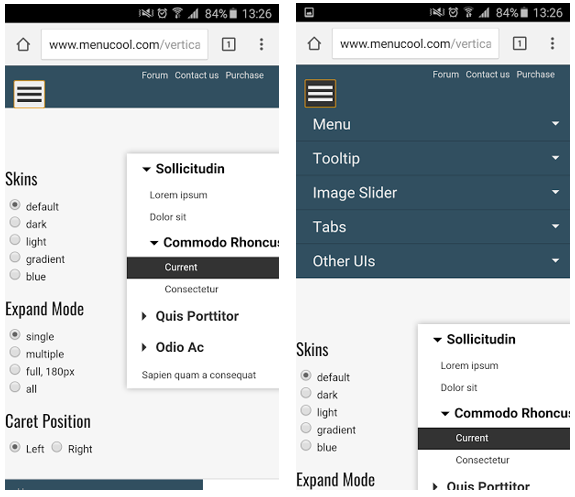
Het meest voorkomende responsive menu is het slide-down-menu, ook bekend als accordeonmenu. Door op de menuknop te tikken, open je het menu. Maar in tegenstelling tot het vervolgkeuzemenu schuift de inhoud niet over de pagina, maar wordt de pagina omlaag of opzij geduwd. Deze navigatie is wat gecompliceerder te implementeren, maar goed schaalbaar en ruimtebesparend. Bovendien is het goed mogelijk om subnavigatie-niveaus te integreren, zodat het ook een elegante oplossing voor complexe responsive menu's is.

Voorbeeld van een slide-down-menu, menucool.com, bron: http://www.menucool.com/vertical/accordion-menu
Off-canvas-navigatie
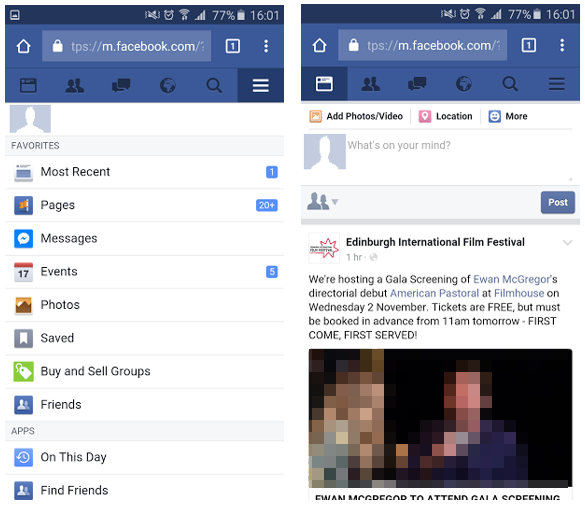
In deze oplossing ligt het responsive menu buiten het standaard zichtbare bereik. Het menu is niet in de lay-out geïntegreerd. Off-canvas-navigatie is daarom een ruimtebesparende oplossing, aangezien de navigatie geen ruimte inneemt in het venster. Pas wanneer je op een menu-icoon tikt, schuift het responsive menu in beeld en verplaatst de gehele lay-out. Deze oplossing is zeer geschikt voor grote navigatiehiërarchieën met verschillende submenu's. Een bekend voorbeeld van off-canvas-navigatie vind je in de mobiele versie van Facebook. Aangezien Facebook een veel gebruikte mobiele toepassing is, herkennen gebruikers de navigatie via het off-canvas-menu direct. De gebruikers tikken intuïtief het menupictogram aan en weten wat ze kunnen verwachten.

Voorbeeld off-canvas-navigatie, Facebook, bron: facebook.com (https://m.facebook.com/)
Welke mobiele navigatie de juiste is voor jouw website is lastig te zeggen. Veel factoren spelen een rol en er zijn meer oplossingen voor responsive menu’s mogelijk. De hier gepresenteerde mobiele navigatie-concepten zijn een goed uitgangspunt, maar vragen vaak enkele aanpassing aan jouw individuele concept en project. Zet altijd eerst de navigatiestructuur of de verschillende categorieën van een pagina op een rij. Pas dan kun je een zinvolle beslissing nemen over hoe je de mobiele navigatie instelt en op welke punten je moet letten bij het bouwen van een responsive menu.
Extra: het hamburgermenu
Het hamburgermenu heeft niets te maken met fastfood. Het is een standaard navigatiesymbool op mobiele apparaten en we staan er daarom nog even kort bij stil. Dit kleine pictogram met drie horizontale, parallelle lijnen is namelijk het universele symbool geworden voor een verborgen menu op smartphones en tablets.
Het grote voordeel is natuurlijk de herkenningswaarde, maar het hamburgermenu blijft omstreden onder webdesigners. Het gaat in deze discussie vooral om de gebruiksvriendelijkheid. Critici wijzen erop dat opties verborgen zijn en de interactie daaronder lijdt. Overigens bestaat het hamburgermenu al sinds het begin van de jaren tachtig. Het is ontworpen voor de Xerox Star, een van de eerste werkstations met een grafische gebruikersinterface. En ook de allereerste versie van Windows had zo’n klein hamburgermenu.