Met STRATO Sitebuilder kun je zonder programmeerkennis een website bouwen. Maar voor je daarmee begint, is het natuurlijk handig dat je al weet welke inhoud je wilt plaatsen. Dat doe je door eerst een concept op te zetten.
De meeste websites hebben één duidelijk doel. Jouw site waarschijnlijk ook. Denk daarom eerst na over wat je met je website wilt bereiken. Hoe moet je website er bijvoorbeeld uitzien? Welke inhoud moet de site hebben? Hieronder lees je hoe je met Sitebuilder een professionele website ontwerpt. We gebruiken een voorbeeld, namelijk een website voor een tapasbar.
1. Het type website bepalen
Voordat je begint met het maken van je website in STRATO Sitebuilder, moet je eerst overwegen wat er überhaupt op de site moet verschijnen. Een bar of restaurant valt in de categorie ‘zakelijk’, maar je hoeft het niet zo nauw te nemen in Sitebuilder. Je kunt elk design als uitgangspunt voor je website gebruiken en later wijzigen.

2. Nadenken over de inhoud
Vervolgens moet je nadenken over de inhoud die je op je website wilt presenteren. Moeten het foto’s, video’s of artikelen zijn? In het geval van een tapasbar is dit gemakkelijk. De site moet zo veel mogelijk liefhebbers van de Spaanse keuken aanspreken en dus moet je je zaak en menu op een aantrekkelijke manier presenteren. De gast wil waarschijnlijk ook een indruk van jouw etablissement krijgen, een blik op de kaart werpen en je locatie zien.

3. Doelgroep definiëren
Daarnaast is het zinvol om na te denken over de klantenkring die je met de website wilt bereiken. Zo kun je later doelgericht één van de kant-en-klare designs kiezen als basis voor je website. Wie zijn je gebruikelijke klanten? Zowel het design als het beeldmateriaal hangt ervan af: licht of donker, vrolijk of serieus. En natuurlijk moet je beslissen of je klanten met u of jij aanspreekt.
4. Soortgelijke websites bekijken
Bekijk ook de bestaande websites van je concurrenten. Misschien ken je ze al, zo niet, dan kun je ze googelen. Let op de manier waarop producten gepresenteerd worden en op de websitestructuur. Wat wordt er aangeboden, welke subpagina’s zijn er en hoe presenteert je concurrent zich online? Natuurlijk kun je de site niet klakkeloos kopiëren, maar je kunt je natuurlijk wel laten inspireren. Het geeft je ook een gevoel voor het soort design dat je klanten graag zien en voor de inhoud die op je site moet verschijnen.
5. Paginastructuur aanmaken
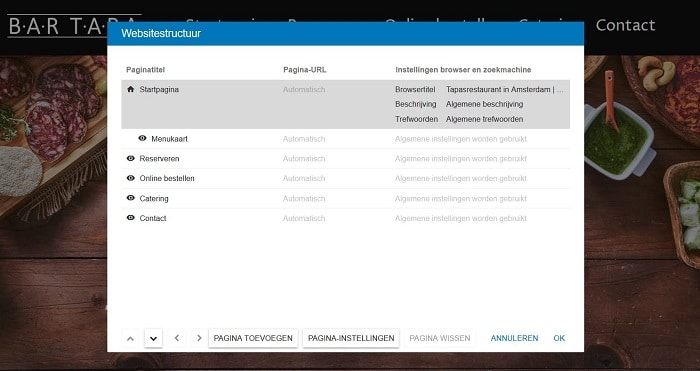
Afhankelijk van de beslissingen die je in de eerste vier stappen hebt genomen, kun je nu beginnen met het maken van de paginastructuur. Een website bestaat meestal uit meerdere subpagina’s. Om deze te bouwen, klik je op websitestructuur in Sitebuilder en maak je de gewenste subpagina’s aan of verwijder je subpagina’s die je niet nodig hebt.
Maak je geen zorgen, het hoeft niet meteen perfect te zijn, want je kunt later altijd weer pagina’s toevoegen of verwijderen. Naast de startpagina, die de ‘inleiding’ van je site vormt en de lezer dus meteen moet aanspreken, kun je subpagina’s maken die bijvoorbeeld een menukaart, een reserveringstool en ‘over ons’-pagina bevatten. Plan in ieder geval ook pagina’s voor het colofon, een contactformulier en de privacyverklaring. Deels zijn deze zelfs verplicht.
Je kunt de pagina’s met de pijltjestoetsen in het menu herschikken of onder elkaar schuiven en ze natuurlijk op elk moment wijzigen. Sitebuilder zet ze automatisch op de gewenste positie. Het is aan te raden om eerst alleen de belangrijkste pagina’s aan te maken, zodat je de site snel online kunt zetten. Minder belangrijke pagina’s kun je later toevoegen, zoals een fotogalerij van je beste wijnen en gerechten, een eigen blog of een teampagina.

6. Een design kiezen
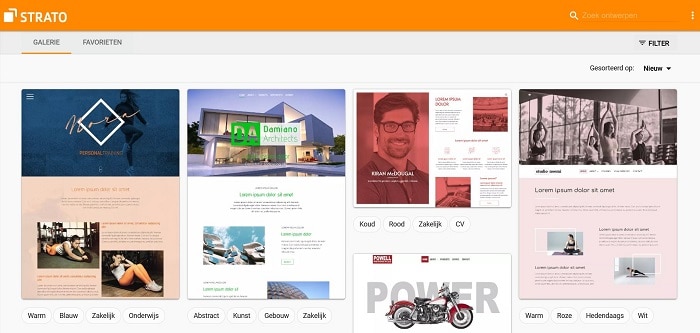
We zijn alweer bijna klaar. Je kunt nu het design selecteren op basis van de overwegingen en beslissingen die in de vijf stappen hierboven zijn beschreven. Klik op Ontwerp in de linkerbovenhoek en kies een designsjabloon dat geschikt is voor jouw plan. Een helder, vriendelijk kleurenschema is aan te raden. Er is ongetwijfeld een sjabloon dat daaraan voldoet. De designsjablonen zijn altijd gedeeltelijk gevuld met afbeeldingen en grafische elementen die je later kunt wijzigen.
Natuurlijk kun je ook de lettertypen en de inhoud aanpassen. Bij de keuze van de lay-out gaat het erom te bepalen of je de structuur van het design goed vindt, bijvoorbeeld de indeling van het menu. Klik op de pagina en kijk of de lay-out van het menu en de inhoud je aanspreekt. Zo ja, bevestig je de keuze van het design met ‘Toepassen’. Alle designs in Sitebuilder zijn trouwens responsive, wat wil zeggen dat ze er ook goed uitzien op smartphones en tablets.
In het tweede deel van deze serie helpen we je de juiste inhoud voor je website samen te stellen en optimaal te presenteren.
Zin gekregen om een eigen website te bouwen met Sitebuilder?
Naar STRATO SitebuilderDit artikel verscheen voor het eerst op 21 oktober 2019. We hebben het in mei 2023 volledig herzien en geactualiseerd.

Ria zei op
Ik maak gebruik van de pro versie. Hoe kan ik subpagina’s aanmaken voor de diverse bestaand epagina’s?
Jorrit van der Heide zei op
Hallo Ria,
Bedankt voor je vraag. Subpagina’s maak je via ‘Websitestructuur’. Die vind je aan de linker kant in de editor. In ‘Websitestructuur’ zie je een overzicht van de pagina’s die je hebt.
– Maak een nieuwe pagina aan
– Rangschik deze met behulp van de pijltjes. Door de nieuwe pagina onder een bestaande pagina te plaatsen en de pijl naar rechts te gebruiken wordt het een subpagina.
– De subpagina verschijnt nu ook in het menu als ‘subitem’. Als je dat niet wilt, kun je op het oog-icoontje klikken en de pagina uit het menu verwijderen.
Deze video laat in het kort zien hoe het werkt (vanaf 4:20): https://www.youtube.com/watch?v=X1EPnFvCnKE
Hopelijk kan deze informatie je verder helpen. Veel succes met Sitebuilder!
Hartelijke groet,
Jorrit
Mark zei op
Hallo, we zijn bezig met een website te maken in de Strato sitebuilder.
We hebben 2 versies gemaakt, in het begin kon je een categorie en subcategorie kiezen die verschillende mogelijkheden lieten zien qua indeling (ronde foto’s, weergave van teksten, etc.).
Mijn vraag, als je eenmaal iets gekozen hebt, kun je daarna nog terug naar die categorie en subcategorie pagina zonder je huidige inhoud te verliezen? Alvast bedankt.
Mvg,
Mark
Jorrit van der Heide zei op
Beste Mark,
Bedankt voor je vraag. Als ik je goed begrijp, doel je op de allereerste stappen in Sitebuilder waarbij je de branche van je website uitkiest. Eenmaal gekozen kun je inderdaad niet meer terug naar het beginmenu. Dit heeft echter geen grote gevolgen voor je site. De keuze van je branche heeft alleen invloed op de standaardinhoud (websitestructuur, teksten en afbeeldingen) die vooringevuld is wanneer je met je website begint, vooral om je op weg te helpen. Het gekozen design kun je daarentegen altijd nog veranderen zonder de inhoud van je site te verliezen.
Wil je echter toch met een schone lei beginnen, kun je in de klantenlogin via “Je pakket” en vervolgens “Troubleshooting” Sitebuilder resetten. Dan verlies je wel alle inhoud en ook je eventueel gepubliceerde site, dus daar moet je eerst goed over nadenken.
Ik hoop dat ik je vraag daarmee kon beantwoorden. Neem gerust contact met ons op als er nog onduidelijkheden zijn.
Hartelijke groet,
Jorrit
Nelissen zei op
Gebruik het nou een jaar en is echt top. Je kunt er alle kanten mee op. Het enige wat ik soms een beetje jammer vind is dat je templates gebruikt en die niet altijd kunt aanpassen hoe je wil.
Jorrit van der Heide zei op
Beste Larissa,
Bedankt voor je reactie! Misschien heb je hier wat aan: https://www.strato.nl/blog/sitebuilder-widgets-externe-content-integreren/
Ook als de aanpassingsmogelijkheden binnen het template zelf soms beperkt zijn, kun je met behulp van widgets toch veel interessante functies toevoegen.
Met vriendelijke groet,
Jorrit