In dit tweede deel van onze serie over STRATO Sitebuilder lees je hoe je inhoud kunt toevoegen, waar je materiaal voor je website vindt en waarop je verder moet letten om een aantrekkelijke site te bouwen.
Zodra de basisstructuur van de website is gemaakt en je een lay-out hebt gekozen, kun je aan de content gaan werken. STRATO Sitebuilder helpt je met een groot aantal lay-outs, licentievrije afbeeldingen en inhoudstypen. En als je nog meer materiaal nodig hebt, zijn er veel bronnen op internet die je kunt gebruiken bij het maken van je website.
1. Pagina bewerken
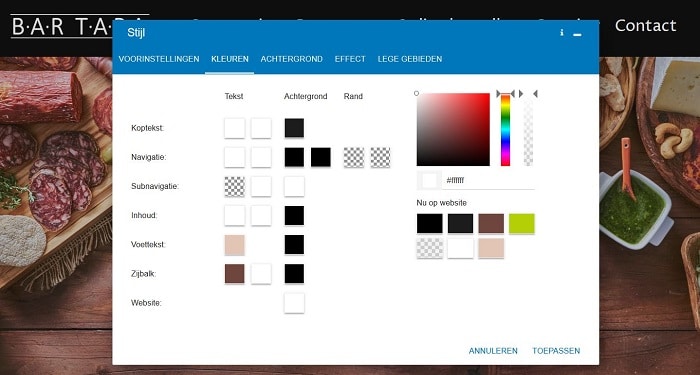
Het is je misschien al opgevallen dat Sitebuilder je website op sommige plaatsen al ‘ingevuld’ heeft. Dat is geen probleem: klik op het element om het te wijzigen of te verwijderen. Je kunt ook het kleurenschema aanpassen. Klik op Website bewerken en kies Stijl. Hier kun je de kleuren van sommige elementen wijzigen. Voor onze voorbeeldwebsite van de tapasbar hebben we een modern kleurenschema uitgezocht. Ben je op zoek naar passende kleuren? Dan is de kleurentool van Adobe erg handig. Noteer de HTML-codes van de kleuren, zodat je ook later precies weet welke kleur je hebt gebruikt.

2. Tekstdesign: minder is meer
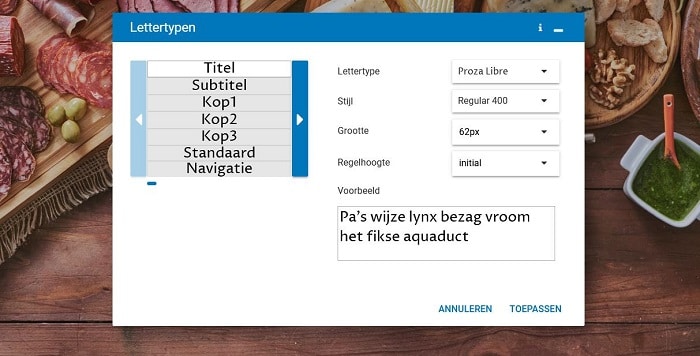
Als je bestaande tekst wilt wijzigen, klik je op het element en bewerk je de tekst als in een tekstverwerker. Probeer zo min mogelijk verschillende lettertypen, tekstgroottes en kleuren te gebruiken, anders ziet de pagina er onrustig en onprofessioneel uit. Het beste is om te proberen hoe het er op één pagina uitziet. Klik hiervoor op Website bewerken en kies Lettertypes om dit voor alle afzonderlijke elementen van de website in te stellen.
Voor onze tapasbar hebben we bijvoorbeeld een duidelijk en rustig lettertype voor zowel koppen als de overige inhoud gekozen, maar experimenteer gerust met andere combinaties.

3. Teksten schrijven: houd het kort
Teksten moet je zo schrijven dat ze interessant en gemakkelijk te lezen zijn. Zorg ervoor dat je de nodige informatie duidelijk presenteert. Let op spelfouten, anders maak je al snel een onprofessionele indruk. In principe geldt: gebruik zo veel tekst als je nodig hebt, maar houd het relevant.
4. Gebruik aantrekkelijke titels en links
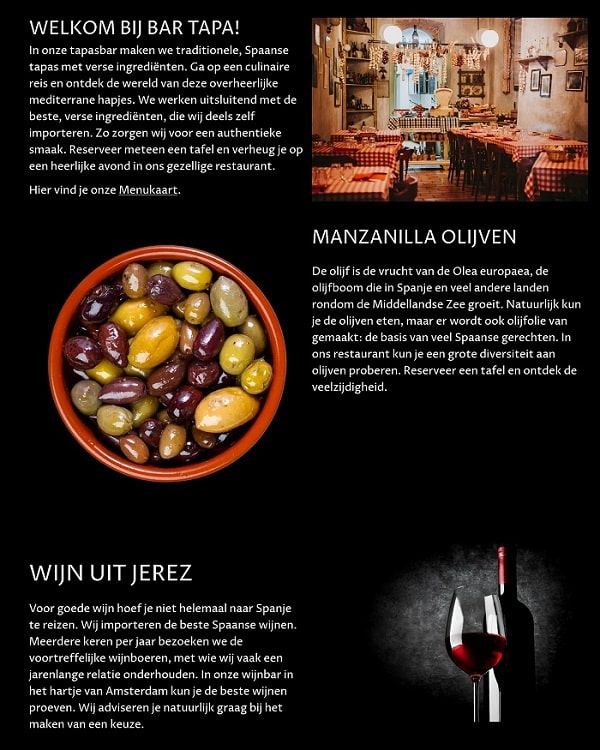
Natuurlijk wil je de bezoekers op je website goed informeren over je diensten of producten. Zorg er daarom voor dat je in langere teksten tussenkopjes gebruikt. Daarmee maak je de tekst overzichtelijk, zodat potentiële klanten snel vinden wat ze zoeken en niet door alle subpagina’s hoeven te klikken. Probeer ook de pagina’s met elkaar te linken. Je kunt bijvoorbeeld het woord ‘menukaart’ markeren en er een link naar je actuele dagkaart onder zetten.
5. Foto’s toevoegen
Wil je een krachtige impressie geven, zijn foto’s natuurlijk een onmisbaar element in je design. In Sitebuilder kun je hiervoor hoogwaardig beeldmateriaal uit de fotodatabase gebruiken, maar ook je eigen foto’s uploaden. Klik op Website bewerken en kies Media. Hier vind je het tabblad Stockfoto’s, waar je een groot aantal gratis standaardfoto’s van STRATO vindt. Via het tabblad Mijn documenten kun je zelfgemaakte foto’s uploaden. Sleep vervolgens de foto’s naar de gewenste plaats op de website. Het is trouwens ook mogelijk om gemakkelijk fotogalerijen te maken met de widgets Fotogalerij of Foto Grid. Zorg ervoor dat de foto’s er hoogwaardig en aantrekkelijk uitzien, want ze zijn bepalend voor de eerste indruk. Huur indien mogelijk een fotograaf in om je dranken en gerechten, je zaak en je team op een perfecte manier in beeld te brengen.

6. Andere gratis foto’s gebruiken
Heb je extra foto’s nodig die je zelf niet kunt maken? En kom je niet verder met de STRATO beeldbank? Dan kun je ook nog via andere websites stockfoto’s zoeken. Dit zijn kant-en-klare foto’s in topkwaliteit die je op je website kunt gebruiken. Er zijn veel websites voor professioneel gebruik waarop je zulke foto’s vindt, zoals Shutterstock en iStockPhoto. Voor de foto’s op die sites moet je weliswaar betalen, maar ze zijn meestal wel van hoge kwaliteit. Daarnaast zijn er gratis diensten zoals Pexels en Pixabay, waar je leuke foto’s vindt die je zonder betaling mag gebruiken. Het is overigens niet toegestaan om foto’s te gebruiken die je zomaar op het internet vindt, omdat je dan het auteursrecht schendt.
7. Meer elementen toevoegen
Met de widgets in Sitebuilder kun je extra inhoud toevoegen aan je website. Hier staat alles wat je nodig hebt, van fotogalerijen, downloadfuncties en YouTube-video’s tot webshops, blogelementen en tabellen. Je sleept het element gemakkelijk naar de gewenste plaats en vult het dan met inhoud. We raden je wel aan om het gebruik van dergelijke elementen tot een minimum te beperken en alleen te plaatsen wat je echt nodig hebt. Dit zorgt ervoor dat je website snel laadt en een goede zoekmachine-ranking krijgt. Voor je productpagina kun je bijvoorbeeld Fotogalerij kiezen, met de widgets Contactformulier en Kaart / routebeschrijving maak je het voor je klanten eenvoudiger om je te bereiken.

8. Bezoekers activeren
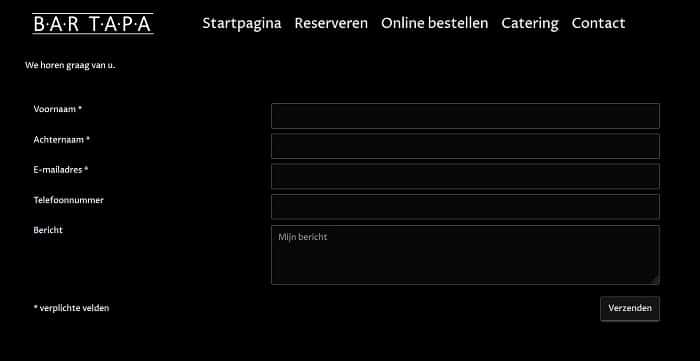
Welke actie wil je dat je bezoekers ondernemen op je website? Wil je bijvoorbeeld dat ze contact met je opnemen, een tafel reserveren of een bestelling doen? Voor bijna elk doel komt wel een widget in aanmerking. Bij onze tapasbar komt bijvoorbeeld het contactformulier erg van pas. De bezoeker kan dan direct contact opnemen. Maar het is natuurlijk ook mogelijk om je telefoonnummer te vermelden of een e-maillink te plaatsen, desgewenst in de vorm van een call-to-action-knop.

In deel 3 van deze serie zullen we je laten zien hoe je jouw nieuwe website kunt promoten.
Wil je ook een eigen website opzetten in Sitebuilder?
Naar STRATO SitebuilderDit artikel verscheen voor het eerst op 28 oktober 2019. We hebben het in mei 2023 volledig herzien en geactualiseerd.

Judith zei op
Ineens kan ik geen foto’s meer uploaden en krijg steeds een bliksemschicht. Heb alle info en filmpjes die ik er over kon vinden, gelezen en bekeken. Daar kom ik steeds iets over omleiden/extern tegen wat voor ons volgens mij niet van toepassing is. Hierin wat dingen geprobeerd, maar helaas zonder gewenst resultaat.
Kunnen jullie mij hiermee helpen?
Ik hoop snel van jullie te horen, dan kan ik weer verder :-).
Groeten Judith
Jorrit van der Heide zei op
Beste Judith,
In de meeste gevallen helpen de stappen die in deze FAQ worden beschreven: https://www.strato.nl/faq/sitebuilder/waarom-kan-ik-binnen-sitebuilder-pro-mijn-afbeeldingen-en-videos-niet-benaderen/
Mocht je er niet uitkomen, neem dan graag even een contact met onze klantenservice op. Dan kijken we graag even met je mee.
Hartelijke groet,
Jorrit