Sitebuilder heeft onlangs een grote update gekregen. Je maakt nu op je gemak een prachtige website en kunt er zelfs onderweg nog aan sleutelen. En met deze 10 tips kun je nóg meer uit je site halen.
1. Design snel aanpassen
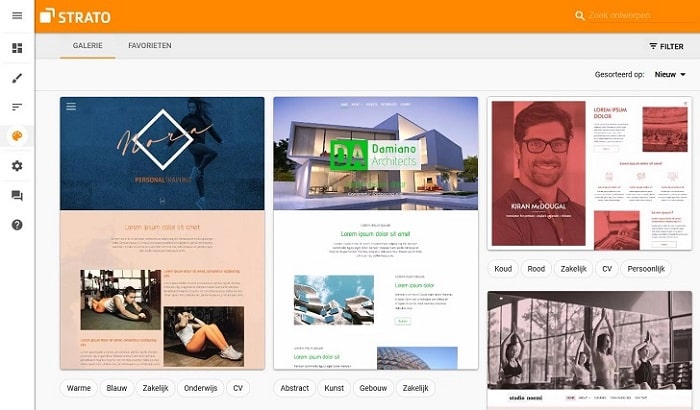
In de vernieuwde Sitebuilder is het nog gemakkelijker om het ontwerp van je site te wijzigen: ga naar Ontwerpgalerie en kies een design dat je aanspreekt. Sitebuilder laat je een voorbeeld zien dat je kunt testen met de content van je site door op Volgende te klikken. De afbeeldingen worden automatisch overgenomen. Als je tevreden bent, kun je de wijzigingen toepassen door op Volgende en Toepassen te klikken.

2. Websitestructuur vastleggen
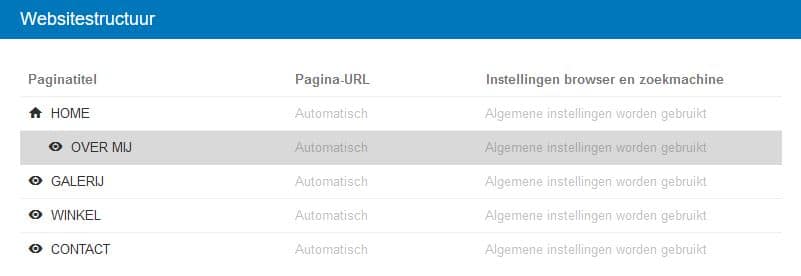
Voordat je begint met het inhoudelijke deel, is het handig om de basisstructuur van je website onder Websitestructuur vast te leggen en individuele pagina’s te creëren. Je kunt je hoofd- en subpagina’s alvast rangschikken, ook als ze nog geen inhoud hebben. Wijzigen, verwijderen of nieuwe pagina’s toevoegen kan altijd nog.

3. Zo weinig mogelijk lettertypes gebruiken
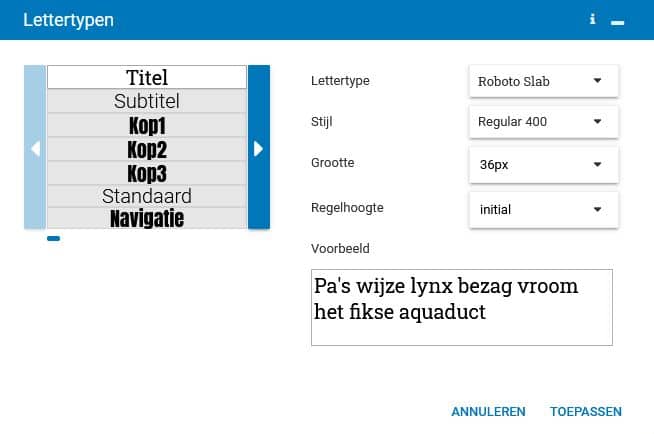
Sitebuilder levert je een heel scala aan verschillende lettertypen. Met het oog op de leesbaarheid is het echter zinvol om er slechts een paar in te zetten. Dit regel je via het menupunt lettertypen. Hier kun je centraal je lettertypen beheren. Je kunt echter altijd nog andere lettertypen voor afzonderlijke elementen op je site gebruiken.

4. Koppen en subkoppen gebruiken
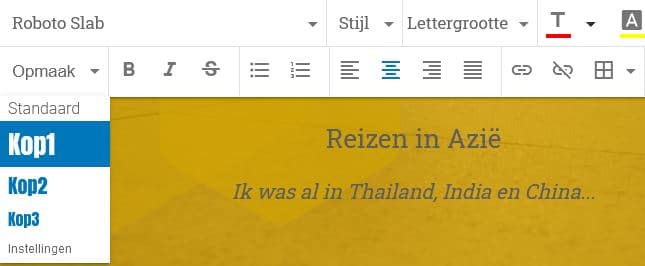
Wanneer je tekst voor koppen en subkoppen bewerkt, hoef je ze niet handmatig te verkleinen zoals je dat in Word zou doen. Selecteer in plaats daarvan de tekst en kies de juiste grootte tussen Kop 1 tot Kop 3. De tekstgrootte kun je vervolgens altijd nog aanpassen.

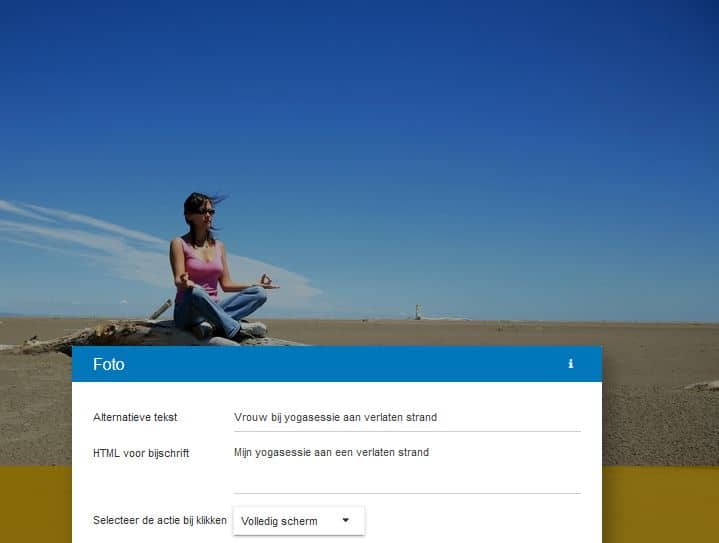
5. Alternatieve tekst en bijschrift voor afbeeldingen schrijven
Als je een afbeelding invoegt, kun je er een alternatieve tekst en een bijschrift aan toevoegen door op het tandwiel te klikken. De alternatieve tekst beschrijft de foto en helpt zoekmachines en visueel gehandicapte gebruikers om de inhoud van de afbeelding te identificeren. Het bijschrift verschijnt onder de afbeelding.

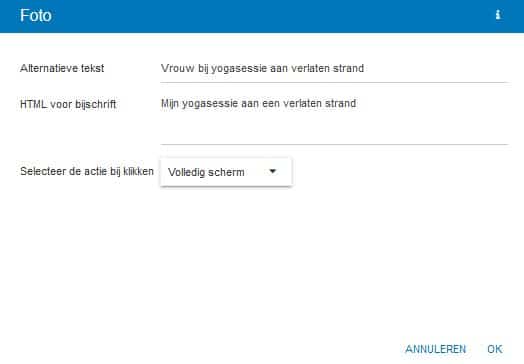
6. Afbeeldingen vergroot weergeven met een muisklik
In dit menu vind je ook de mogelijkheid om de weergave van de afbeeldingen in te stellen. Als je hier Volledig scherm selecteert, kunnen bezoekers op de foto op je website klikken en een grote versie bekijken in een zogenaamd lightbox-venster.

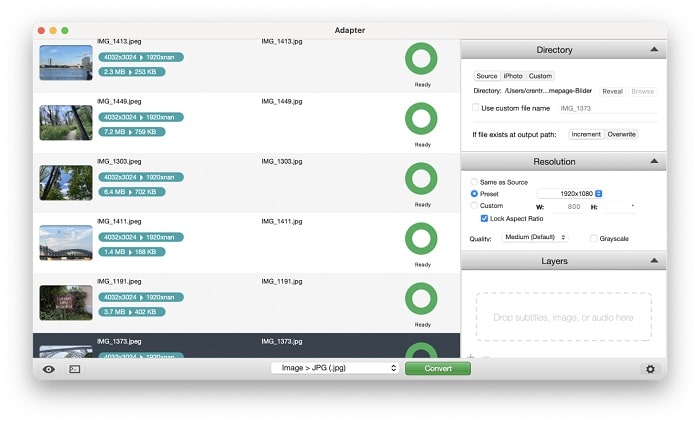
7. Foto’s comprimeren voor het uploaden
Zoekmachines zoals Google beoordelen websites niet alleen op inhoud, maar ook op snelheid. Foto’s van digitale camera’s en smartphones zijn vaak erg groot en maken je website traag. Daarom kun je foto’s en afbeeldingen beter vooraf verkleinen. De freeware software Adapter voor Windows en MacOS kan je helpen: Sleep de afbeeldingen hiernaartoe en selecteer Image > JPG (.jpg) hieronder. Voer vervolgens in de balk rechts onder Resolutie de vooraf ingestelde resolutie 1920 × 1080 of kleiner in. Met een klik op Converteren zijn de foto’s dan in een compactere versie beschikbaar voor je website.

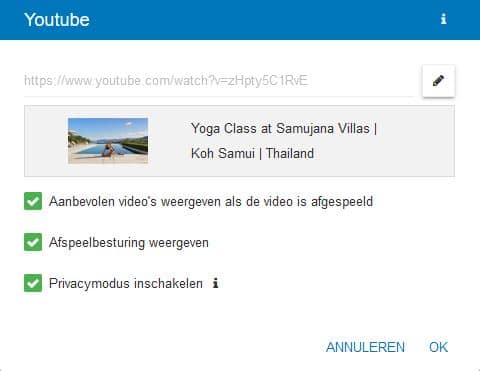
8. YouTube-video’s embedden
Met Sitebuilder kun je eenvoudig een YouTube-video toevoegen aan je website. Kopieer het adres van de video. Je kunt vervolgens op Website bewerken klikken en Inhoudselementen selecteren. Hier vind je een widget voor Youtube video’s. Verplaats het naar de gewenste positie en plak de link. Tip: Voor de gegevensbescherming van je bezoekers kun je de privacymodus activeren.

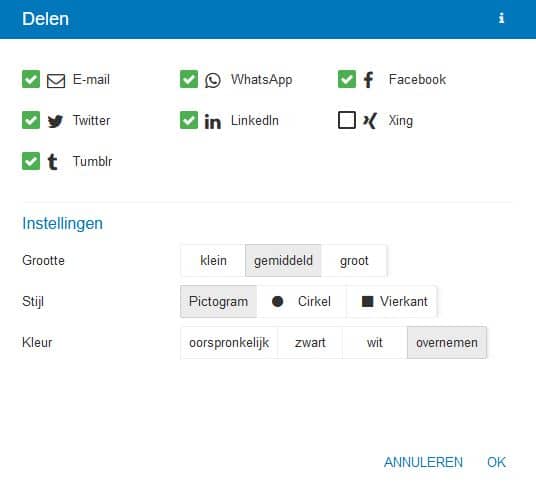
9. Social media-icoontjes om je site te delen
Als je wilt dat je bezoekers je site makkelijk kunnen delen, kun je de footer gebruiken: Hier vind je standaard een e-mail, een Facebook- en een Twitter-knop. Dit kun je uiteraard nog verder uitbreiden. Door op één van de knoppen te klikken kunnen bezoekers eenvoudig content van je site delen en aanbevelen.

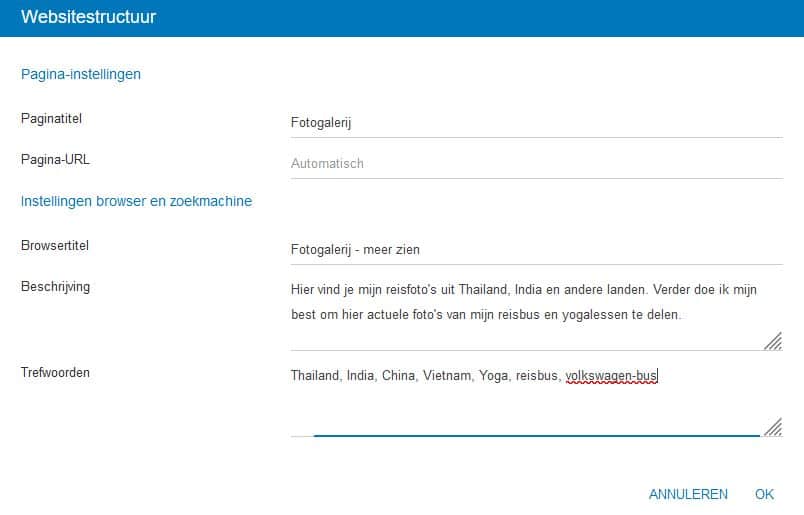
10. Pagina’s voor zoekmachines optimaliseren
Natuurlijk heeft een website alleen zin als deze door potentiële lezers gevonden kan worden. Er zijn een aantal manieren om de site te optimaliseren voor zoekmachines. Als het om inhoud gaat, is het natuurlijk logisch dat je zoveel mogelijk tekst produceert die je website en je kernthema beschrijft. Je doet er ook goed aan om SEO-informatie voor alle subpagina’s in te voeren. Dit doe je door op Websitestructuur te klikken en de browsertitel, een beschrijving en een handvol trefwoorden in te voeren.


Linda zei op
Dankjewel Jorrit voor je antwoorden! Qua foto’s ga ik voor het watermerk 🙂