Ken je de FlatPress-widget in Sitebuilder? Daarmee kun je heel gemakkelijk bloggen op je website. Je kunt het blog snel opzetten en bijhouden, je hoeft maar een paar stappen te volgen.
Als je een blog aan je website toevoegt, kan dat een positief effect hebben. Dat geldt niet alleen voor webshops. Een blog kan ook een snelle en gemakkelijke manier zijn om je bezoekers op de hoogte te houden van nieuws op je zakelijke of particuliere website. En als je die website met STRATO Sitebuilder hebt gebouwd, is het integreren van een blog nog eenvoudiger. Daarvoor kun je de FlatPress-widget gebruiken.
Waarom een blog?
Op een blog kun je regelmatig nieuwe bijdragen publiceren. Oorspronkelijk waren blogs bedoeld als online dagboek. Maar ze zijn bij uitstek geschikt voor allerlei andere artikelen. Zoals tips voor uitstapjes, recepten, opiniestukken of reisverslagen. Het meest recente bericht staat altijd bovenaan en alle berichten hebben dezelfde vormgeving. Ook kun je er heel snel artikelen op zetten, omdat je niet elke pagina afzonderlijk bouwt en met content vult (wat natuurlijk wél kan in Sitebuilder). Het systeem past automatisch altijd hetzelfde design toe. De FlatPress-widget in Sitebuilder is gebaseerd op het eenvoudige blogsysteem met dezelfde naam. Je kunt het in een paar stappen in Sitebuilder integreren.
Bloggen in Sitebuilder: zo werkt het
Om het blog in Sitebuilder te integreren, hoef je alleen maar de FlatPress-widget naar de gewenste plaats op je website te slepen. Meestal is het zinvol om vooraf een nieuwe subpagina voor het blog aan te maken:

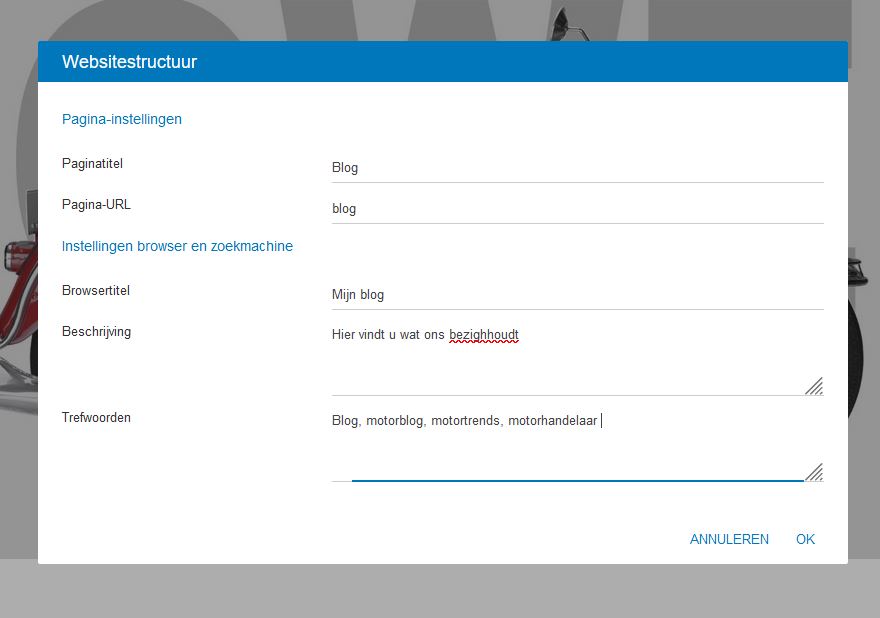
Om dit te doen, open je Sitebuilder en maak je eerst een nieuwe pagina met de naam ‘Blog’ via de menuoptie Websitestructuur. Klik op Pagina toevoegen en voer als paginatitel ‘Blog’ in. Je kunt desgewenst ook de overige informatie invullen. Klik op ‘OK’ om de pagina te maken en automatisch aan het menu toe te voegen.
FlatPress-widget in Sitebuilder opnemen
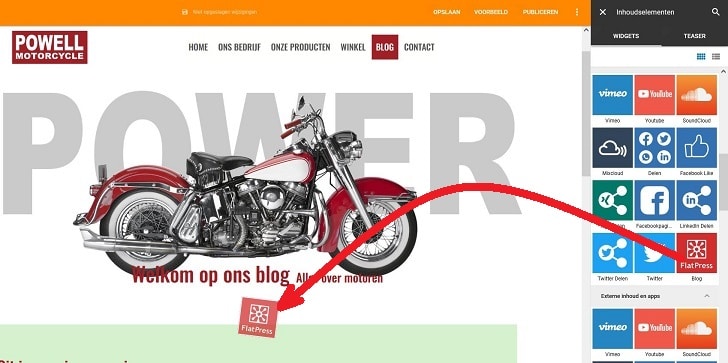
Je kunt de pagina nu naar een geschikte plaats in de hiërarchie van je website schuiven. Vervolgens open je de pagina. Dan kun je het blog aanmaken met behulp van FlatPress. Je kunt FlatPress snel als een widget op de website integreren; hiertoe zoek je de widget onder Inhoudselementen in Sitebuilder. Na de integratie moet je nog een hoofdgebruiker aanmaken, de ‘admin’. Dit is de gebruiker die berichten kan aanmaken en het blog kan beheren.

Een FlatPress-blog in Sitebuilder gebruiken
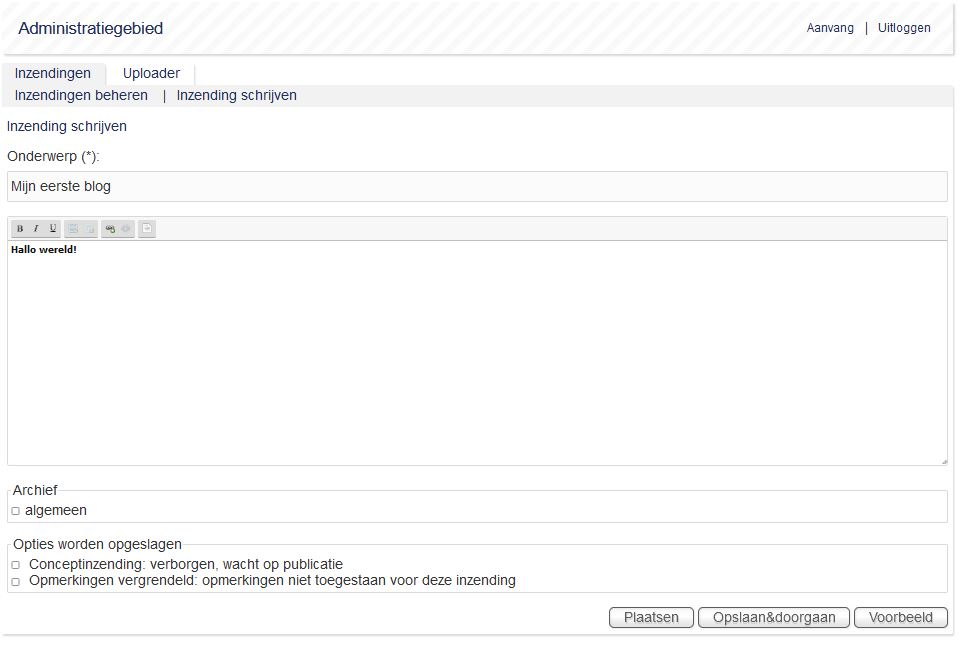
Open nu je website als een gewone bezoeker en klik op de nieuwe blogpagina. Hier vind je een optie om in te loggen met de gebruikersnaam en het wachtwoord die je zojuist hebt aangemaakt. Vervolgens kun je aan de slag. Klik op Nieuwe inzending toevoegen en schrijf je eerste blogbericht. Klik op Plaatsen om die op je website te zetten. Het artikel wordt onmiddellijk zichtbaar voor je bezoekers. Wil je weten hoe het eruitziet? Dan kies je Aanvang in de rechterbovenhoek.
Natuurlijk kun je het bericht ook op elk moment bewerken of verwijderen. Dat doe je met de knoppen onder het bericht.

Afbeeldingen uploaden en invoegen
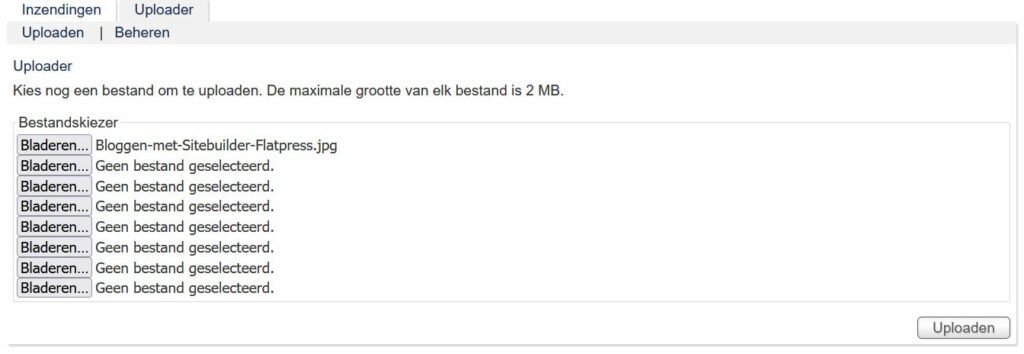
Als je het artikel wilt verfraaien met afbeeldingen, kan dat ook. Sla eerst de huidige bewerkingsstatus van je blogbericht op met Opslaan & doorgaan en klik dan op Uploader. Hier kun je maximaal acht foto’s uploaden vanaf je harde schijf. Klik op Uploaden om ze op je blog op te slaan.

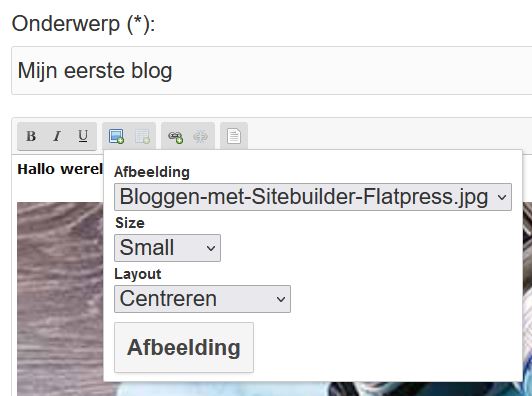
Klik nu weer op de tab Inzendingen en kies het bericht dat je net hebt opgeslagen. Je ziet een klein afbeeldingssymbool boven het tekstveld. Plaats de cursor op de plek waar de foto moet komen en klik op dat pictogram. Je kunt nu één van de geüploade foto’s invoegen.

Extra instellingen gebruiken
Je weet nu hoe je gemakkelijk content kunt plaatsen zonder de website zelf te veranderen. Tegelijk kun je jouw lezers gemakkelijk op de hoogte houden, want FlatPress ondersteunt Atom-feeds, die bezoekers met een feedreader-programma kunnen gebruiken. Ze zien dan meteen je nieuwste berichten.

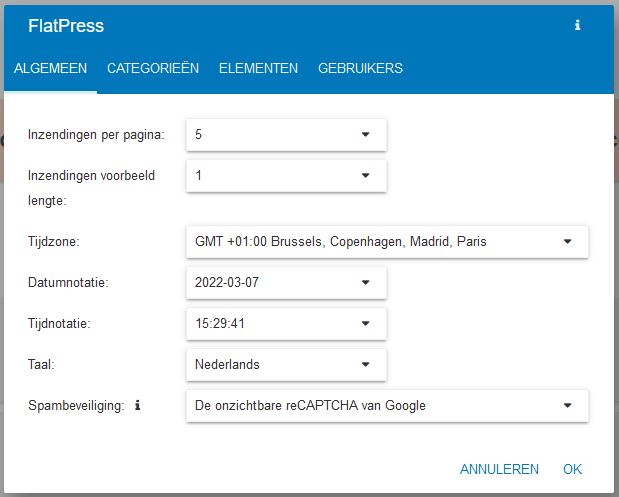
Tot slot vind je in de FlatPress-widget in Sitebuilder diverse mogelijkheden tot finetuning. Open hiervoor weer de editor van Sitebuilder. Als je de widget met de muis aanraakt, verschijnt er een tandwielsymbool. Hier kun je bijvoorbeeld bepalen hoeveel berichten je blog op een pagina weergeeft. Ook kun je categorieën aanmaken en inhoudselementen zoals de zoekfunctie in het blog activeren. Daarnaast kun je nieuwe gebruikers toevoegen, wat belangrijk is als je bijvoorbeeld een familie-website beheert of als meerdere medewerkers in je bedrijf het blog bijhouden.

Annet zei op
Hallo,
Dank voor de uitleg. Maar bij mij blijft de melding dat het wachtwoord onjuist is. Ik heb al een andere gebruiker aan gemaakt, maar de melding blijft komen. Wat doe ik verkeerd?
Ik hoor het graag. Dankjewel.
Jorrit van der Heide zei op
Hi Annet,
Dank voor je vraag. Misschien ligt het aan de synchronisatie, dus op het moment dat je een nieuwe gebruiker in de editor van Sitebuilder aanmaakt, is deze nog niet direct beschikbaar in het live-systeem.
Heb je geprobeerd om de nieuwe gebruiker aan te maken, de wijzigen op te publiceren en vervolgens over te schakelen naar de website om daar met de nieuwe inloggegevens bij Flatpress in te loggen?
Laat graag weten of het gelukt is.
Hartelijke groet,
Jorrit