Met STRATO Sitebuilder kun je jouw eigen website eenvoudig uitbreiden met content van andere sites, zoals Twitter-berichten, YouTube-video’s of kaarten van Google Maps. Wij laten je zien wat je kunt integreren in je website en hoe gemakkelijk dit gaat.
Widgets: kleine bouwstenen om content toe te voegen
In Sitebuilder heb je zogenaamde widgets ter beschikking. Dit zijn bouwstenen die je vrij kunt plaatsen in de design-vakken van Sitebuilder. Zo voeg je snel en eenvoudig content en handige functies toe aan je website. In Sitebuilder vind je de volgende soorten widgets:
- Social media-widgets om nieuws- en statusberichten te tonen
- Shopwidgets om producten te verkopen
- Widgets voor agendafuncties of het integreren van kaarten
- Widgets om foto’s, fotogalerijen of video’s toe te voegen
- Een scripts-widget om content van andere pagina’s te embedden met behulp van HTML-code
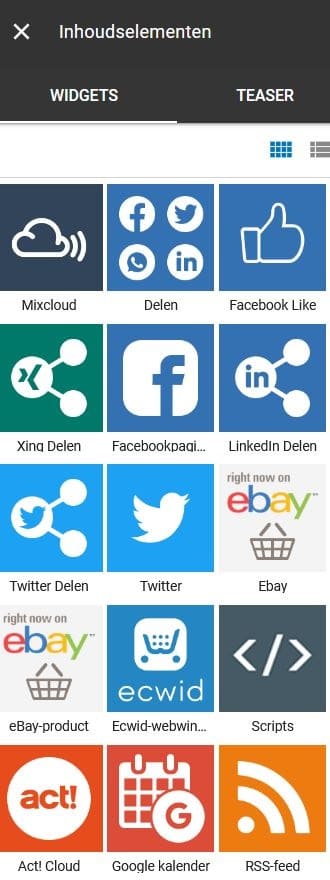
Ga naar Website bewerken en kies vervolgens Inhoudselementen in de editor van Sitebuilder. Je kunt dan door alle beschikbare widgets scrollen.

1. Widgets voor sociale netwerken
Onder elementen vind je veel widgets die je kunt gebruiken om nieuws en statusupdates van sociale netwerken op je website te plaatsen. Tot de widgets in deze sectie behoren:
- YouTube
- Soundcloud
- Vimeo

2. Widgets voor shops, agenda en kaarten
Widgets helpen je ook om producten en diensten aan te bieden op je website. Met de shop-widget (bijv. van eBay) kun je een eigen webshop op je site plaatsen.
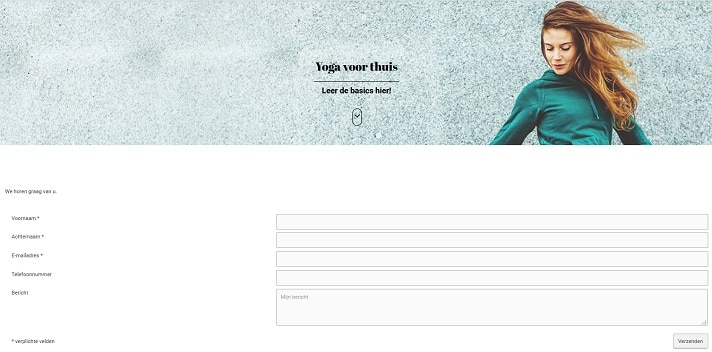
Met de agenda-widget heb je mogelijkheden voor afspraken of reserveringen op je website. En je kunt gebruikmaken van de contactformulier-widget om bezoekers van je site de mogelijkheid te bieden om berichten naar jou te sturen. Tot slot is er een widget kaart en route, waarmee je websitebezoekers helpt om jouw fysieke locatie te vinden en routes te plannen.

Plaats een contactformulier om voor bezoekers bereikbaar te zijn.
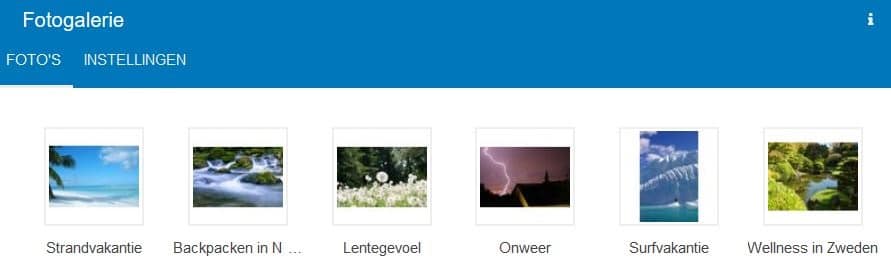
3. Widgets voor foto’s, diavoorstellingen en collages
Voor een mooie presentatie op je website kun je veel meer doen dan alleen foto’s plaatsen. Met de widgets fotogalerij, diavoorstelling en fotogrid heb je creatieve mogelijkheden om je foto’s of producten aantrekkelijk op je site te presenteren. Na het plaatsen van de widgets hoef je alleen nog maar de afbeeldingen te uploaden en de module volgens je ideeën te configureren. Zo kun je in slechts weinig tijd opvallende effecten creëren.

4. Scripts-widget: HTML-code van andere websites invoegen
Is er geen geschikte widget voor de externe content die je wilt plaatsen? Gebruik dan de scripts-widget. Daarmee voeg je HTML-code in die andere websites je ter beschikking stellen. Dit werkt bijvoorbeeld met de volgende online diensten:
- Pinterest-boards
- Foto’s op Deviant Art
- Spotify-playlists
- Deezer-playlists
- Etsy-shops
- Periscope-video’s
- En diverse andere diensten
In het volgende voorbeeld zie je hoe je een Pinterest-widget kunt plaatsen:
- Ga naar Inhoudselementen in Sitebuilder en sleep de scripts-widget naar de gewenste positie op je website.
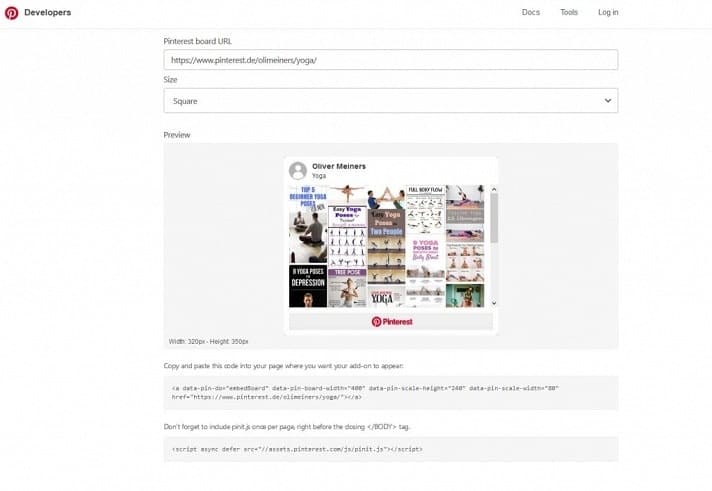
- In een nieuw browservenster open je de Widget Builder van Pinterest. Hier bepaal je of je een enkele pin, een pinboard of een profiel wilt koppelen. In ons voorbeeld kiezen we voor een board. Voer vervolgens de URL van het board in.
- Kopieer de code uit het invoervak naar het klembord en ga naar Sitebuilder. Open de configuratie voor de scripts-widget door te klikken op het tandwieltje.
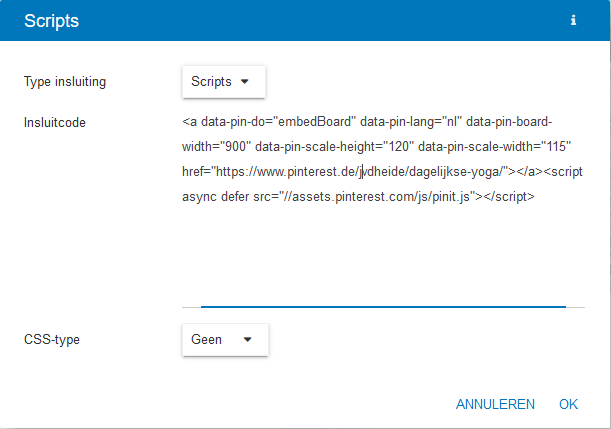
- Kies de optie scripts onder type insluiting en plak de HTML-code van het klembord in het vak eronder. Bevestig met OK.



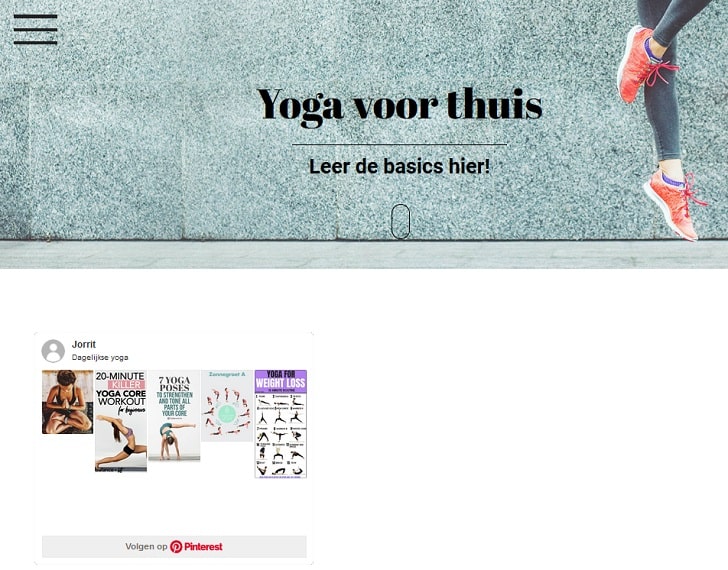
Vanaf nu zal je website automatisch de laatste pins van je Pinterest-board weergeven.
Heb je zelf al widgets via je Sitebuilder in je website geïntegreerd? Laat ons dan in een commentaar onder deze blogpost eens zien wat je hebt gedaan.
Zin gekregen om je eigen website met onze Sitebuilder te bouwen?
Naar STRATO SitebuilderDit artikel verscheen voor het eerst op 8 oktober 2018. We hebben het in mei 2023 volledig herzien en geactualiseerd.

Angela zei op
Kan ik een script van Laposta (button voor een ‘nieuwsbrief’ op mijn website plaatsen? Ik heb de widget op mijn site gezet en het script erin gekopieerd maar deze wordt niet weergegeven op de site.
Sjef Huijbregts zei op
Beste Angela,
Ik heb zelf geen ervaring met Laposta, maar ik ga ervan uit dat dit zou moeten kunnen. Wanneer de button niet correct wordt weergegeven, raad ik je aan om even bij Laposta te controleren of je de juiste code hebt gekopieerd. Mocht dit het geval zijn maar de button wordt nog steeds niet correct weergegeven, neem dan even contact op met onze klantenservice. Je bereikt ons op 020 – 703 82 32 of via het contactformulier: https://www.strato.nl/faq/help/mail.php?thema=158. We helpen je graag verder.
Met vriendelijke groet,
Sjef