Je gaat met een nieuwe website van start? We helpen je om structuur in je project aan te brengen, met vijf handige tips.
Tip 1: maak een concept
Alles begint en eindigt met een concept. Dat is ook je leidraad bij het bouwen van een website. STRATO Sitebuilder neemt je mee door de basisconfiguratie, maar dat is nog steeds lastig als je niet van tevoren hebt nagedacht wat je wilt. Daarom raden we je aan om de volgende vragen te beantwoorden vóór je begint met je project:
- Wie zijn de bezoekers van je toekomstige website?
- Hoe moet je site eruitzien?
- Welk Sitebuilder ontwerp is het meest geschikt?
- Welke teksten heb je nodig?
- Welke foto’s ga je gebruiken?
Tip 2: kies een zinvolle navigatie
Een doordacht concept en een gestructureerde pagina-indeling helpen je ook om de navigatie goed op te stellen. De vraag is dan: hoe moet de inhoud van je website via het menu worden ontsloten? Onze productmanager Dominic heeft een heldere tip:
“Gebruik maximaal zeven hoofd- en drie tot vier subniveaus in je navigatie. De meeste sjablonen gaan ook van deze aantallen uit. Denk daarbij aan een duidelijk menu, maar overweeg ook goed hoe je afzonderlijke pagina’s of artikelen aan elkaar kunt linken. Een in het oog springende call to action, zoals een gekleurde ‘Lees meer’–link laat je gebruikers zien dat ze kunnen doorklikken naar relevante informatie.”
Tip 3: gebruik afbeeldingen in hoge resolutie
Deze tip heb je misschien al vaker gehoord. Met afbeeldingen in hoge resoluties zorg je ervoor dat je foto’s er goed uitzien op alle apparaten. Steeds meer mensen bezoeken websites op hun smartphone of tablet en die hebben ook schermen met veel pixels. Dat vergt een overeenkomstige kwaliteit van je afbeeldingen.
Maar tegelijkertijd is er de wens om niet ál te grote bestanden op je webspace te zetten. Die beïnvloeden immers de laadtijd van je site. Sitebuilder biedt daarom een slimme functie: zodra je foto’s uploadt, schaalt het systeem ze voor mobiele weergave op tablet en smartphone. Tegelijkertijd comprimeert het de bestanden.
Je kunt erachter komen welke resolutie of beeldformaten in je website beschikbaar zijn door met de rechtermuisknop op de desbetreffende plek te klikken. Kies dan de menuoptie ‘Element onderzoeken’. Rechtsonder in het scherm zie je dan hoe groot het gebied is waar je de afbeelding kunt invoegen.
Tip 4: zet een e-mailadres in je contactformulier
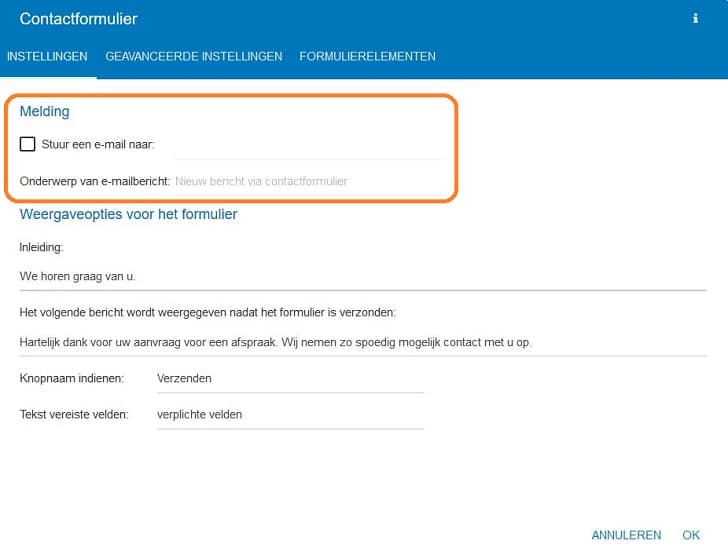
Als je het contactformulier in je Sitebuilder gebruikt, wil je ongetwijfeld weten of een gebruiker het invult om contact met je op te nemen. Je kunt hiertoe natuurlijk het overzicht van alle berichten gebruiken. Dit vind je in het dashboard van je Sitebuilder. Maar om snel een melding te krijgen over binnenkomende berichten, raden wij je aan om in het contactformulier een e-mailadres op te nemen. Op deze manier kun je gebruikers antwoorden zodra ze je een bericht hebben gestuurd.

Via het keuzevak ‘Configuratie openen’ kom je in de instellingen van je contactformulier.
Tip 5: maak een onderhoudsmelding aan
Verouderde content is een slecht idee. Al was het alleen maar omdat Google websites beloont die goed onderhouden en up-to-date zijn. Die websites krijgen een betere ranking in de zoekmachine dan sites die niet wijzigen. Maar niet alleen je content moet regelmatig worden bijgewerkt, ook de beveiliging, laadsnelheid of functies van je website kunnen af en toe een update gebruiken. Alleen kun je een website niet altijd bijwerken als alle pagina’s nog online staan. Dan is het zinvol om de website een tijdje offline te zetten en onderhoud uit te voeren.
Informeer je gebruikers in dat geval over de geschatte tijd dat je website niet beschikbaar is. Hiervoor gebruik je een onderhoudspagina. Die wordt dan automatisch getoond als de gebruiker je site bezoekt.

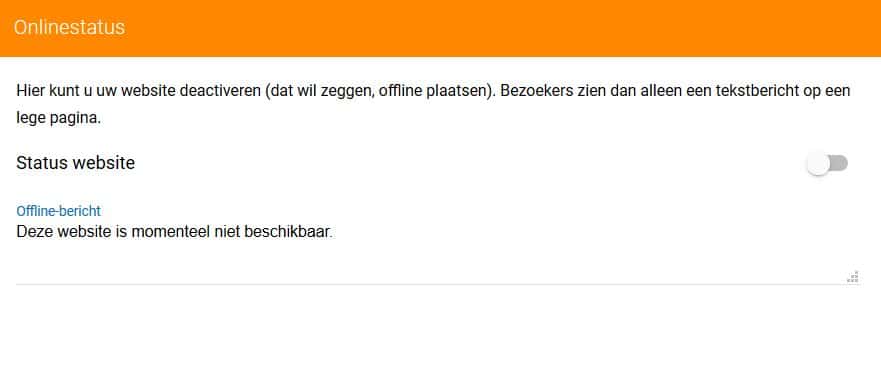
Gebruik je Sitebuilder Basic? Dan kun je de offline-tekst aanpassen via Instellingen → Algemeen → Online Status.
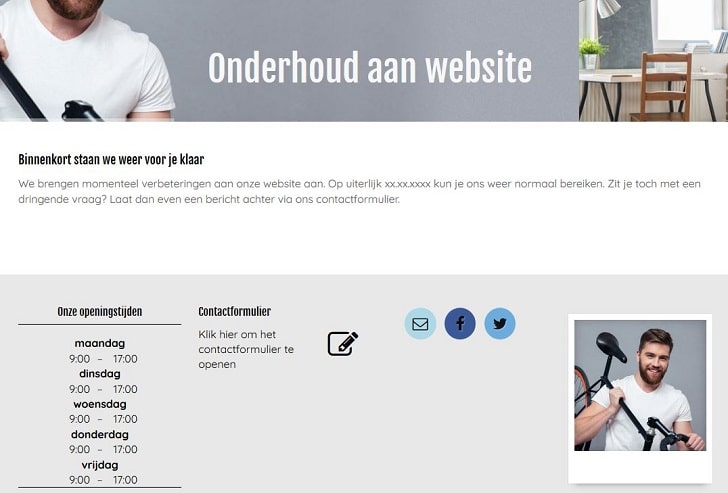
Met Sitebuilder Pro en Pro SEO kun je de offline-melding naar wens aanpassen. Hiervoor gebruik je de functie ‘Versies’, waarmee je een pagina aanmaakt die je kunt gebruiken zodra je onderhoudswerkzaamheden aan je website uitvoert. Het voordeel: je kunt bijvoorbeeld je corporate design gebruiken, een uitgebreide informatieve tekst formuleren of het contactformulier integreren.


Erik zei op
Dag, ik heb SmartWebshop Basic. In mijn webwinkel heb ik een contact formulier. Waar komen de reacties van bezoekers terecht, of hoe koppel ik een “e-mailadres” aan de send knop. mijn winkel is stonesandmore.nl
Sjef Huijbregts zei op
Beste Erik,
Om berichten via je contactformulier te ontvangen, moet je een doeladres instellen. Dit kun je doen door in de editor van SmartWebsite onder “Inhoud” te gaan naar de plaats op je website waar het contactformulier staat. Ga hier met je muis overheen en klik op “Beheren”. In het volgende scherm zie je “Doel-e-mailadres” staan. In het invoerveld kun je het gewenste adres opgeven en opslaan. Vervolgens komen de e-mails op dit adres binnen.
Ik hoop dat het zo gaat lukken!
Met vriendelijke groet,
Sjef
Hans ten Berge zei op
Goedemiddag,
Ik heb onlangs 3 domeinnamen via Strato gekocht en op 1 domeinnaam onze website met de SiteBuilder gebouwd. Nu heb ik deze dommeinnaam (de .nl variant) laten indexeren bij Google.
Google geeft nu de melding:
“Pagina met omleiding
Dit is een niet-canonieke URL die omleidt naar een andere pagina. Daarom wordt deze URL niet geïndexeerd. De doel-URL van de omleiding kan al dan niet worden geïndexeerd, afhankelijk van hoe Google de doel-URL beschouwt”.
Hoe stel ik dit anders in zodat hij wel wordt geindexeerd?
Met vriendelijke groet,
Hans ten Berge
Jorrit van der Heide zei op
Beste Hans,
Bedankt voor je vraag. Voor zover ik kan zien is je domein correct aan SmartWebsite gekoppeld en ook het SSL-certificaat is actief. Je zou eens kunnen controleren of je deze melding van Google nog steeds ontvangt en of Google verdere informatie kan verschaffen. Je website was in ieder geval zichtbaar in de zoekresultaten, dus Google lijkt de pagina gevonden te hebben.
Met hartelijke groet,
Jorrit