In STRATO Sitebuilder heb je diverse mogelijkheden om je website te optimaliseren voor Google en andere zoekmachines. We geven je 5 tips om een betere ranking te krijgen in de zoekresultaten.
De term SEO staat voor Search Engine Optimization. Dit is de methode waarmee je probeert om je website zo hoog mogelijk in de resultaten van populaire zoekmachines te krijgen. Grote bedrijven betalen hier veel geld voor. Maar je kunt je ranking ook zelf verbeteren met een paar eenvoudige instellingen.
Vóór je begint, moet je eerst twee vragen voor jezelf beantwoorden:
- Welke toegevoegde waarde biedt je website aan bezoekers?
- Welke keywords (trefwoorden) zijn doorslaggevend voor het onderwerp van je site?
Keywords zijn zoektermen die gebruikers vaak invoeren wanneer ze geïnteresseerd zijn in een onderwerp. Voor het onderwerp SEO in Sitebuilder kun je bijvoorbeeld de volgende termen als keywords zien: SEO, zoekmachineoptimalisatie, Sitebuilder, website, STRATO, zoekmachine, ranking.
Weet je niet zeker welke keywords je moet kiezen voor je website? Dan zijn er een aantal handige hulpmiddelen die je uitkomst bieden. Veel voorkomende keywordplanners zoals WordStream bieden je de relevante trefwoorden voor een onderwerp – inclusief zoekvolume.
1. Optimaliseer de browserinstellingen
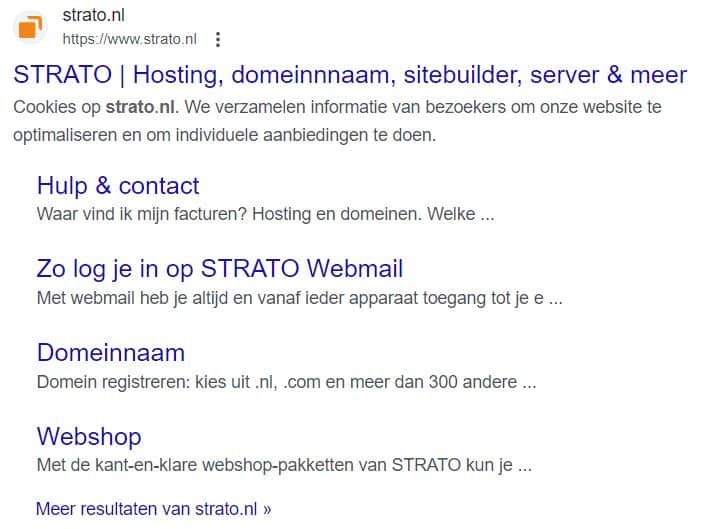
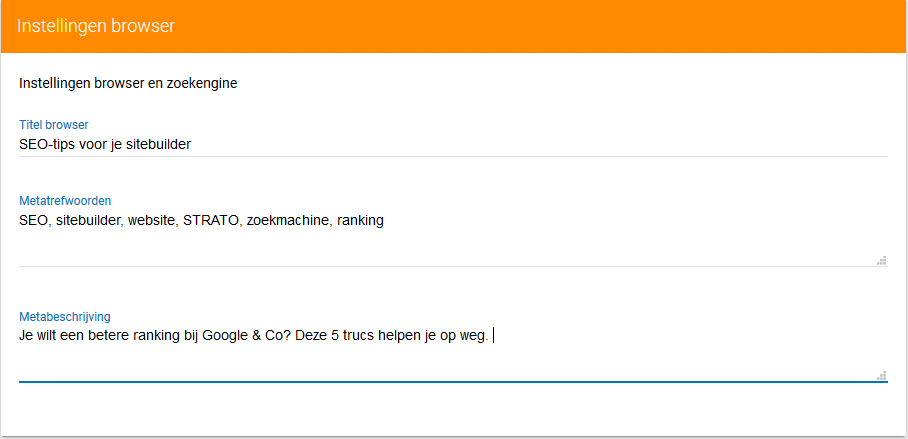
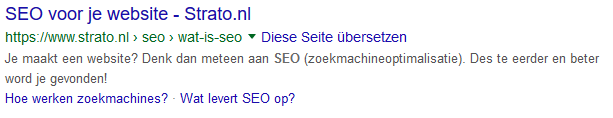
De eerste en belangrijkste SEO-knop waar je in Sitebuilder aan kunt draaien, zijn de instellingen voor de browsertitel en zoekmachines. Hier definieer je wat gebruikers zien als je in de zoekresultaten verschijnt.

De browsertitel moet relevant zijn voor de zoekopdracht en moet de belangrijkste trefwoorden bevatten. Tegelijkertijd moet je titel altijd een zinvolle term of zin zijn – een lijst met trefwoorden zal potentiële bezoekers afschrikken. Zorg er ook voor dat de browsertitel niet meer dan 70 tekens lang is. Anders kan hij worden ‘afgesneden’ in de zoekresultaten.
Hetzelfde geldt voor de omschrijving: formuleer zinvol en plaats belangrijke keywords. De beschrijving mag wat langer zijn dan de titel, met ongeveer 130 tot 160 tekens.
De browserinstellingen zijn te vinden onder Instellingen – SEO-opties.

2. Gebruik keywords in de websitestructuur
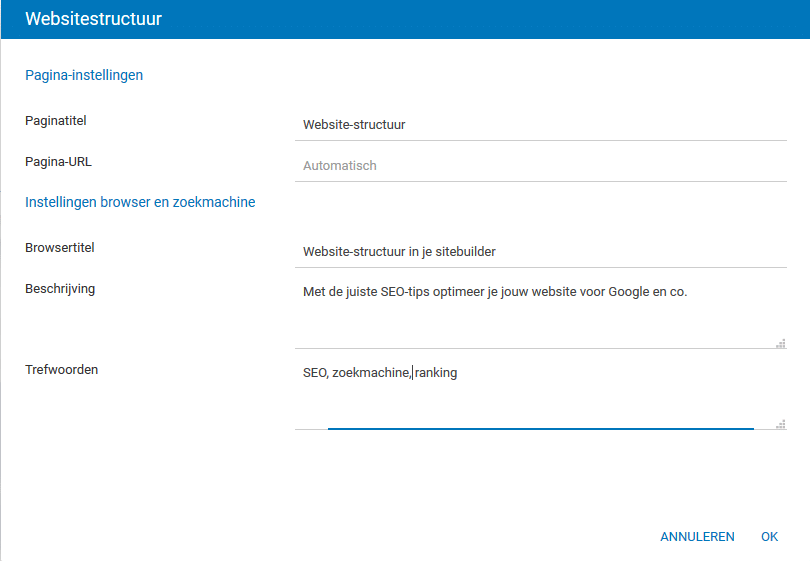
Via het menu-item websitestructuur kun je titels en URL’s voor afzonderlijke pagina’s van je website aanpassen. Beperk je hier tot de belangrijkste keywords en houd je URL’s duidelijk. Een duidelijke URL vertelt je bezoekers vooraf wat ze kunnen verwachten.
Als je het vak voor de pagina-URL leeg laat, gebruikt je Sitebuilder de paginatitel als URL. In het voorbeeld hieronder is dit de structuur van jouwstratodomein.nl/website-structuur.

Je kunt ook de titel en omschrijving voor de afzonderlijke pagina’s van je website aanpassen:

Wil je nog meer SEO-potentieel uit je website halen met behulp van je URL-structuur en interne links? Lees dan het artikel Betere SEO-ranking in drie stappen.
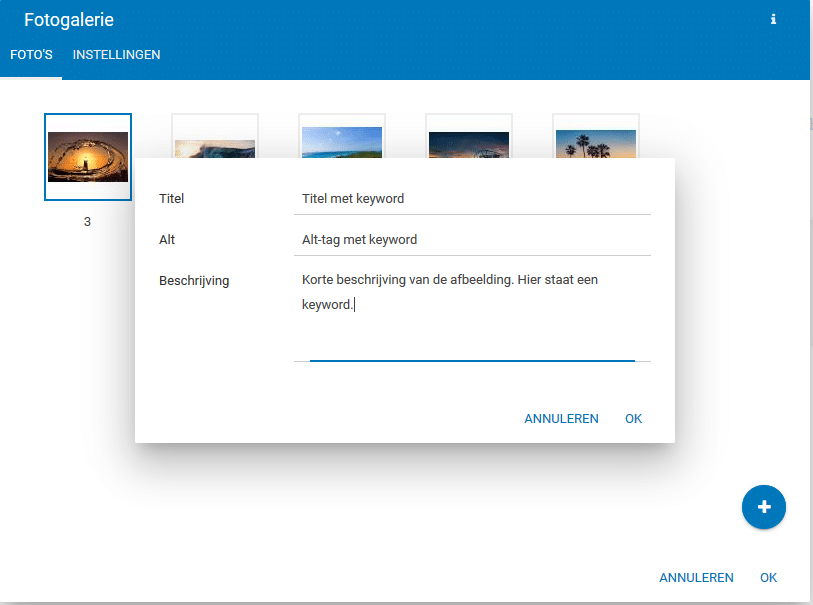
3. Gebruik bijschriften en alternatieve tekst
Je kunt voor elke foto in Sitebuilder niet alleen een naam, maar ook een alt-tag en een beschrijving definiëren. Beschrijvingen geven je bezoekers extra informatie over een foto. Alt-tags zijn teksten die verschijnen wanneer een afbeelding niet kan worden geladen. Beide zijn relevant voor je SEO. Daarom moet je hier van de gelegenheid gebruikmaken om relevante keywords in te voeren. Zoekmachines lezen deze tags uit en houden er rekening mee voor je ranking.

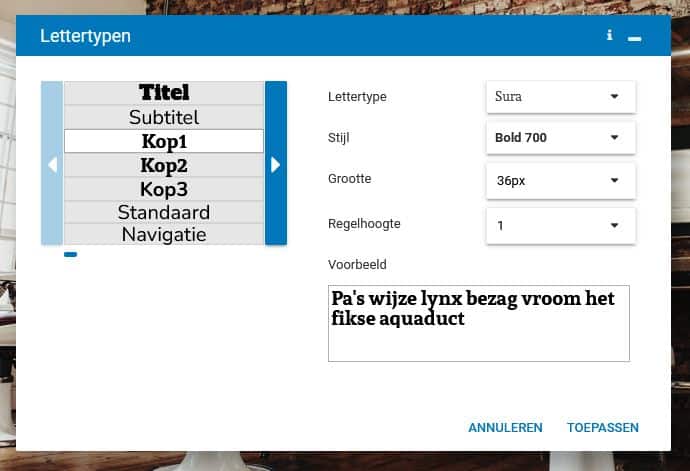
4. Formatteer tekst en koppen
Niemand wil slecht opgemaakte teksten lezen. Dat geldt al helemaal voor de bezoekers van je website. Daarom kun je de tekst op je website structureren met behulp van zinvolle kopjes en tussenkopjes. Gebruik daarvoor Kop1, Kop2 en Kop3. Zorg ervoor dat je een leesbaar lettertype gebruikt. In het algemeen raden we de standaard instellingen van je gekozen ontwerp aan, omdat deze goed op elkaar afgestemd zijn.
Hoe goed of slecht je de teksten structureert, bepaalt indirect ook je zoekmachine-ranking. Het is een doorslaggevend criterium voor de gebruiksvriendelijkheid. Dat laatste is niet voor niets de kern van de bedrijfsfilosofie van Google. Als bezoekers zich prettig voelen op je site, blijven ze langer en komen ze graag terug. Dit heeft op zijn beurt een zeer concrete invloed op je positie in de zoekresultaten.
Je kunt trouwens de opmaaksjablonen in Sitebuilder afzonderlijk bewerken. Kies in een tekstvak eerst Opmaak en vervolgens Instellingen. Je kunt ook rechts onderin via Website bewerken direct naar Lettertypes gaan.

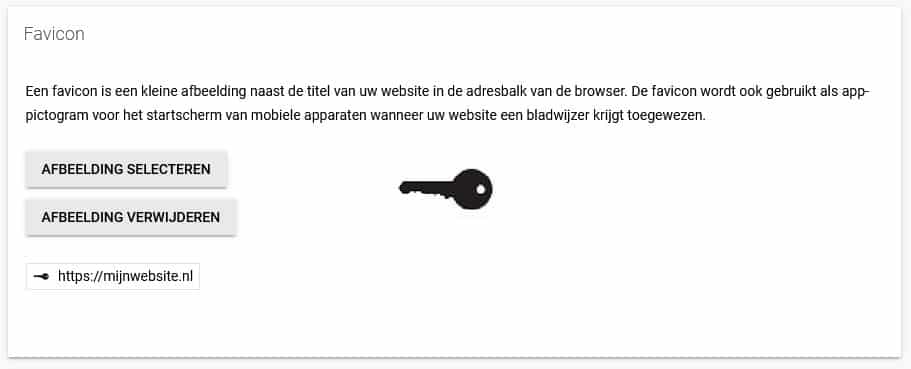
5. Maak een favicon
Een favicon is een kleine afbeelding van 16×16 pixels die de gebruiker in de browsertabbladen ziet. Ook verschijnt dit plaatje in alle gangbare browsers in de lijst met bladwijzers. Sommige zoekmachines, zoals DuckDuckGo, tonen het favicon zelfs in de lijst met zoekresultaten.
De favicon zelf heeft geen directe invloed op de zoekmachine-ranking van je website. Maar nogmaals, het draait allemaal om gebruiksvriendelijkheid. Vooral de gebruikers die veel bladwijzers in hun browser hebben, vinden dankzij de kleine afbeelding sneller de bladwijzer naar jouw site en besparen dus tijd.
Je voegt een favicon in Sitebuilder toe via Instellingen – Algemeen – Favicon.

Zin gekregen om je eigen website te maken met Sitebuilder?
Naar STRATO SitebuilderWil je meer?
Met de hier beschreven tips kun je al veel bereiken. Wil je jouw ranking verder verbeteren? Dan hebben wij de perfecte tool voor je.
Naar STRATO rankingCoachDit artikel verscheen voor het eerst op 10 december 2019. We hebben het in mei 2023 volledig herzien en geactualiseerd.

roel meijerink zei op
Hoe kan ik google tag / analytics toevoegen aan mijn website?
Jorrit van der Heide zei op
Beste Roel,
Bedankt voor je vraag naar het werken met Google Analytics in combinatie met Sitebuilder. De Google-tag kun je invoegen in Sitebuilder onder Instellingen – Algemeen. Je vindt een stap-voor-stap handleiding met screenshots in deze FAQ: https://www.strato.nl/faq/hosting/hoe-stap-ik-over-van-universal-analytics-naar-google-analytics-4/#sitebuilder-cms
Mocht je er niet uitkomen, neem dan graag contact met ons op!
Hartelijke groet,
Jorrit
Isa zei op
Hoe kan je een “follow us” blok toevoegen / maken?
Jorrit van der Heide zei op
Hallo Isa,
Dank voor je vraag. Volgens mij komen drie widgets in aanmerking:
– Pictogram-widget (hier kun je een interne of externe link toevoegen)
– Knop-widget (idem)
– Scripts-widget (hier kun je een follow-button van een social media platform mee genereren, bijv. voor Twitter kun je via https://publish.twitter.com/ de juiste HTML vinden.)
Het hangt er natuurlijk van af wat je precies wilt en waarnaar de knop moet verwijzen.
Hopelijk helpt dit je iets verder. Zo niet, laat het ons gerust weten.
Succes en hartelijke groet,
Jorrit
kim van santen zei op
Dit is precies wat ik zoek en het werkt.
Ik vraag mij alleen af of je het lettertype ook kunt wijzigen in sitbuilder
Jorrit van der Heide zei op
Beste Kim,
Bedankt voor je reactie. Goed om te horen dat Sitebuilder aan je wensen voldoet. Lettertypes kun je wijzigen onder ‘ontwerp’. Je hebt hier de mogelijkheid om voor elk tekstelement (titel, koptekst, lopende tekst) het passende lettertype in te stellen:
Hopelijk helpt je dit verder. Laat het ons graag weten als je nog verdere vragen hebt.
Hartelijke groet,
Jorrit
Gijs zei op
Hoe kan je een tekst opknippen in een direct zichtbaar en oproepbaar tweede deel met meer weergeven optie?
Is er een handleiding van Sitebuilder?
Jorrit van der Heide zei op
Hallo Gijs,
Bedankt voor je vraag. Om met de handleiding te beginnen: de meeste uitgebreide aanwijzingen vind je onder het vraagteken-icoon in het menu linksonder.
Je kunt een tekst opknippen in een zichtbaar en onzichtbaar deel, maar het is geen standaard-optie in Sitebuilder. Als je zelf creatief wilt worden, kun je het eens hiermee proberen. Je kunt de scripts-widget nemen en de code (zie afbeelding) volledig kopiëren en in de widget (bij “insluitcode”) plakken.
De tekst in dit voorbeeldje wordt nu “opgeknipt”. Klik op de button en de rest wordt zichtbaar. De voorbeeldtekst kun je uiteraard vervangen door je eigen.
Ik hoop dat ik daarmee je vraag kon beantwoorden.
Met hartelijke groet,
Jorrit van der Heide