In dit tweede deel van onze serie over STRATO Sitebuilder lees je hoe je inhoud kunt toevoegen, waar je materiaal voor je website vindt en waarop je verder moet letten om een aantrekkelijke site te bouwen.
Zodra de basisstructuur van de website is gemaakt en je een lay-out hebt gekozen, kun je aan de content gaan werken. STRATO Sitebuilder helpt je met een groot aantal lay-outs, licentievrije afbeeldingen en inhoudstypen. En als je nog meer materiaal nodig hebt, zijn er veel bronnen op internet die je kunt gebruiken bij het maken van je website.
1. Pagina bewerken
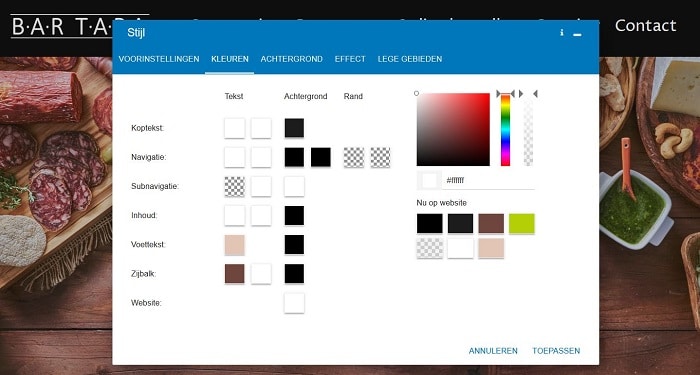
Het is je misschien al opgevallen dat Sitebuilder je website op sommige plaatsen al ‘ingevuld’ heeft. Dat is geen probleem: klik op het element om het te wijzigen of te verwijderen. Je kunt ook het kleurenschema aanpassen. Klik op Website bewerken en kies Stijl. Hier kun je de kleuren van sommige elementen wijzigen. Voor onze voorbeeldwebsite van de tapasbar hebben we een modern kleurenschema uitgezocht. Ben je op zoek naar passende kleuren? Dan is de kleurentool van Adobe erg handig. Noteer de HTML-codes van de kleuren, zodat je ook later precies weet welke kleur je hebt gebruikt.

2. Tekstdesign: minder is meer
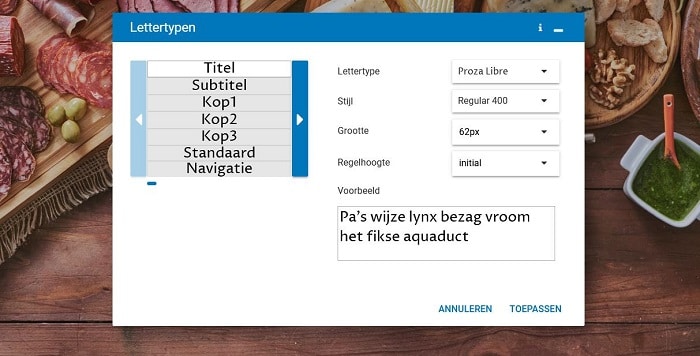
Als je bestaande tekst wilt wijzigen, klik je op het element en bewerk je de tekst als in een tekstverwerker. Probeer zo min mogelijk verschillende lettertypen, tekstgroottes en kleuren te gebruiken, anders ziet de pagina er onrustig en onprofessioneel uit. Het beste is om te proberen hoe het er op één pagina uitziet. Klik hiervoor op Website bewerken en kies Lettertypes om dit voor alle afzonderlijke elementen van de website in te stellen.
Voor onze tapasbar hebben we bijvoorbeeld een duidelijk en rustig lettertype voor zowel koppen als de overige inhoud gekozen, maar experimenteer gerust met andere combinaties.

3. Teksten schrijven: houd het kort
Teksten moet je zo schrijven dat ze interessant en gemakkelijk te lezen zijn. Zorg ervoor dat je de nodige informatie duidelijk presenteert. Let op spelfouten, anders maak je al snel een onprofessionele indruk. In principe geldt: gebruik zo veel tekst als je nodig hebt, maar houd het relevant.
4. Gebruik aantrekkelijke titels en links
Natuurlijk wil je de bezoekers op je website goed informeren over je diensten of producten. Zorg er daarom voor dat je in langere teksten tussenkopjes gebruikt. Daarmee maak je de tekst overzichtelijk, zodat potentiële klanten snel vinden wat ze zoeken en niet door alle subpagina’s hoeven te klikken. Probeer ook de pagina’s met elkaar te linken. Je kunt bijvoorbeeld het woord ‘menukaart’ markeren en er een link naar je actuele dagkaart onder zetten.
5. Foto’s toevoegen
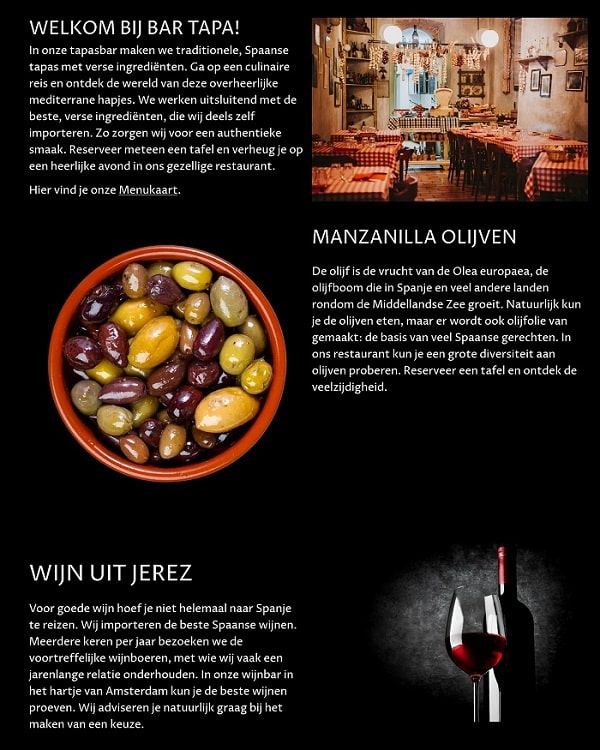
Wil je een krachtige impressie geven, zijn foto’s natuurlijk een onmisbaar element in je design. In Sitebuilder kun je hiervoor hoogwaardig beeldmateriaal uit de fotodatabase gebruiken, maar ook je eigen foto’s uploaden. Klik op Website bewerken en kies Media. Hier vind je het tabblad Stockfoto’s, waar je een groot aantal gratis standaardfoto’s van STRATO vindt. Via het tabblad Mijn documenten kun je zelfgemaakte foto’s uploaden. Sleep vervolgens de foto’s naar de gewenste plaats op de website. Het is trouwens ook mogelijk om gemakkelijk fotogalerijen te maken met de widgets Fotogalerij of Foto Grid. Zorg ervoor dat de foto’s er hoogwaardig en aantrekkelijk uitzien, want ze zijn bepalend voor de eerste indruk. Huur indien mogelijk een fotograaf in om je dranken en gerechten, je zaak en je team op een perfecte manier in beeld te brengen.

6. Andere gratis foto’s gebruiken
Heb je extra foto’s nodig die je zelf niet kunt maken? En kom je niet verder met de STRATO beeldbank? Dan kun je ook nog via andere websites stockfoto’s zoeken. Dit zijn kant-en-klare foto’s in topkwaliteit die je op je website kunt gebruiken. Er zijn veel websites voor professioneel gebruik waarop je zulke foto’s vindt, zoals Shutterstock en iStockPhoto. Voor de foto’s op die sites moet je weliswaar betalen, maar ze zijn meestal wel van hoge kwaliteit. Daarnaast zijn er gratis diensten zoals Pexels en Pixabay, waar je leuke foto’s vindt die je zonder betaling mag gebruiken. Het is overigens niet toegestaan om foto’s te gebruiken die je zomaar op het internet vindt, omdat je dan het auteursrecht schendt.
7. Meer elementen toevoegen
Met de widgets in Sitebuilder kun je extra inhoud toevoegen aan je website. Hier staat alles wat je nodig hebt, van fotogalerijen, downloadfuncties en YouTube-video’s tot webshops, blogelementen en tabellen. Je sleept het element gemakkelijk naar de gewenste plaats en vult het dan met inhoud. We raden je wel aan om het gebruik van dergelijke elementen tot een minimum te beperken en alleen te plaatsen wat je echt nodig hebt. Dit zorgt ervoor dat je website snel laadt en een goede zoekmachine-ranking krijgt. Voor je productpagina kun je bijvoorbeeld Fotogalerij kiezen, met de widgets Contactformulier en Kaart / routebeschrijving maak je het voor je klanten eenvoudiger om je te bereiken.

8. Bezoekers activeren
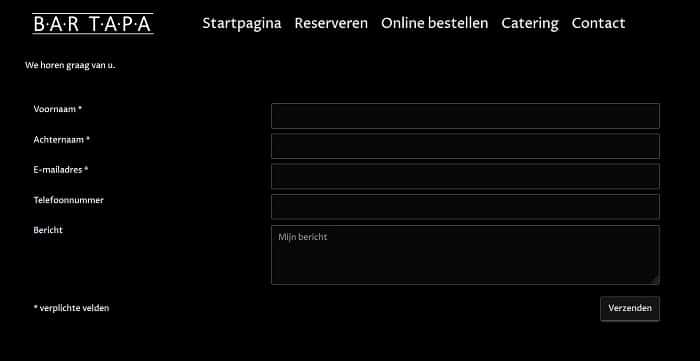
Welke actie wil je dat je bezoekers ondernemen op je website? Wil je bijvoorbeeld dat ze contact met je opnemen, een tafel reserveren of een bestelling doen? Voor bijna elk doel komt wel een widget in aanmerking. Bij onze tapasbar komt bijvoorbeeld het contactformulier erg van pas. De bezoeker kan dan direct contact opnemen. Maar het is natuurlijk ook mogelijk om je telefoonnummer te vermelden of een e-maillink te plaatsen, desgewenst in de vorm van een call-to-action-knop.

In deel 3 van deze serie zullen we je laten zien hoe je jouw nieuwe website kunt promoten.
Wil je ook een eigen website opzetten in Sitebuilder?
Naar STRATO SitebuilderDit artikel verscheen voor het eerst op 28 oktober 2019. We hebben het in mei 2023 volledig herzien en geactualiseerd.

Stefanie Zuidam zei op
Ik krijg de melding: er is een fout opgetreden bij het openen van de afbeeldingen in de Site Builder. Op de website van Strato heb ik al enkele oplossingen gevonden (opleiding, visitekaartje en het SSL-certificaat), maar dit staat volgens mij allemaal goed. Zijn er nog andere dingen waar dit aan zou kunnen liggen? Ik heb al via het contactformulier contact gezocht met de klantenservice, maar helaas nog geen reactie gekregen.
Jorrit van der Heide zei op
Beste Stefanie,
Je geeft aan dat je geen afbeeldingen kunt uploaden in Sitebuilder. Dat komt omdat je domein nog aan je oude website “gekoppeld is” (de LivePages-bestanden in de hoofdmap worden uitgelezen en weergegeven). Je kunt dat als volgt verhelpen:
– Ga naar de STRATO klantenlogin
– Ga naar Domeinbeheer en dan naar Forward (intern) van het domein in kwestie
– Onder “map selecteren” kies je de map “STRATO-sites” en bevestig met Forward instellen. Dat is namelijk de Sitebuilder-map.
Je domein is nu gekoppeld aan de Sitebuilder-map en als het goed is kun je nu ook bestanden uploaden in Sitebuilder. Let er wel op dat dit tot gevolg heeft dat je oude website niet meer zichtbaar is.
Als je graag wilt dat je oude website zichtbaar blijft, kun je een subdomein (bijv. “oudewebsite.wierickeruiters.nl”) aanmaken en dit aan de hoofdmap van je webspace koppelen. Meer over subdomeinen lees je hier: https://www.strato.nl/faq/domeinnaam/subdomeinen-aanleggen-in-de-klantenlogin/
Laat het graag weten, mocht er nog iets onduidelijk zijn.
Hartelijke groet,
Jorrit
Ruud zei op
Ik wil graag zelf de html5-code schrijven maar ik mis in jullie pakket een editor. Is die er niet?
Jorrit van der Heide zei op
Hallo Ruud,
Dank voor je vraag. Inderdaad is de Sitebuilder in de eerste plaats een drag & drop websitemaker. De mogelijkheden om zelf HTML toe te voegen zijn beperkt, omdat je geen toegang tot de broncode hebt. Wel kun je met behulp van de scripts-widget fragmenten HTML-code toevoegen.
Ik hoop dat ik daarmee je vraag kon beantwoorden. Indien je nog verdere vragen over Sitebuilder hebt, laat het graag weten.
Hartelijke groet,
Jorrit
Mira zei op
Ik kan geen foto’s meer toevoegen aan het “fotoalbum” van de sitebuilder. Ik krijg een bliksemschicht. Ik heb alles al geprobeerd qua grootte van de foto, compress sites gebruikt maar niets helpt. Vol zit het al helemaal niet want ik heb eerder wel twee foto’s kunnen toevoegen
Jorrit van der Heide zei op
Hallo Mira,
Vervelend dat je geen bestanden meer kunt uploaden in Sitebuilder. Soms heeft het met het SSL-certificaat te maken.
In zo’n geval kun je even controleren of de optie SSL inschakelen voor Sitebuilder in het pakket is geactiveerd. Je vindt deze optie terug onder Domeinen > Domeinnaam koppelen terug.
Mocht dat niet de oplossing brengen, neem dan graag contact op met onze klantenservice. Zij kunnen in de meeste gevallen direct zien of er iets in de instellingen niet klopt.
Hartelijke groet,
Jorrit
Mick Duschak zei op
Beste Jorrit,
Bedankt voor jouw suggestie. Ik heb er even naar gekeken, maar zag dit op mijn account staan: 5 pagina’s op dit moment op uw website, waarvan 0 verborgen.
Dus dat het gastenboek verborgen staat lijkt me niet waarschijnlijk. Is het mogelijk om mee te kijken in mijn account? Ik zou namelijk echt niet meer weten hoe ik dit zelf krijg opgelost.
Ik hoor het heel graag.
Hartelijke groeten,
Mick
Jorrit van der Heide zei op
Hallo Mick,
Excuses voor het late antwoord. Je kunt je pakket vrijgeven, zodat wij in je Sitebuilder kunnen inloggen om de oorzaak te zoeken. Je vindt de optie in de klantenlogin van je pakket. Kies in het overzicht direct na inloggen het gewenste pakket. Scroll op de volgende pagina helemaal naar beneden om de support-toestemming te verlenen. Stuur ons graag een chatbericht via Twitter of Facebook als je de toestemming hebt verleend. Bedankt alvast!
Hartelijke groet,
Jorrit
Mick Duschak zei op
Hallo Jorrit,
Bedankt voor jouw advies. Dit heb ik geprobeerd, maar dan krijg ik vervolgens alsnog dezelfde foutmelding terwijl mijn klembord echt leeg is…
Is het misschien mogelijk om mijn inloggegevens met jullie te delen waardoor jullie in mijn editor kunnen om te zien of er een ander probleem is.
Ik maak namelijk wel heel graag gebruik van de gastenboek-optie.
Ik hoor het heel graag.
Met hartelijke groeten,
Mick
Jorrit van der Heide zei op
Beste Mick,
Bedankt voor je antwoord. Als het niet aan het klembord ligt, zou het kunnen dat er toch ergens een gastboek-widget op je site staat, wellicht op een als onzichtbaar ingestelde pagina?
Mocht ook dat geen oplossing brengen, laat het graag weten.
Hartelijke groet,
Jorrit