In dit tweede deel van onze serie over STRATO Sitebuilder lees je hoe je inhoud kunt toevoegen, waar je materiaal voor je website vindt en waarop je verder moet letten om een aantrekkelijke site te bouwen.
Zodra de basisstructuur van de website is gemaakt en je een lay-out hebt gekozen, kun je aan de content gaan werken. STRATO Sitebuilder helpt je met een groot aantal lay-outs, licentievrije afbeeldingen en inhoudstypen. En als je nog meer materiaal nodig hebt, zijn er veel bronnen op internet die je kunt gebruiken bij het maken van je website.
1. Pagina bewerken
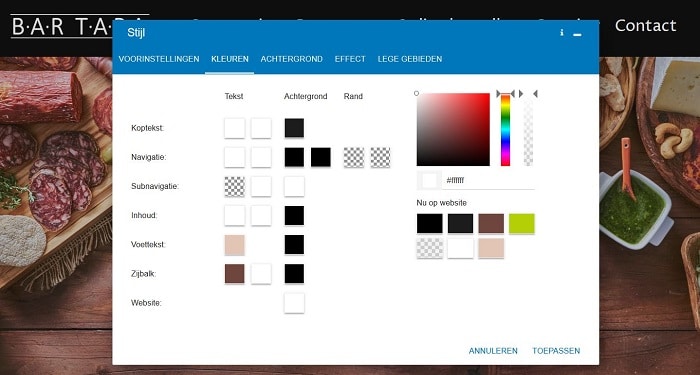
Het is je misschien al opgevallen dat Sitebuilder je website op sommige plaatsen al ‘ingevuld’ heeft. Dat is geen probleem: klik op het element om het te wijzigen of te verwijderen. Je kunt ook het kleurenschema aanpassen. Klik op Website bewerken en kies Stijl. Hier kun je de kleuren van sommige elementen wijzigen. Voor onze voorbeeldwebsite van de tapasbar hebben we een modern kleurenschema uitgezocht. Ben je op zoek naar passende kleuren? Dan is de kleurentool van Adobe erg handig. Noteer de HTML-codes van de kleuren, zodat je ook later precies weet welke kleur je hebt gebruikt.

2. Tekstdesign: minder is meer
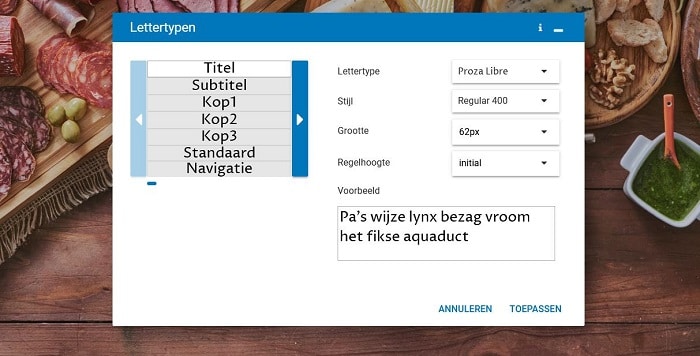
Als je bestaande tekst wilt wijzigen, klik je op het element en bewerk je de tekst als in een tekstverwerker. Probeer zo min mogelijk verschillende lettertypen, tekstgroottes en kleuren te gebruiken, anders ziet de pagina er onrustig en onprofessioneel uit. Het beste is om te proberen hoe het er op één pagina uitziet. Klik hiervoor op Website bewerken en kies Lettertypes om dit voor alle afzonderlijke elementen van de website in te stellen.
Voor onze tapasbar hebben we bijvoorbeeld een duidelijk en rustig lettertype voor zowel koppen als de overige inhoud gekozen, maar experimenteer gerust met andere combinaties.

3. Teksten schrijven: houd het kort
Teksten moet je zo schrijven dat ze interessant en gemakkelijk te lezen zijn. Zorg ervoor dat je de nodige informatie duidelijk presenteert. Let op spelfouten, anders maak je al snel een onprofessionele indruk. In principe geldt: gebruik zo veel tekst als je nodig hebt, maar houd het relevant.
4. Gebruik aantrekkelijke titels en links
Natuurlijk wil je de bezoekers op je website goed informeren over je diensten of producten. Zorg er daarom voor dat je in langere teksten tussenkopjes gebruikt. Daarmee maak je de tekst overzichtelijk, zodat potentiële klanten snel vinden wat ze zoeken en niet door alle subpagina’s hoeven te klikken. Probeer ook de pagina’s met elkaar te linken. Je kunt bijvoorbeeld het woord ‘menukaart’ markeren en er een link naar je actuele dagkaart onder zetten.
5. Foto’s toevoegen
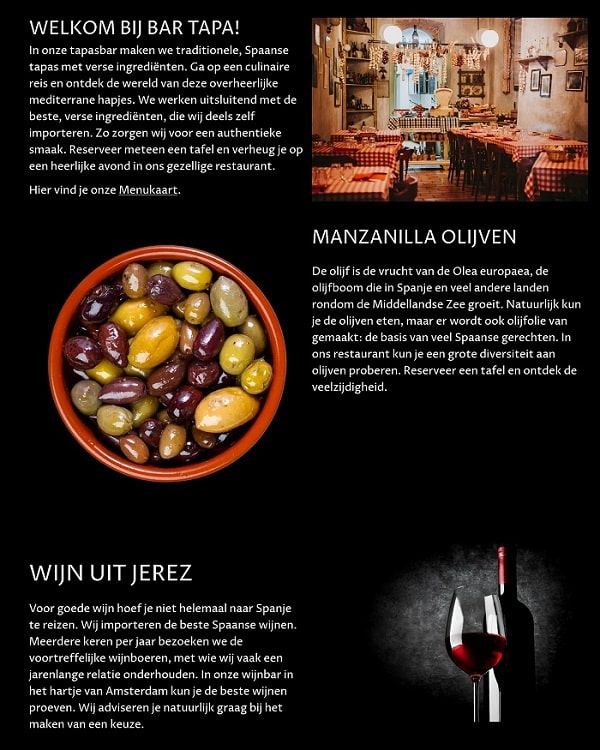
Wil je een krachtige impressie geven, zijn foto’s natuurlijk een onmisbaar element in je design. In Sitebuilder kun je hiervoor hoogwaardig beeldmateriaal uit de fotodatabase gebruiken, maar ook je eigen foto’s uploaden. Klik op Website bewerken en kies Media. Hier vind je het tabblad Stockfoto’s, waar je een groot aantal gratis standaardfoto’s van STRATO vindt. Via het tabblad Mijn documenten kun je zelfgemaakte foto’s uploaden. Sleep vervolgens de foto’s naar de gewenste plaats op de website. Het is trouwens ook mogelijk om gemakkelijk fotogalerijen te maken met de widgets Fotogalerij of Foto Grid. Zorg ervoor dat de foto’s er hoogwaardig en aantrekkelijk uitzien, want ze zijn bepalend voor de eerste indruk. Huur indien mogelijk een fotograaf in om je dranken en gerechten, je zaak en je team op een perfecte manier in beeld te brengen.

6. Andere gratis foto’s gebruiken
Heb je extra foto’s nodig die je zelf niet kunt maken? En kom je niet verder met de STRATO beeldbank? Dan kun je ook nog via andere websites stockfoto’s zoeken. Dit zijn kant-en-klare foto’s in topkwaliteit die je op je website kunt gebruiken. Er zijn veel websites voor professioneel gebruik waarop je zulke foto’s vindt, zoals Shutterstock en iStockPhoto. Voor de foto’s op die sites moet je weliswaar betalen, maar ze zijn meestal wel van hoge kwaliteit. Daarnaast zijn er gratis diensten zoals Pexels en Pixabay, waar je leuke foto’s vindt die je zonder betaling mag gebruiken. Het is overigens niet toegestaan om foto’s te gebruiken die je zomaar op het internet vindt, omdat je dan het auteursrecht schendt.
7. Meer elementen toevoegen
Met de widgets in Sitebuilder kun je extra inhoud toevoegen aan je website. Hier staat alles wat je nodig hebt, van fotogalerijen, downloadfuncties en YouTube-video’s tot webshops, blogelementen en tabellen. Je sleept het element gemakkelijk naar de gewenste plaats en vult het dan met inhoud. We raden je wel aan om het gebruik van dergelijke elementen tot een minimum te beperken en alleen te plaatsen wat je echt nodig hebt. Dit zorgt ervoor dat je website snel laadt en een goede zoekmachine-ranking krijgt. Voor je productpagina kun je bijvoorbeeld Fotogalerij kiezen, met de widgets Contactformulier en Kaart / routebeschrijving maak je het voor je klanten eenvoudiger om je te bereiken.

8. Bezoekers activeren
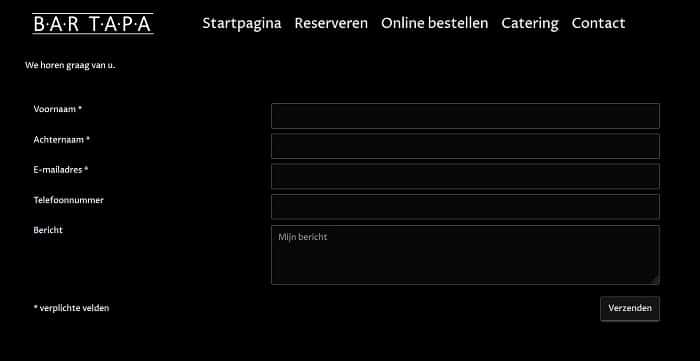
Welke actie wil je dat je bezoekers ondernemen op je website? Wil je bijvoorbeeld dat ze contact met je opnemen, een tafel reserveren of een bestelling doen? Voor bijna elk doel komt wel een widget in aanmerking. Bij onze tapasbar komt bijvoorbeeld het contactformulier erg van pas. De bezoeker kan dan direct contact opnemen. Maar het is natuurlijk ook mogelijk om je telefoonnummer te vermelden of een e-maillink te plaatsen, desgewenst in de vorm van een call-to-action-knop.

In deel 3 van deze serie zullen we je laten zien hoe je jouw nieuwe website kunt promoten.
Wil je ook een eigen website opzetten in Sitebuilder?
Naar STRATO SitebuilderDit artikel verscheen voor het eerst op 28 oktober 2019. We hebben het in mei 2023 volledig herzien en geactualiseerd.

Nine zei op
Hi! Ik wil graag een eigen video (MP4) toevoegen die automatisch begint te spelen als je op de website komt. (zonder geluid). Ik kan alleen het niet aanpassen als ik het als video erin sleep en bij de widgets staat alleen youtube. Kan dit uberhaupt in Sitebuilder?
Jorrit van der Heide zei op
Hi Nine,
Bedankt voor je vraag over Sitebuilder. Om video’s toe te voegen hoef je niet per se YouTube te gebruiken. Via het mediabeheer van Sitebuilder zelf kun je ook video’s uploaden en op je website plaatsen. Je kunt deze helaas niet automatisch laten afspelen.
Via de embed-code van YouTube zou je wel in kunnen stellen dat de video automatisch afspeelt:
https://support.google.com/youtube/answer/171780?hl=en#zippy=%2Cmake-an-embedded-video-play-automatically
Om een video zonder geluid af te laten spelen, vind ik geen officiële handleiding van YouTube, maar misschien werkt dit:
https://stackoverflow.com/questions/50602780/embedded-youtube-video-to-auto-play-muted
Hopelijk helpen deze info’s je op weg. Laat het graag weten als je nog andere vragen hebt!
Hartelijke groet,
Jorrit
Dylan zei op
Hoe kan ik een tabel toevoegen aan mijn site?
Jorrit van der Heide zei op
Beste Dylan,
Bedankt voor je vraag. Je kunt in Sitebuilder een tabel invoegen door van het tekstelement gebruik te maken:
Vervolgens kun je het aantal kolommen, rijen en de opmaak bepalen:
Laat het gerust weten als je nog vragen hebt. Veel succes met je site!
Hartelijke groet,
Jorrit
Stan zei op
Ik heb meerdere vragen. Ik heb een webshop gekocht via strato. Nu wil ik bij offerte aanvraag ook de mogelijkheid geven om een bestand te uploaden. Dit is alleen geen optie. Is er een mogelijkheid om dit toe te voegen. Dan ten tweede, het is bij het maken van een product niet mogelijk om optie toe te voegen waardoor er een keuze gemaakt kan worden tussen bijvoorbeeld maten of kleuren. Je kan ook maar één foto per product uploaden. Is het mogelijk om ook dit aan te passen?
Jorrit van der Heide zei op
Beste Stan,
Bedankt voor de vragen over je nieuwe webshop (voor andere lezers: deze reactie heeft dus geen betrekking op Sitebuilder).
1. Het uploaden van een bestand via het contactformulier is helaas niet mogelijk. Misschien geen ideale oplossing, maar eventueel zou een bestand na de eerste contactopname per mail kunnen worden verstuurd.
2. Je kunt productvariaties aanmaken als je een product bijvoorbeeld in meerdere maten of kleuren aanbiedt. Daarvoor ga je naar “producten” en klik je op het product waarvoor je variaties wilt maken. Vervolgens open je het tabblad “variaties” en open je de assistent. Hier leg je eerst het producttype vast:

Vervolgens voeg je een kenmerk voor dit product toe, bijvoorbeeld kleur met de waarden “geel”, “blauw” en “rood”:

Deze varianten verschijnen dan in je webshop onder de productomschrijving als keuzemenu.
3. Als je een nieuw product aanmaakt, kun je meerdere foto’s uploaden. Heb je al een foto toegevoegd, klik je op “bewerken” onder de foto en vervolgens op “afbeeldingen toevoegen” om nog meer foto’s up te loaden.
Hopelijk kon ik je hiermee verder helpen. Laat het ons gerust weten als je nog meer vragen hebt.
Hartelijke groet,
Jorrit
Jarne van Gemert zei op
Hoi strato, ik wil graag mijn pagina opsplitsen in twee kolommen zodat ik links producten en rechts fotos en eventueel tekst kan neerzetten. Hoe kan ik dit doen want een scheidingslijn werkt alleen horizontaal en als ik een foto naast een product wil zetten kan dit niet, alleen onder elkaar.
Jorrit van der Heide zei op
Beste Jarne,
Bedankt voor je vraag. Dit hangt af van het template dat je gebruikt. Niet elk template ondersteunt het gebruik van meerdere kolommen naast elkaar.
Misschien kan je aangeven welke layout je gebruikt, dan kan onze productmanager wellicht een oplossing vinden.
Hartelijke groet,
Jorrit
Inge zei op
Hallo, er wordt gesproken over Blog-Elementen bij de Widgets. Flatpress.
Is er ergens een instructie voorhanden voor het plaatsen van blogs? Geen idee hoe dit werkt….
Jorrit van der Heide zei op
Hallo Inge,
Bedankt voor je vraag. De blog-widget van Flatpress is als “open” blogsysteem gedacht. Het idee is dat iedereen met gebruikersnaam en wachtwoord kan bijdragen.
Het werkt als volgt: Je sleept de widget naar de gewenste pagina en opent de instellingen onder tandwiel-icoontje. Hier leg je je inloggegevens vast. Je kunt alvast een paar categorieën voor je toekomstige blogartikelen opslaan.
Het daadwerkelijke bloggen doe je dan op je website zelf (niet in Sitebuilder). Hiervoor moet je je eerst inloggen in het bloggedeelte dat je nu zou moeten zien op je site. Hou er rekening mee dat de mogelijkheden afgezien van het plaatsen van tekst en links (bijv. voor updates) niet heel uitgebreid zijn. Een alternatief is dan ook om een nieuwe pagina te creëren en deze tot “blog” om te dopen.
Hopelijk helpt die informatie je een beetje op weg. Laat het gerust weten als je nog vragen hebt.
Hartelijke groet,
Jorrit van der Heide