Je wilt een eenvoudige website als online etalage voor je beste werk? In dit blog laten we zien hoe je met Sitebuilder een dergelijke website snel op poten zet.
Of je nu muziek, performancekunst of stillevens maakt: met je eigen website beschik je over een aanpasbare online omgeving waarin je je werk presenteert. Je kunt je portfolio elk moment actualiseren of zelfs je complete werk vervangen als het tijd voor iets anders is. Anders dan bijvoorbeeld een Tumblr-profiel is een website van jou alleen en blijft dat ook. Zo kun je jezelf als artiest blijvend op kaart zetten. En dat in tien stappen:
1. Bepaal je doelgroep
Het klinkt banaal, maar wie wil je bereiken met je website en wat wil je dat ze doen? Met wie wil je je artistieke profiel delen en welke werking moet daarvan uitgaan? Wil je een overzicht delen van je creatieve wapenfeiten en laatste projecten of moet je website nog andere functies vervullen, zoals het verkopen van je eigen producten? Wellicht communiceer je zelfs met meerdere doelgroepen. Als gitarist kun je bijvoorbeeld gitaarlessen aanbieden en tevens betaalde optredens doen. Dat zijn dan alvast twee doelgroepen: gitaarspelers op zoek naar lessen en boekingsagenten. Breng dus je (sub)doelgroepen in kaart en leg hoofd- en subdoelen vast. Dit helpt je later enorm bij het structuren van je website.
2. Kies je domeinnaam en hostingpakket
Deze stap krijgt niet altijd de aandacht die hij verdient, maar er voert geen weg aan voorbij: je moet een domeinnaam registreren. Kies dus een unieke domeinnaam die gemakkelijk te onthouden en te spellen is. Wellicht ga je voor je eigen naam, artiestennaam of de naam van een project. Wat je ook kiest, denk hier goed over na. Je domeinnaam is namelijk de basis van alles.
3. Kies een hostingpakket en een systeem om je website mee te maken
Daarnaast heb je een hostingpakket nodig dat bij je aspiraties past. Is een klein pakket voldoende, omdat je maar een klein deel van je werk op je website wil presenteren? Of heb je meer ruimte nodig? Wij hebben hier voor Sitebuilder gekozen. Dit is een drag & drop-systeem waarvoor je geen programmeerkennis nodigt hebt. Handig, want zo kun je relatief snel een functionele website online zetten. Een domeinnaam en SSL-certificaat zijn in deze pakketten inbegrepen, zodat je in één klap alles hebt om van start te gaan.
4. Denk na over de lay-out en structuur van je site
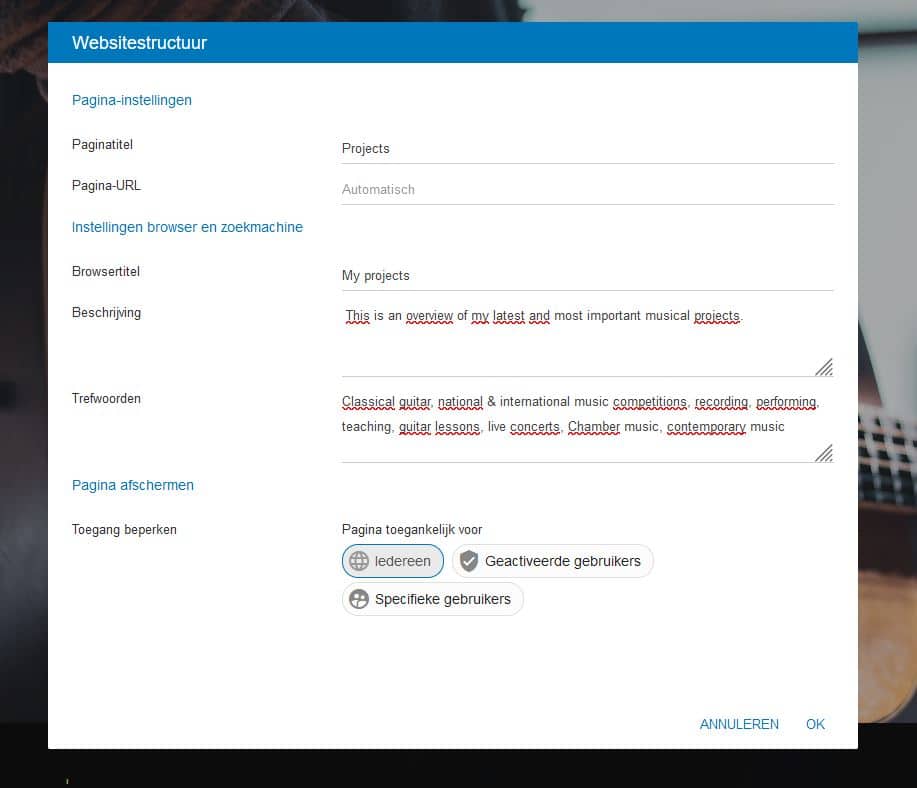
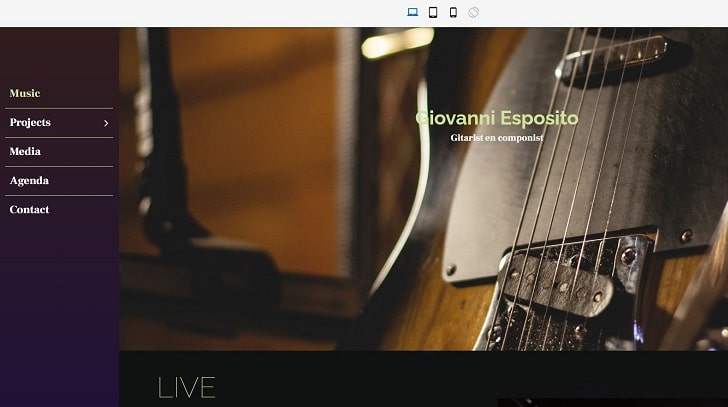
Bepaal de lay-out en structuur van je website: denk na over hoe je de pagina’s op je website wilt organiseren en hoe de navigatie zal werken. Houd alvast rekening met de verschillen tussen mobiel en desktop. Denk er bijvoorbeeld aan dat het menu op een mobiel scherm anders getoond wordt.

5. Maak een lijst van dingen die niet op je website mogen ontbreken
Nu pakken we het creatieve werk uit stap 1 weer op. Op basis van je doelgroep(en) en doelen kun je een lijst maken van de inhoud die je op je website wilt opnemen: dit kan bijvoorbeeld informatie over jou als artiest, je werk, events, biografie, podcasts en andere media bevatten. Je hoeft je niet definitief vast te leggen, want je kunt altijd nog pagina’s toevoegen of verwijderen. Maar het helpt natuurlijk om helderheid over de grote lijnen te hebben.

6. Kies een geschikt ontwerp
Sitebuilder biedt een ruime keus aan ontwerpen. Sommige zijn speciaal gemaakt om artistiek werk te presenteren. Kies een design dat past bij je stijl als artiest en bovendien qua functies aan jouw eisen voldoet. Let erop of header, footer en navigatie met je voorstellingen overeenkomen. Moet de headerafbeelding bijvoorbeeld het hele beeldscherm beslaan of heb je het liever compacter? Dit verschilt per design. Ook hier geldt dat je je niet voor de eeuwigheid hoeft vast te leggen en altijd nog van ontwerp kunt veranderen.
7. Schrijf jouw verhaal
Nu is het tijd voor je inhoud: maak pakkende koppen en duidelijke, beknopte beschrijvingen van je werk, biografie en andere dingen die je wilt delen. Het is de moeite waard om hiervoor de tijd te nemen. Tenslotte deel je jouw unieke verhaal met de wereld.

8. Voeg je media toe
Natuurlijk kan een website niet alleen uit tekst bestaan. Voeg daarom afbeeldingen (en andere media) toe van je werk en verdere prestaties. Link bijvoorbeeld naar je laatste webinars of andere events. Het is ook mogelijk om via SoundCloud je nieuwste muziek of podcasts op je website te integreren. Hetzelfde geldt voor Instagram- of andere social media-posts die je als feed kunt weergeven. Kijk of dit meerwaarde voor je heeft. Soms is minder namelijk meer.
9. Optimaliseer je site voor zoekmachines
Zoekmachines moeten je website weten te vinden. Je kunt Google en Bing een handje helpen door je website zelf aan te melden. Eerst moet je echter je website optimaliseren voor zoekmachines (SEO). Zorg er bijvoorbeeld voor dat je je site beveiligd met SSL. Gebruik daarnaast zoekwoorden en -zinnen die relevant zijn voor je werk om je website te helpen hoger te ranken. Let er ook op dat je geen grote afbeeldingen gebruikt die je website vertragen. Op dit blog delen we regelmatig SEO-tips die je hierbij kunnen helpen.

10. Test en lanceer je site
Tenslotte breekt het moment aan om je website te testen en te lanceren. Test de functionaliteit van je website en vraag feedback van vrienden of fans voordat je hem online zet. Anderen zien vaak dingen die je zelf over het hoofd ziet. Werkt alles? Dan publiceer je je site!
Aan de slag met Sitebuilder?
Hopelijk helpen deze tien stappen bij het maken van je eigen site. Veel succes!
Naar onze Sitebuilder aanbiedingenPS Wil je zelf ontdekken of Sitebuilder aan jouw eisen voldoet? Dankzij onze 30-dagen-geld-terug-garantie kun je vrijblijvend testen. Werk je bijvoorbeeld toch liever met WordPress, kun je je pakket binnen dertig dagen opzeggen en krijg je je geld retour.

Dolf Kampman zei op
Ik kan nergens exact vinden hoe ik achtergrond muziek kan toevoegen in Site Builder Pro.
Jorrit van der Heide zei op
Beste Dolf,
Bedankt voor je vraag! Sitebuilder biedt een aantal widgets waarmee je audio aan je website kunt toevoegen. Echter is het automatisch afspelen bij het openen van een pagina geen standaardfeature.
Ik hoop dat ik je met deze informatie iets verder kon helpen.
Met hartelijke groet,
Jorrit