Voor Sitebuilder is per direct een grote update beschikbaar. Deze nieuwe versie biedt zowel snellere laadtijden als een verbeterde menustructuur. Daarnaast zijn er diverse functies toegevoegd, waarmee je jouw website nóg individueler kunt vormgeven.
Website in verschillende versies
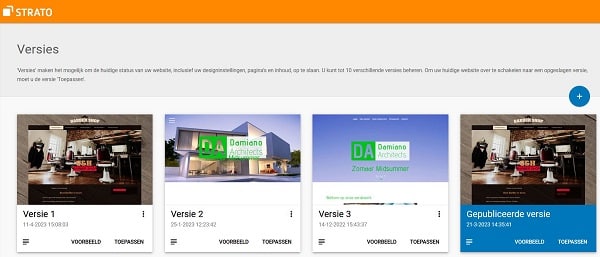
De grootste verandering is het nieuwe versiebeheer. Je kunt maximaal 10 verschillende versies van je website maken en met één muisklik overschakelen van de ene naar de andere versie. Ook kun je de lay-out, de structuur en de inhoud van elke versie aanpassen. De content van de widgets op je site blijft overigens in alle versies identiek. Dus als je bijvoorbeeld een gastenboek op je website hebt staan, zijn hierin dezelfde gegevens in alle websiteversies zichtbaar.
Stel, je hebt een website voor een café. In de zomer kunnen je klanten op het terras zitten. Om dit aan bezoekers te laten zien, bouw je een zomerse website met foto’s van het buitengedeelte van het café. Is de zomer voorbij? Dan kies je eenvoudig een andere versie van je website, met een andere vormgeving die vooral het gezellige interieur laat zien. Voor de kerstperiode heb je nog een derde versie, die je website voorziet van klassieke kerstmotieven. En zodra het voorjaar weer aanbreekt, zet je de zomerversie weer online.
En je gastenboek? Omdat het een widget is, verandert dit niet. Dus als een klant in de zomer een compliment achterlaat, kunnen de bezoekers van je website dit ook in de winterversie nog lezen.
Om veiligheidsredenen zijn er altijd twee back-upversies beschikbaar. Het systeem maakt deze automatisch voor je aan. De eerste back-up wordt gemaakt wanneer je een versie van je website publiceert, de tweede zodra je een oudere versie terugzet. In de opties kun je de automatische back-ups desgewenst uitschakelen.

Meer ontwerpmogelijkheden met key visuals
In de nieuwe Sitebuilder heb je nog meer mogelijkheden om de header en de achtergrond van een pagina aan te passen. Kies bijvoorbeeld video’s of een geanimeerde gif voor deze gebieden. Of plaats een slideshow van foto’s en video’s. Je hebt twee opties om video’s in de header weer te geven:
- Je kiest meerdere video’s of een combinatie van video’s en afbeeldingen. In dit geval speelt elke video één keer af, waarna het volgende element wordt getoond.
- Je kiest één video die automatisch steeds opnieuw afspeelt.
Trouwens, in het archief van je Sitebuilder heb je nu een nieuwe map met een kant-en-klare selectie van mooie video’s.
Een andere innovatie voor de header is het focusgebied. De weergave van de header is afhankelijk van het gebruikte apparaat: op een desktop-pc zie je de volledige breedte van de afbeelding, op een smartphone slechts een deel ervan. Tot nu toe stond de focus van deze sectie altijd in het midden van de afbeelding. Dit gebied is dus altijd zichtbaar, op welk apparaat dan ook. Met de nieuwe versie kun je nu zélf bepalen waar de focus van je header ligt.
Smart access-button voor mobiele websites
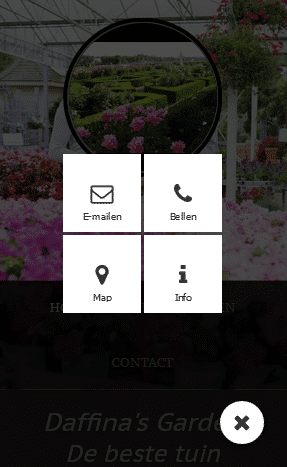
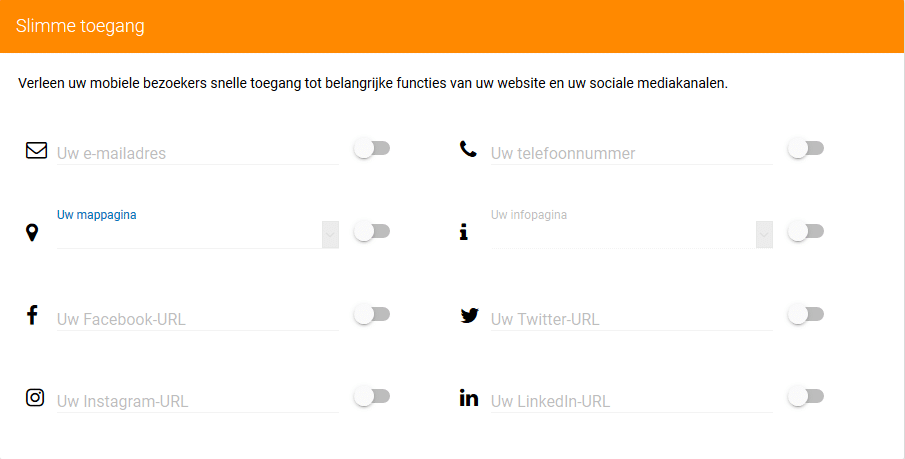
Met deze nieuwe functie creëer je een zwevende knop voor je mobiele website. Via deze knop hebben bezoekers overal direct toegang tot belangrijke informatie, zoals e-mail, telefoon, kaarten of je social media-kanalen.


Nieuwe lay-out-opties
Veel Sitebuilder-gebruikers vroegen om een manier om ‘lege’ inhoudselementen te verbergen in de design-templates. De reden: als je bijvoorbeeld geen inhoud voor de koptekst hebt ingevuld, ontstaat er een leeg gebied op je website. Dat is nu gewijzigd. Lege containers of tekstvelden zijn voortaan niet meer zichtbaar op de site. Dit biedt je veel meer vrijheid om nieuwe lay-out-versies te proberen voor alle templates. Als je bijvoorbeeld het header-vak leeg laat, schuift de onderliggende inhoud van de pagina omhoog.

Nieuwe widgets
Bij een nieuwe Sitebuilder horen natuurlijk ook nieuwe widgets:
- Met Slideshow kun je jouw fotoalbum verder ontwikkelen. Deze functie biedt je veel nieuwe mogelijkheden om afbeeldingen in je website te integreren.
- SoundCloud en Mixcloud zijn widgets die de gelijknamige streamingdiensten integreren in je website. Kies tussen een enkel nummer, podcast of een hele afspeellijst.
Gebruik je STRATO Sitebuilder al?
Dan kun je alle nieuwe functies meteen uitproberen via de klantenlogin. Zo niet, probeer Sitebuilder uit:
Naar onze Sitebuilder aanbiedingenDit artikel verscheen voor het eerst op 20 mei 2019. We hebben het in mei 2023 volledig herzien en geactualiseerd.

Jan Zegers zei op
Ik zou graag tabellen en of verlommen willen maken op de website en daarin tekstberichten en een foto’s in willen zetten.
ik werk meestal op een pc aan de linkerkant zie ik dan de knoppen naar de pagina’s aan rechts daarvan wil ik als ik een knop aanraak daar de tekst of foto willen hebben hoe kan ik dat maken
Jorrit van der Heide zei op
Beste Jan,
Bedankt voor je vraag. Je kunt uiteraard tabellen invoegen. Hieronder zie je een voorbeeld:
Je zou dan een tabel met twee kolommen kunnen maken. In de linkerkolom plaats je de knop met een link naar een pagina. En in de rechterkolom de beschrijvende tekst of de afbeelding.
Hopelijk heb je hier iets aan. Laat het graag weten als je verdere vragen over Sitebuilder hebt.
Hartelijke groet,
Jorrit
Wiebe B de Ringh zei op
In Sitebuilder heb ik in mijn website-to-be twee mappen staan die zijn doorgestreept, ze zijn verborgen. Hoe kan ik dat “verbergen” opheffen?
Jorrit van der Heide zei op
Beste Wiebe,
Bedankt voor je vraag over Sitebuilder. In de Editor kun je onder Websitestructuur het verbergen van afzonderlijke pagina’s opheffen. Dat doe je door op het “oog-icoontje” te klikken. Zo kun je pagina’s weer zichtbaar maken of juist tijdelijk offline halen, bijv. bij onderhoud aan je site.
Ik hoop dat die info je verder helpt. Laat het graag weten als je nog verdere vragen hebt.
Hartelijke groet,
Jorrit
PharmaGloria zei op
Beste,
Hoe kan ik opnieuw beginnen met Sitebuilder. Ik wil vanaf 0 beginnen en kan de huidige niet verwijderen.
Jorrit van der Heide zei op
Bedankt voor je vraag! Jazeker, kan dat. Dit gaat als volgt:
1) Ga naar de STRATO klantenlogin en dan naar Je pakket
2) Ga vervolgens naar Troubleshooting
3) Klik op Webspace leegmaken
Als je webspace leegmaakt, worden de oorspronkelijke instellingen hersteld. Je begint dan weer bij nul en je “gepubliceerde site” is niet meer bereikbaar. Alle bestanden van je webspace worden verwijderd. Het kan dus in sommige gevallen handig zijn om een back-up te maken.
Hopelijk kon dat je vraag beantwoorden. Laat het graag weten als je nog vragen voor ons hebt.
Hartelijke groet,
Jorrit