Webshop Now heeft er weer een aantal nieuwe functies bijgekregen. In dit blog stellen we de belangrijkste updates voor.
Header: verschillende lay-outs
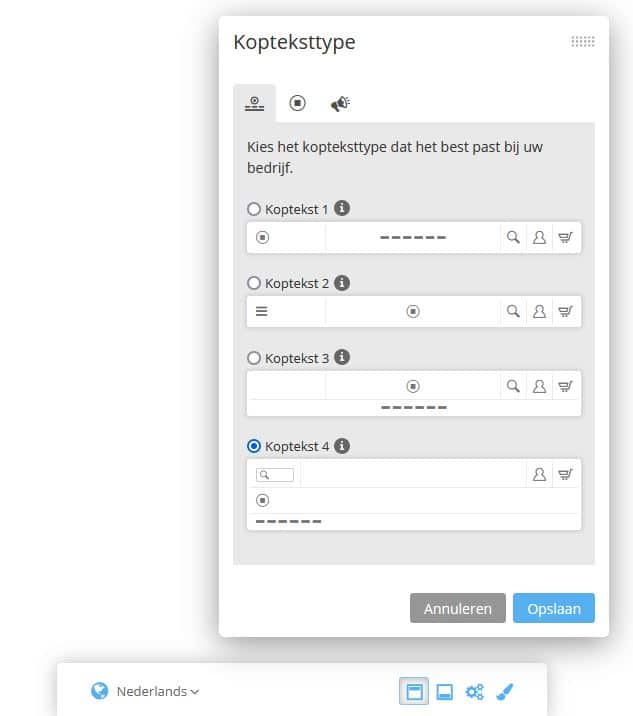
De “header” is het bovengedeelte van je shop en vormt het hart van je winkelnavigatie. Hier vinden klanten als het goed is snel waarnaar ze op zoek zijn. Om je meer speelruimte in het design van je shop te geven, vind je in de editor vier nieuwe ontwerpen. Je kunt het header-ontwerp aanpassen via de onderste werkbalk in de editor:

Welke header past bij mijn shop?
We nemen de nieuwe header-opties hier één voor één door en lichten de verschillen uit.
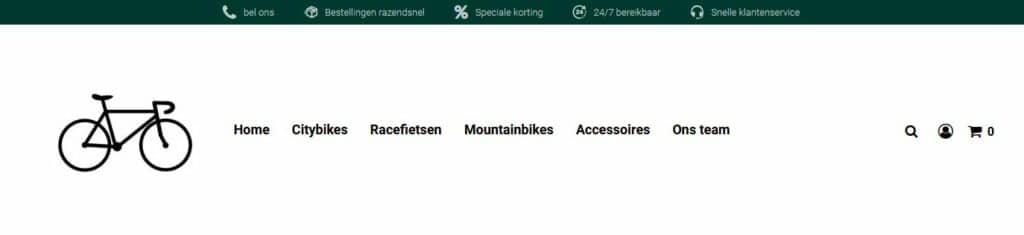
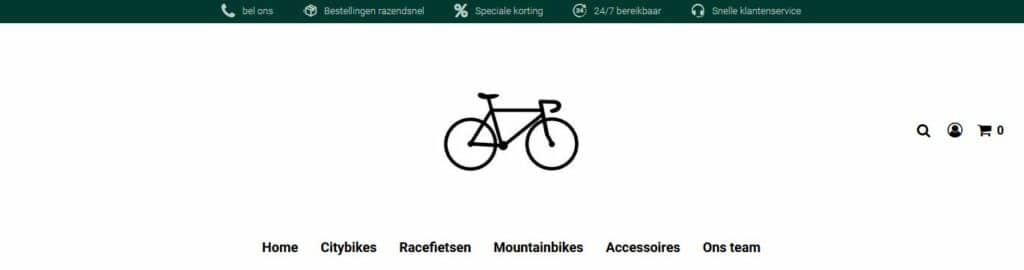
Header 1: focus op het menu

Deze header legt de nadruk op het menu. Je ziet dus alle menu-items in de navigatiebalk. Wanneer je de muis over het eerste menuniveau beweegt, verschijnen de subcategorieën.
Deze header is daarom vooral geschikt voor webshops met een paar hoofdmenu-items die niet meer dan één regel beslaan. Als vuistregel raden we aan om maximaal acht categorieën in het hoofdmenu te hebben, anders raken je bezoekers al snel de draad kwijt. In het tweede menuniveau kun je je met subcategorieën volop uitleven.
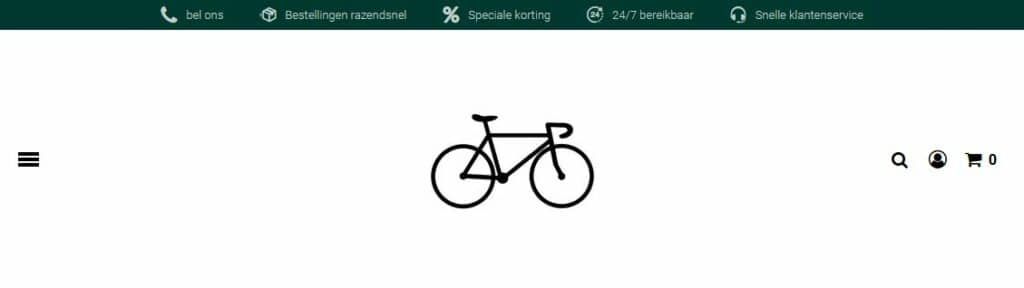
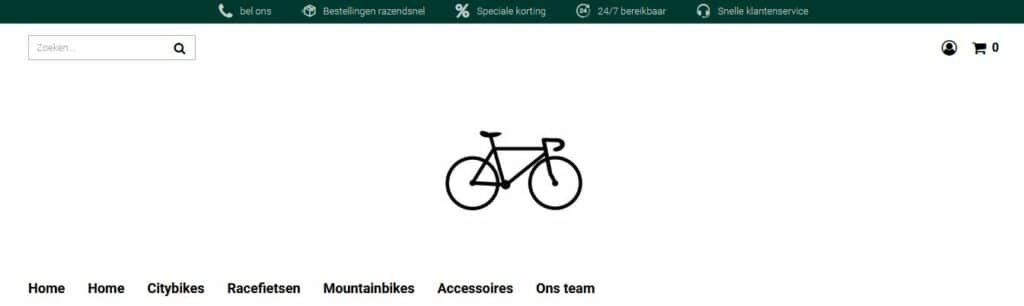
Header 2: het logo centraal

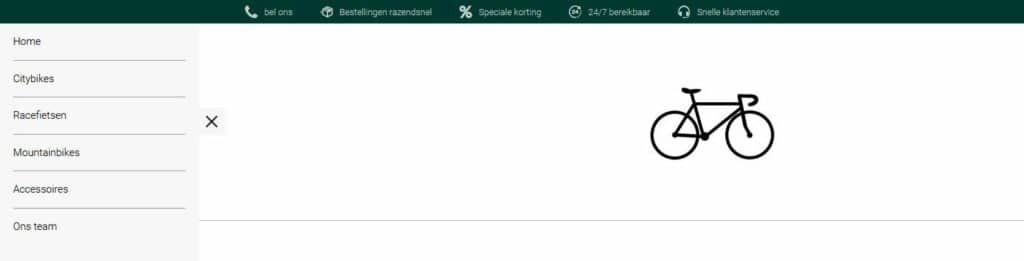
De tweede header is de meest minimalistische variant en werkt met een zogenaamd “burgermenu” (links in beeld). Het menu wordt pas uitgeklapt als je op de drie streepjes klikt:

In het uitklapmenu is volop ruimte voor categorieën en pagina’s. De header blijft compact en vrij minimalistisch, zodat de rest van je shop op de voorgrond komt te staan.
Wil je bovendien je logo uitlichten, dan is deze header ideaal. In het midden staat namelijk het logo of je winkelnaam. De zoekfunctie wordt symbolisch weergegeven met een vergrootglas.
Header 3: gecentreerd

Heeft je shop een eenvoudig design en een duidelijke menustructuur? Gebruik dan deze header-variant om het logo en het menu gecentreerd weer te geven.
Header 4: drie regels

Terwijl de vorige headers uit één of twee regels bestonden, strekt de vierde variant zich over drie regels uit en neemt dan ook de meeste ruimte in beslag:
- Regel 1: groot zoekveld
- Regel 2: logo / winkelnaam
- Regel 3: menu
Als je wilt dat je header gedetailleerd en in de maximale grootte wordt weergegeven, selecteer dan dit ontwerp voor je winkel. Belangrijk: Alle headers passen zich in de mobiele weergave aan de schermgrootte van het apparaat aan.
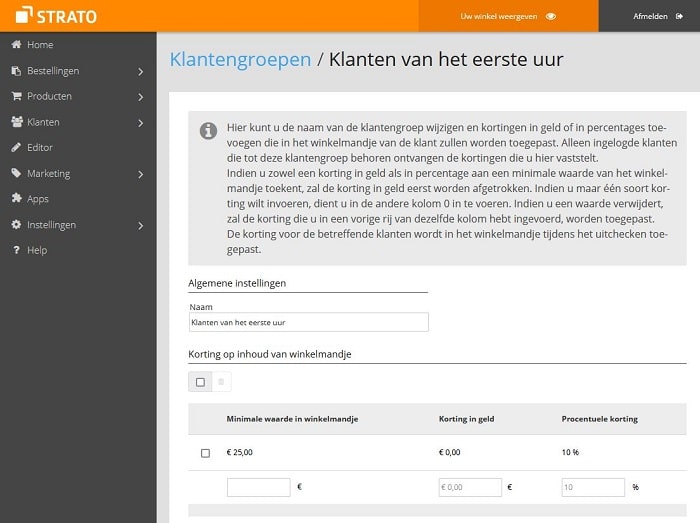
Kortingen voor klantengroepen

Je kunt vanaf nu klantengroepen korting over de gehele winkelwagen aanbieden. De kortingen kunnen voor individuele klantengroepen worden ingesteld onder Klanten > Klantengroepen. Daar heb je de keuze tussen een percentage of een vast bedrag.
De winkelwagenkortingen zijn met name geschikt voor het B2B-webshops, wanneer je je vaste klanten bepaalde kortingen op de gehele winkelwagen wilt geven. Als je alleen de prijs van bepaalde producten voor klantengroepen wilt aanpassen, kun je klantspecifieke prijzen instellen. Houd er rekening mee dat alle kortingen alleen aan je klanten worden getoond als ze zijn ingelogd in je shop.
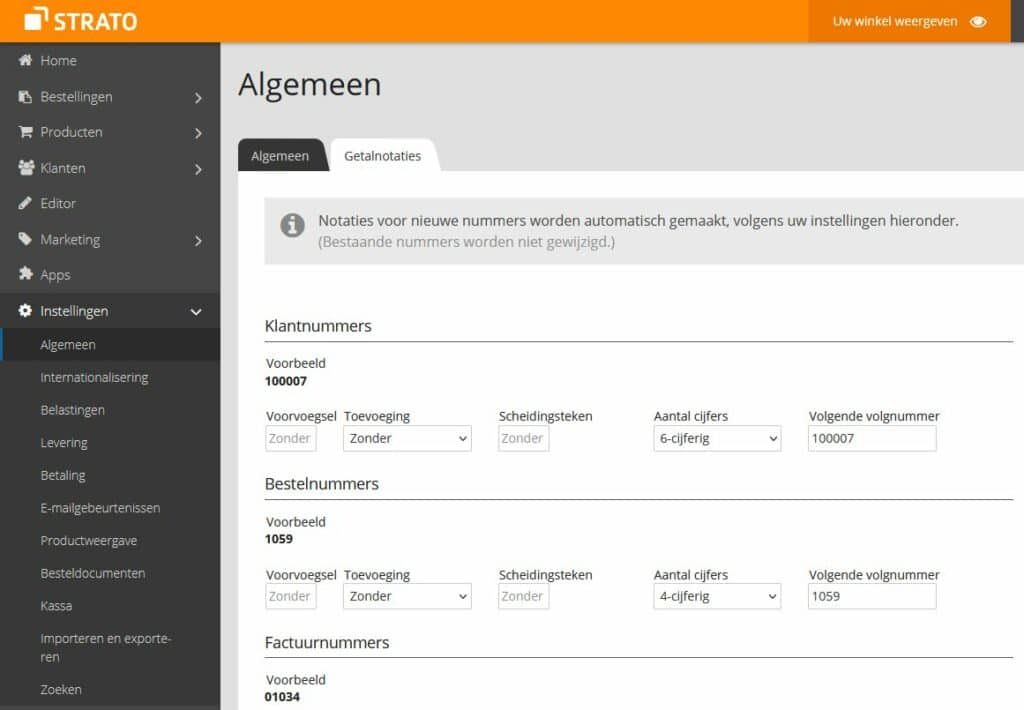
Nummerformaat personaliseren

Als shopeigenaar is het handig om al je bestellingen, klanten en facturen een eigen cijfercombinatie toe te kennen. Vanaf nu bepaal je zelf hoe deze cijfercombinatie tot stand komt. Dit is met name handig als je al je eigen notatie hebt gedefinieerd in de boekhouding voor je shop. De instelling is beschikbaar voor order-, klant- en factuurnummers. Je kunt alle getalnotaties instellen onder Instellingen > Algemeen > Getalnotaties. In het hulpcentrum vind je gedetailleerde aanwijzingen.
Productslider: afbeeldingsformaten wijzigen

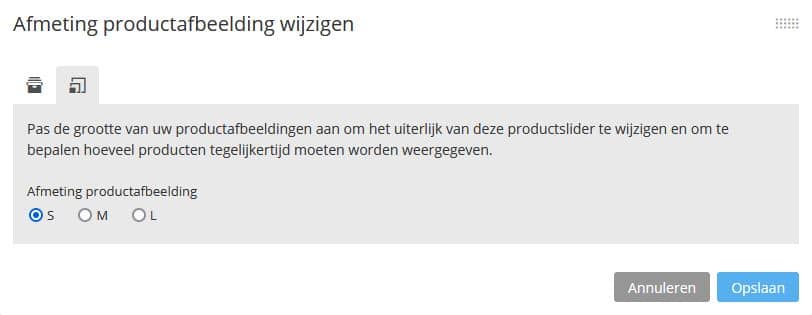
Met het contentelement productslider kun je een selectie van producten aan je klanten presenteren. Bijvoorbeeld om een overzicht van je productportfolio te maken of om bepaalde producten uit te lichten. Dit biedt zich aan voor de hoofdpagina van je webshop, terwijl de categoriepagina’s alle producten in een categorie weergeven. Dit contentelement kun je nu “op maat” maken. Kies in de editor tussen de maten S, M en L om te bepalen hoeveel producten er in de slider worden getoond:
- Maat S: maximaal 5 producten in de desktopweergave
- Maat M: maximaal 3 producten in de desktopweergave (4 producten op categoriepagina’s)
- Maat L: maximaal 2 producten in de desktopweergave
De maximale maat (maat L) is bijzonder geschikt voor meer gedetailleerde productfoto’s, zodat deze producten in alle scherpte tot hun recht komen. Als je productfoto’s minder gedetailleerd zijn, is maat S een prima optie om meerdere producten uit te lichten.
Fotogalerij

Naast de productslider biedt de afbeeldingengalerij nog meer nieuwe mogelijkheden om je bedrijf te presenteren. Het contentelement is te vinden in de editor onder Contentelementen > Afbeeldingen. Upload de gewenste afbeeldingen. Afhankelijk van het formaat combineert het element je afbeeldingen tot een galerij. Dit element is bijvoorbeeld geschikt voor:
- Achtergrondinformatie, bijvoorbeeld over de vervaardiging van je producten
- De presentatie van je winkel of andere locaties en evenementen
- Toepassingsvoorbeelden voor je producten
- Overzicht van je productcategorieën in de vorm van afbeeldingen die een verhaal vertellen over de producten (ook wel storytelling genoemd)
Mis je nog functies in je webshop of heb je suggesties voor verbetering? Laat het ons weten in de commentaren!

Roel van de Loo zei op
Is het mogelijk om bij de productweergave incl btw prijzen te tonen en bij b2b klanten excl btw prijzen?
Jorrit van der Heide zei op
Beste Roel,
Bedankt voor je vraag. Dat is helaas niet mogelijk. In de Webshop Now kun je ervoor kiezen om nettoprijzen of brutoprijzen te weergeven.
Hartelijke groet,
Jorrit
JOBU caravans zei op
1) Bij uploaden van afbeeldingen worden deze heel erg groot weergegeven. Er is geen mogelijkheid om deze te verkleinen, waardoor alle afbeeldingen maar gedeeltelijk te zien zijn en de slider al heel erg hoog qua afmeting is. Kan hier spoedig iets aan worden gedaan?
2) Missend is ook een optie om per product-/artikel een kortingsbedrag en/of -percentage toe te voegen, had voor deze “professionele” webshop toch wel meer verwacht.
Het lijkt erop dat er weinig ontwikkeling is voor de aangeboden webshop.
Jorrit van der Heide zei op
Hi,
Bedankt voor je vragen over de webshop.
1. Je kunt bij elke productslider de grootte van de afbeeldingen instellen (S, M, L). Deze instellingen vind je in de editor van je webshop. Klik vervolgens op de productslider instellingen en open het tweede tabblad (afmeting productafbeeldingen wijzigen).
2. Je kunt bij het bewerken van producten een “oorspronkelijk bedrag” aangeven, bijv. 150 € als oorspronkelijk bedrag en 120 € als adviesprijs. De prijs wordt dan overeenkomstig getoond met een korting van 20 procent. Je vindt deze instellingen via Producten / product (dat je wilt bewerken) / prijs. In dit blogartikel over de nieuwe regels voor “van-voor” prijzen vind je een voorbeeld: https://www.strato.nl/blog/van-voor-prijzen-dit-verandert-er-voor-jouw-webshop/
Ik hoop dat deze info je verder helpt. Heb je meer vragen, laat het graag weten!
Hartelijke groet,
Jorrit
Ramon Kuperus zei op
Ik mis nog 1 handige toevoeging. op de pagina producten kun je productnaam, prijs en voorraad bijwerken. maar om een rij zelfde soort producten dezelfde korting te geven, (oorspronkelijke bruto prijs) moet je elk product handmatig aanklikken om dit te wijzigen. dit kan sneller door naast productprijs (in de groep producten) een invulvak oorpsronkijke bruto prijs te plaatsen.
Jorrit van der Heide zei op
Beste Ramon,
Bedankt voor het doorgeven! Ik speel het door aan onze productmanagers.
Hartelijke groet,
Jorrit