Je eigen thema voor WordPress maken is niet zo eenvoudig. Maar met de betaalde websitebuilder Elementor gaat het wél gemakkelijk, via drag & drop.
Of je nu een nieuwkomer bent of een WordPress veteraan: iedereen die het blogsysteem kent, weet hoe belangrijk thema’s zijn. Ze bepalen hoe je uiteindelijke website eruitziet. Maar vaak genoeg bieden kant-en-klare thema’s niet de mogelijkheden die je als gebruiker zoekt. Soms zijn ze technisch weliswaar erg slim bedacht, maar zijn ze visueel gewoon niet mooi. En als je niet kunt vinden wat je zoekt, moet je zelf een thema bouwen. Via zogeheten websitebuilders kun je dat probleem omzeilen. Sinds versie 6.0 heeft WordPress zélf een relatief eenvoudige pagebuilder op basis van Gutenberg, waarmee elementen vrij geplaatst kunnen worden. Wil je meer, dan moet je een geschikte tool kopen. Elementor is een sitebuilder die de laatste jaren terecht een goede naam heeft gekregen. Hiermee kun je WordPress thema’s grotendeels vrij ontwerpen, zonder code te programmeren.
Wat kan Elementor?
Elementor is een zogenaamde websitebuilder, een tool om WordPress websites te bouwen zonder je bezig te hoeven houden met de code en het templatedesign. Elementor wordt als plug-in geïnstalleerd en stelt je dan in staat om naar eigen wens pagina’s, websites en thema’s te ontwerpen. Dat doe je via drag & drop. WordPress gebruikers die hun eigen website willen ontwerpen, vinden in Elementor meer dan 90 widgets. Daarmee kun je de lay-out van een WordPress site helemaal naar eigen smaak configureren. Elementor is een soort Sitebuilder voor WordPress, waarmee zelfs beginnende gebruikers met vrij weinig moeite mooie websites kunnen maken. Tal van professionele themaontwikkelaars gebruiken deze tool al om kant-en-klare WordPress thema’s te maken. Gebruikers die niet vanaf nul willen beginnen, kunnen met zo’n thema veel tijd besparen.

Wanneer Elementor nut heeft en wanneer niet
Elementor is dus geschikt voor alle WordPress gebruikers die zelf aan de slag willen met het ontwerp van hun site. De basisversie van Elementor is gratis, maar ook erg beperkt. Veel functies zijn gedeactiveerd en verwijzen je naar de Pro-versie. Die kost ongeveer 50 euro per jaar voor een enkele website. Webdesigners kunnen ook pakketten boeken die aanzienlijk meer websites toestaan. De prijs per pagina is dan lager, maar over het geheel genomen kost het je natuurlijk toch nog meer geld.
Dat brengt ons bij de essentie: Elementor is niet voor elke gebruiker geschikt. De meeste moderne, commerciële thema’s zijn op een ander systeem ontwikkeld. Daarom is de betaalde versie nauwelijks de moeite waard als je één particuliere site wilt bouwen. Wie gewoon een blog met WordPress wil runnen, kan beter een kijkje nemen bij de talloze gratis WordPress thema’s. Weliswaar heb je dan geen pagebuilder, maar misschien vind je toch een design dat aan je eisen voldoet.
Elementor installeren
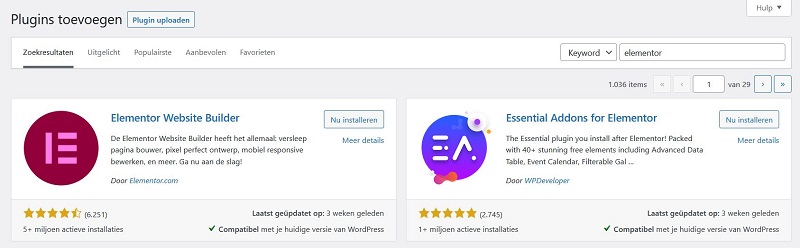
Wil je Elementor toch gebruiken? Dan kun je gemakkelijk de gratis basisversie downloaden uit de WordPress plug-in-repository. Log daarvoor in op WordPress, kies Plug-ins en dan Installeren. Zoek nu naar ‘Elementor’ in het zoekveld. Vervolgens kies je Nu installeren om het aan je WordPress website te koppelen. Klik dan op Activeren en je kunt Elementor op je WordPress blog gebruiken. Daarna kies je een basisthema dat door Elementor wordt ondersteund. Als gemakkelijke startoplossing kun je het Elementor Hello Theme gebruiken, dat ook via de WordPress repository wordt geïnstalleerd en geactiveerd. Je doet dat op dezelfde manier als de installatie van de plug-in, via Weergave -> Thema’s -> activeren. Heb je de betaalde versie van Elementor gekozen? Dan kun je met de themebuilder ook volledig nieuwe thema’s zelf maken.

Een pagina met Elementor aanmaken
Heb je Elementor en het Hello Theme ingesteld? Dan is het zinvol om eerst de instellingen te bekijken. Kies Elementor -> Instellingen -> Experimenten en kijk of Elementor op ‘Active’ staat voor ‘Hello Theme Header & Footer’. Vervolgens kun je beginnen met de eigenlijke bewerking van de pagina’s. Het is handig om eerst de structuur van je website te bepalen en dan de pagina’s te bouwen. In dit voorbeeld maken we een startpagina met een afbeelding. Kies in de WordPress interface Pagina’s -> Aanmaken, geef de pagina een naam en klik op Publiceren. Herhaal dit voor alle geplande subpagina’s.
Sleep elementen naar de startpagina
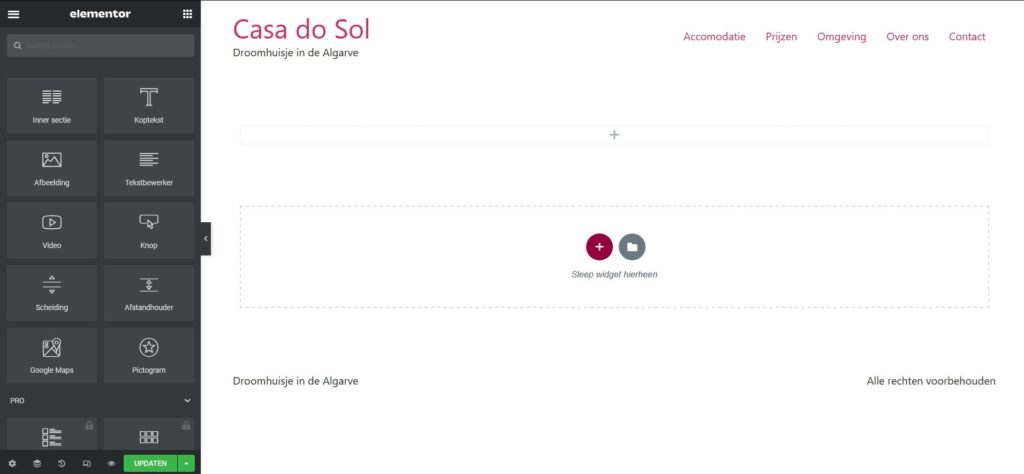
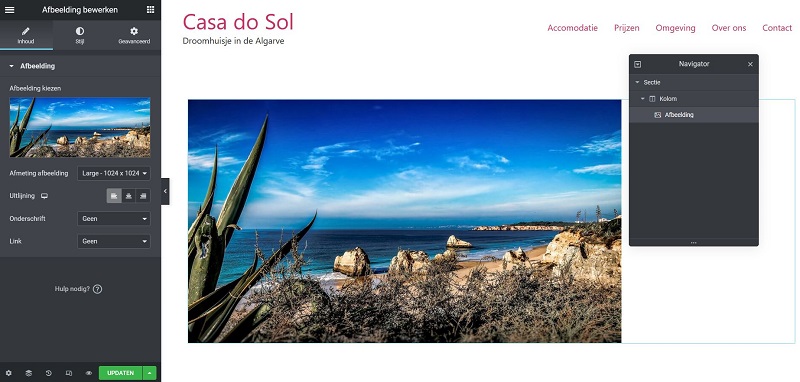
Roep een van de pagina’s op en klik bovenaan op Bewerken met Elementor. Dit opent de Elementor-pagebuilder. Je ziet nu de beschikbare Elementor-widgets in de balk aan de linkerkant. Sleep ze in het overeenkomstige vak in de Elementor-editor om ze toe te voegen. Wil je weer een widget verwijderen? Dan klik je op X rechtsboven in de elementen. Voor een beter overzicht kun je bovendien de page navigator openen, die alle elementen duidelijk in een lijst laat zien. Je vindt deze functie helemaal onderaan, links van de knop Opslaan. De navigator is erg praktisch om snel elementen te kiezen en te bewerken. Nu kun je het eerste element naar je startpagina slepen. In dit voorbeeld kiezen we een foto, die we vervolgens vanuit de mediabibliotheek kunnen toevoegen.

Elementen bewerken
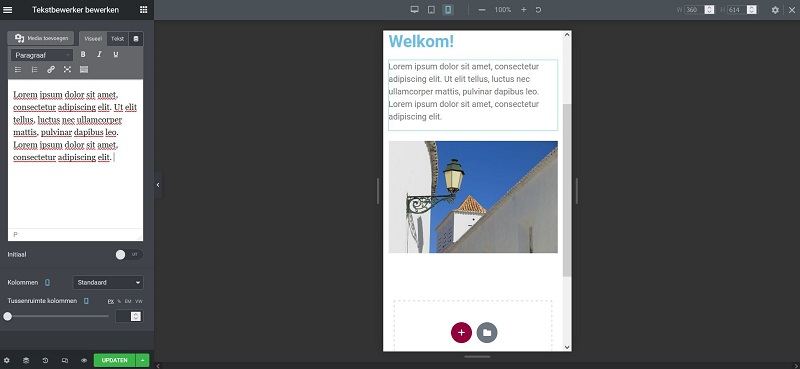
Heb je het element (in dit geval de foto) naar de Elementor-editor gesleept? Dan zie je aan de linkerkant verdere opties, zoals Inhoud, Stijl en Geavanceerd. Je kunt hier de eigenschappen van het element configureren. Zo kun je Opties -> Stijl -> CSS-filter gebruiken om de afbeelding een beetje aan te passen: lichter, contrastrijker of scherper. Onder Geavanceerd vind je diverse opties waarmee je het betreffende element fijner kunt bewerken. Op deze manier voeg je nu geleidelijk alle widgets die je nodig hebt aan je website toe. Zo bouw je gemakkelijk de site volgens je wensen. Vergeet niet tussendoor de bewerkingen op te slaan. Klik ook eens op de knop Responsive mode (naast Opslaan), om een preview te krijgen op verschillende apparaten.

Elementor: ideaal voor creatieve websitebeheerders
Natuurlijk kunnen we je in dit blog maar een deel van de functies van Elementor tonen. Zelfs de gratis versie heeft talrijke mogelijkheden om pagina’s naar eigen wens aan te passen. Maar de editor wordt pas écht interessant (en nog krachtiger) als je een upgrade naar de Pro-versie koopt. Dan kun je volledige thema’s bouwen met de themebuilder. Ook krijg je toegang tot praktische functies die de gratis versie van Elementor niet heeft. Vanwege de veelzijdigheid en kracht van de editor raden we je aan om vooral de tijd te nemen. Verken eerst rustig alle mogelijkheden. Als je eenmaal goed overweg kunt met de tool, kun je met een paar eenvoudige stappen de lay-out van je website optimaliseren.

Iris zei op
Hi!
Op dit moment ben ik een site aan het bouwen met Elementor. Tijdens het bouwen ziet het er goed uit en klopt alles. Na publiceren verschalen de afbeeldingen, loopt het niet meer goed over en verplaatsen knoppen ineens…. Enig idee hoe ik dit kan oplossen?
Jorrit van der Heide zei op
Hallo Iris,
Vervelend dat Elementor niet zo werkt zoals het zou moeten werken. Helaas kunnen wij je hierbij niet direct ondersteunen. Ik raad je aan om je vraag onder vermelding van je theme bij de klantensupport of een forum van Elementor te stellen. Het spijt me dat ik je geen positiever antwoord kan geven.
Hartelijke groet,
Jorrit
Sjoerd zei op
Hi Strato,
Ik maak momenteel gebruik van WordPress Basic en Elementor Pro. Helaas is de website vrij traag. Wat raden jullie aan om de snelheid te verbeteren? (Caching en afbeelding optimalisatie zijn al van toepassing!)
Jorrit van der Heide zei op
Beste Sjoerd,
Bedankt voor je vraag. En jammer dat de snelheid van je WordPress site nog te wensen overlaat. Zeker bij een nieuwe website of een oude website met een nieuw theme is het normaal om nog wat aan de site te moeten sleutelen. Helaas is het lastig om zonder URL te diagnosticeren. Misschien heb je iets aan deze tips:
https://www.strato.nl/blog/wordpress-sneller-maken-met-htaccess/
https://www.strato.nl/blog/accelerated-mobile-pages/
https://www.strato.nl/blog/performance-van-je-wordpress-site-verbeteren/
Als Elementor Pro gebruiker zou ik ook zeker eens proberen om hun support te benaderen. De themes die zij leveren zouden voor SEO en snelheid geoptimaliseerd moeten zijn. Wellicht vind je daar meer concreet advies.
Hartelijke groet,
Jorrit
Natasja Faust zei op
Hi Christian,
Als ik via jullie mijn wordpress site wil hosten en ik wil gebruik maken van een commercieel kant en klaar thema dat is gebouwd met elementor pro, wat heb ik dan nodig en wat moet ik doen om dat thema te activeren en te gaan gebruiken.
Jorrit van der Heide zei op
Hallo Natasja,
Bedankt voor je vraag. In principe werkt dat als volgt:
1. Je neemt één van onze WordPress pakketten en doorloopt de stappen om WordPress te installeren.
2. Je activeert het thema in de backend van WordPress (weergave – thema’s). Als je een commercieel thema gebruikt, moet je het thema waarschijnlijk eerst aanschaffen en de aanwijzingen van de ontwikkelaar van het thema volgen.
3. Heb je het thema geactiveerd, moet je Elementor (Plugins – nieuwe plugin) nog installeren en activeren. Hier moet je even checken of je de basisversie of Elementor Pro nodig hebt om het thema te kunnen gebruiken. In het laatste geval zou je Elementor Pro nog moeten aanschaffen.
4. Nu heb je alles om met je website aan de slag te kunnen gaan.
Ik hoop dat ik je daarmee op weg kan helpen. Laat het graag weten als je nog verdere vragen hebt.
Hartelijke groet,
Jorrit