Nieuwsgierig naar de mogelijkheden van full site editing? In dit blogartikel ontdek je hoe je met de Gutenberg-editor direct het ontwerp van je WordPress site aanpast.
Sinds WordPress 5 is de Gutenberg-blokeditor de standaard voor het maken van blogposts en pagina’s op een WordPress site. Met versie WordPress 5.9 kwam daar het zogenaamde full site editing bij – de blokeditor is daarmee uitgegroeid tot een echte websitemaker.
WordPress thema’s ontwikkelen is een complexe bedoening en niet geschikt voor technische leken. Daarom is er een bloeiende handel in kant-en-klare thema’s, bijvoorbeeld op themeforest.net of – voor gratis thema’s – direct in WordPress.
Het probleem: eenvoudige (gratis) thema’s bieden meestal minder aanpassingsmogelijkheden. Voor meer ingrijpende wijzigingen moet je dan aan de broncode sleutelen, wat niet altijd een goed idee is. Complexere (en meestal betaalde) thema’s zijn hier flexibeler, maar vereisen in sommige gevallen aanvullende software in de vorm van een zogenaamde pagebuilder, zoals Elementor, Themify of WP-Bakery. Dit zijn populaire uitbreidingen waarmee je WordPress pagina’s op een even eenvoudige manier kunt bewerken als met STRATO Sitebuilder.
Gutenberg: een slimme zet
Helaas zijn pagebuilders niet alleen duur als aanvullende elementen, maar ook technisch complex – en daarom lang niet geschikt voor elk webproject. Daarom besloot het WordPress team om de Gutenberg-blokeditor, die oorspronkelijk bedoeld was voor het ontwerpen van posts, uit te breiden tot een pagebuilder met zogenaamde full site editing. Hiermee werd de oude WordPress customizer vervangen. Een slimme stap, aangezien Gutenberg standaard bij WordPress is inbegrepen en geen bulk toevoegt. Daarnaast zijn gebruikers bekend met de bediening. Tot slot is de editor gratis. Kortom, genoeg goede argumenten om full site editing eens uit te proberen.
Je eigen ontwerp met de Gutenberg full site editor maken
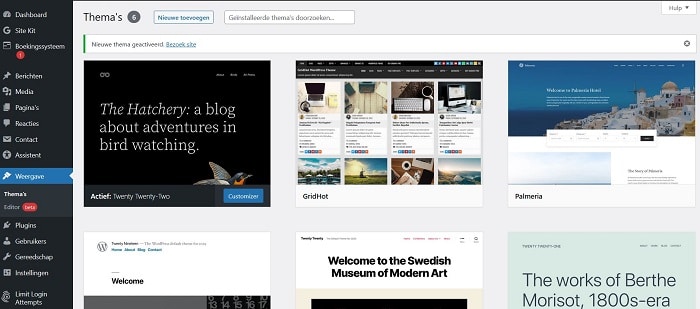
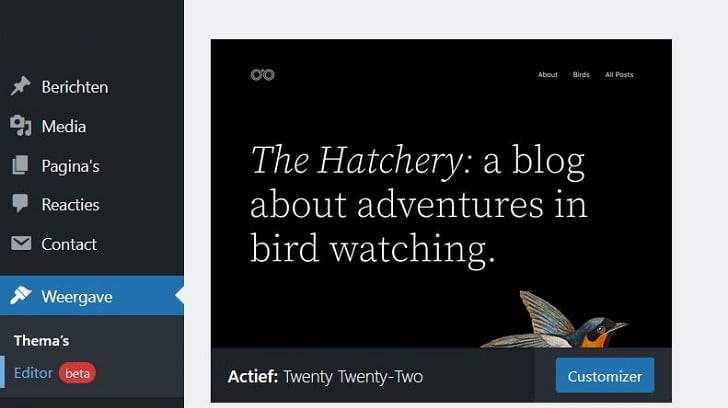
In dit blog gaan we uit van het Twenty Twenty-Two thema. Als WordPress standaardthema is het bij uitstek geschikt om de eerste stappen met full site editing te zetten. Activeer eerst het thema, daarna kun je aan de slag.

Full site editor starten
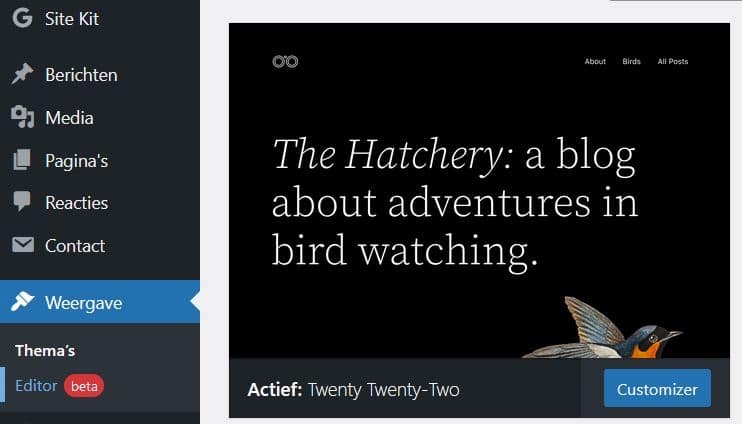
Klik onder Thema op Editor (beta). Hiermee wordt de full site editor van WordPress geopend, waar je nu elk element kunt bewerken en verplaatsen. De inhoud is echter nog steeds gescheiden van design: als je een blogpost wilt schrijven, doe je dat net als altijd via Berichten.

Menu bewerken
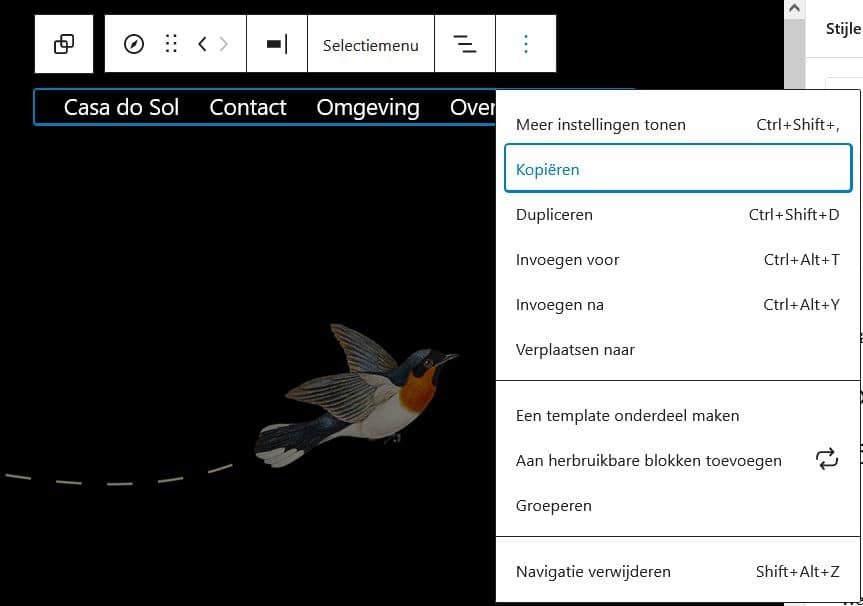
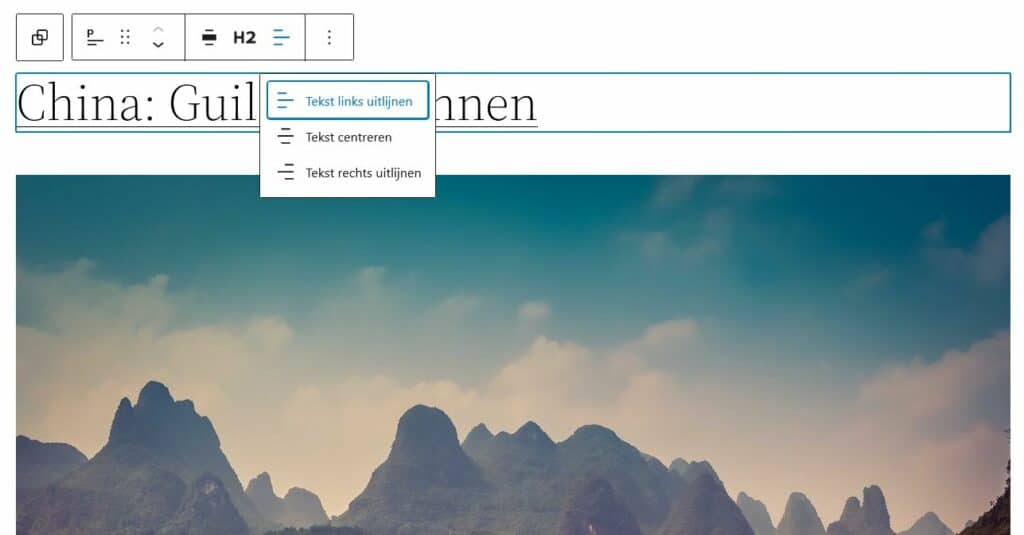
Zoals je gewend bent van de Gutenberg-editor, kun je nu elementen bewerken door erop te klikken. Als eerste stap kun je het menu rechtsboven aanpassen. Eigenlijk wijst het zich vanzelf. Je klikt op het element en ziet direct wat je kunt wijzigen. Klik bijvoorbeeld op de kleine pijl naar links om het menu links uitgelijnd te krijgen. Door op de drie puntjes rechts te klikken kun je nog meer instellingen wijzigen, zoals de tekstgrootte en de uitlijning.

Headerafbeelding wijzigen
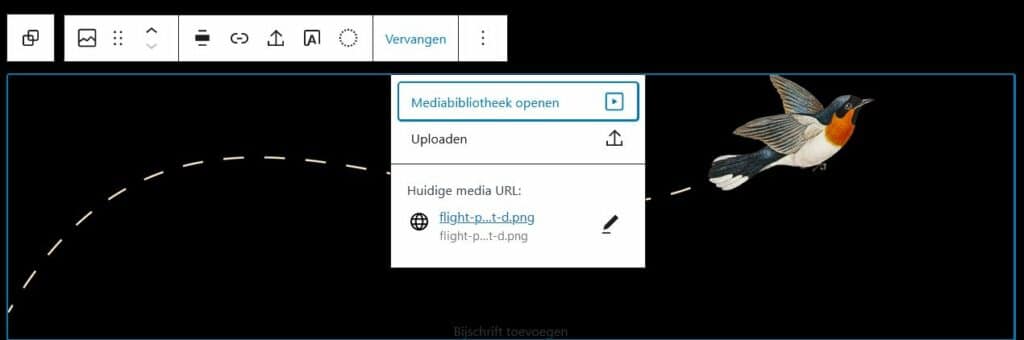
Nu kun je bijvoorbeeld een andere header uitkiezen. Klik hiervoor op Vervangen en selecteer een andere afbeelding. Je kunt de header trouwens ook helemaal verwijderen. Net als bij Gutenberg kun je ook op andere locaties van je thema afbeeldingen invoegen, wijzigen of verwijderen volgens de bloklogica.

Contentgedeelte aanpassen
Ook het gebied onder de header kun je op dezelfde manier aanpassen. Denk hieraan de koptekst, deelknoppen, samenvatting of de artikeldatum. Klik op het item voor meer opties. Op deze manier kun je onder andere elementen verplaatsen. Als je bijvoorbeeld de datum boven de samenvatting wilt zetten, kun je deze eenvoudig met het pijltje hoger rangschikken.

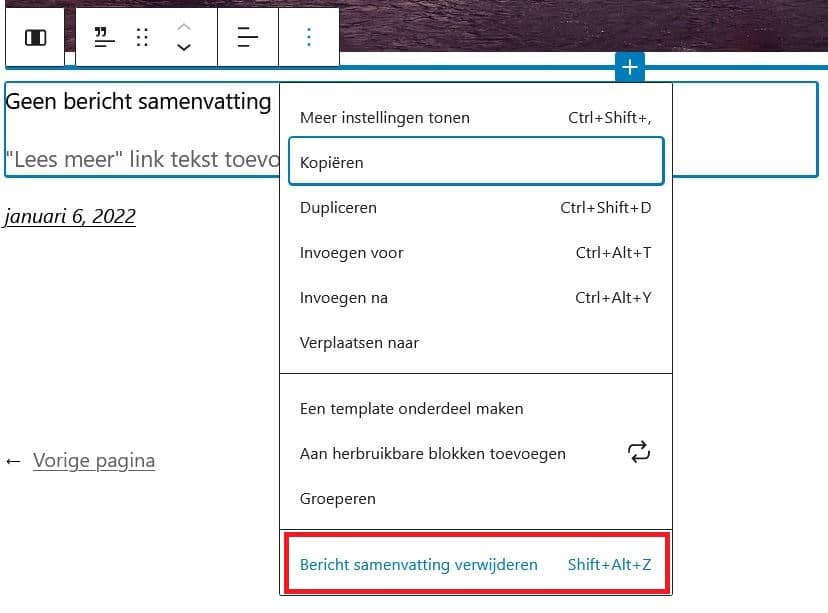
Items verwijderen of toevoegen
Natuurlijk kun je ook elementen verwijderen en toevoegen. Verwijderen is heel eenvoudig: selecteer het element, klik op de drie puntjes en kies [naam inhoudselement] verwijderen. Om een nieuw element aan te maken, hoef je alleen maar op de gewenste locatie te klikken en vervolgens op Blok toevoegen bij het blauwe plus-symbool. Als je in dit menu op Alles bekijken klikt, vind je onder Thema de benodigde inhoudselementen, zoals berichttitel, berichtsamenvatting, berichtauteur, of extra functies zoals berichtreacties.

Nog niet helemaal rond, maar met perspectief
Kortom, de full site editor biedt absoluut meerwaarde, ook al is het misschien nog even wennen en duurt het een tijd voordat je alle mogelijkheden hebt doorgrond. Degenen die met de blokeditor goed vertrouwd zijn, zullen snel hun weg vinden, maar voor gebruikers zonder WordPress ervaring is het (in het begin) wellicht toch vrij ingewikkeld. Het enige dat hier helpt is om het uit te proberen, bij voorkeur met een testwebsite.
Desalniettemin kun je het design van je website nu nog sneller en eenvoudiger aanpassen, zonder te sleutelen aan de code. Natuurlijk op voorwaarde dat het thema full site editing ondersteunt. Ook kun je ervan uitgaan dat deze features in de toekomst verder worden verbeterd en uitgebreid. Daarom is het voor zowel nieuwkomers als ervaren gebruikers de moeite waard om uit te proberen.

Je kunt pas een reactie plaatsen nadat je ons privacybeleid en cookies hebt geaccepteerd. Om privacyredenen mogen wij jouw persoonsgegevens anders niet verwerken.
Klik onderaan de pagina op de blauwe button OK. Nadat je de pagina opnieuw hebt geladen, kun je een reactie achterlaten.