WordPress sites zijn ideaal als je eenvoudig en effectief content wilt publiceren. Maar om lezers op de hoogte te houden wil je soms nog meer mogelijkheden. Bijvoorbeeld een app, waarmee je je WordPress blog of webshop aan bezoekers of klanten kunt aanbieden. Dankzij Progressive Web Apps (PWA) is dat helemaal niet zo duur.
Stel dat je jouw op WordPress gebaseerde blog of webshop als app voor iOS en Android wilt aanbieden. Dan profiteer je van de extra voordelen die een app heeft: offline content, lokalisatiefuncties en pushmeldingen op de smartphone. Daarmee spreek je bezoekers en klanten doelgericht aan en bied je gepersonaliseerde informatie.
Maar zo’n app voor iOS en Android heeft nadelen. De planning en uitvoering zijn moeilijk en duur. Ook moet je veel moeite doen om de app in de Apple App Store en de Google Play Store te krijgen. Vanwege de noodzakelijke updates blijf je er werk aan houden en dus kost het telkens weer geld. Daarom is zo’n native app vooral geschikt voor zeer grote blogs, webshops of bedrijven die veel omzet draaien.
Het alternatief: Progressive Web Apps (PWA)
Maar gelukkig is er nu een alternatief: in plaats van een native app in een van de app stores kun je een WordPress systeem als zogenaamde Progressive Web App (PWA) aanbieden. Dit is in feite een frame waarin de browser van je smartphone de content van je website toont. De browser doet dit via een service worker-proces en een web-app-manifest. Dit installeert de app op het startscherm van de smartphone als een eenvoudige bladwijzer. Voorbeelden van PWA’s zijn de PWA van Twitter of het nieuws van de Amerikaanse ruimtevaartorganisatie NASA.
Voordelen van een PWA in vergelijking met een echte app
Voor de gebruiker heeft een PWA voordelen. Er is geen grote download nodig, want de app kan direct vanaf de website worden geïnstalleerd en haalt de content direct van het blog. Afhankelijk van de instellingen werkt de PWA ook offline. Tegelijkertijd gedraagt een PWA zich als een ‘echte’ app en heeft toegang tot hardware- en softwarefuncties van de smartphone. De WordPress beheerder hoeft hiervoor geen dure en tijdrovende functies te ontwikkelen. Daarnaast is geen implementatie voor verschillende besturingssystemen nodig. En ook de vermelding in app stores vervalt. Dit resulteert in een aanzienlijke toegevoegde waarde voor zowel blogbeheerders als lezers.

PWA maken voor WordPress
Met een PWA kun je dus heel gemakkelijk een app aanbieden. Alles wat je nodig hebt, is een draaiende WordPress website en een plug-in die de PWA van je website genereert. Er zijn diverse plug-ins voor WordPress die van de website een Progressive Web App maken, zoals SuperPWA, iWorks PWA of de open-source-oplossing Progressive WordPress. Ze maken het mogelijk om een WordPress blog in een paar eenvoudige stappen om te zetten in een PWA. De nodige wijzigingen worden automatisch op je blog geïnstalleerd.
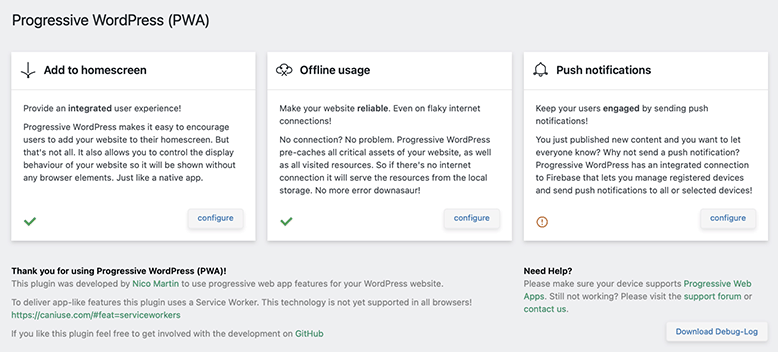
Progressive WordPress is bijzonder gebruiksvriendelijk én gratis. Na het installeren en activeren van de plug-in kun je het blog meteen al als app gebruiken. Voeg het als een bladwijzer toe aan het startscherm van je smartphone. Je ziet dan dat je normale blog wordt weergegeven, maar zonder navigatie-elementen zoals bij een normale browserweergave.

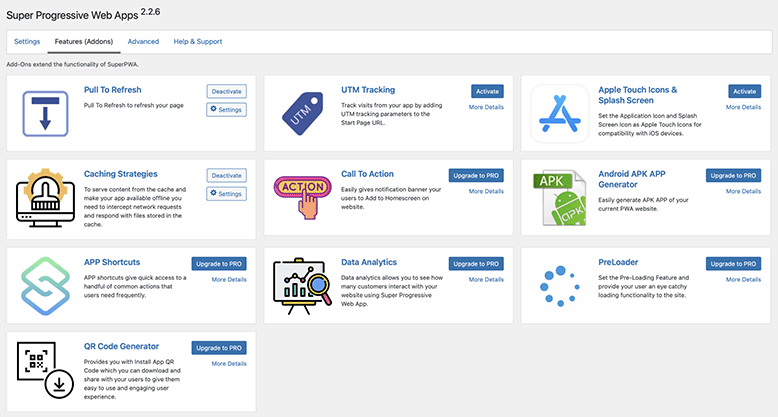
Om je lezers te wijzen op nieuwe berichten bieden PWA-plug-ins vaak extra pushmeldingen via een derde partij zoals OneSignal. Iets complexere PWA-plug-ins zoals SuperPWA bieden ook een premiumversie. Daarmee kun je de web-app tot in detail configureren, inclusief een call-to-action-knop die de bezoeker attendeert op de mogelijkheid om de PWA te installeren. Je kunt natuurlijk verschillende plug-ins uitproberen. Qua basisfuncties lijken ze meestal erg op elkaar, maar de geavanceerde functies zijn vaak alleen in de betaalde versies beschikbaar. Denk hierbij aan data-analyse, call-to-action-knoppen of het genereren van een echte native Android-app vanuit de PWA.
Apple heeft liever geen PWA’s
Er is echter nog wel een nadeel aan PWA’s: Apple houdt er niet van. Ze omzeilen immers de App Store. Weliswaar kunnen iPhones intussen PWA’s installeren en uitvoeren op het homescreen, maar ze blijven functioneel achter bij de Android-versies. Google ondersteunt de technologie namelijk wél volledig, maar Apple-gebruikers zien op dit moment alleen een browservenster met offline cache als app.
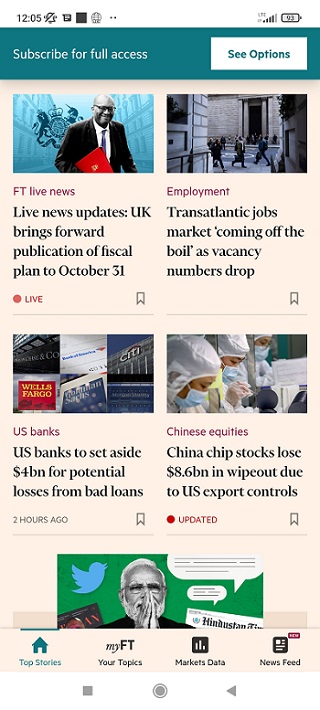
Toch heeft dit, in combinatie met pushmeldingen, voordelen ten opzichte van de normale website. Dat zie je bijvoorbeeld bij een nieuwsportaal of een webshop. In principe is een PWA altijd praktisch vanwege de eenvoudige installatie via een plug-in. Het kan daarom een prettige extra voor een WordPress website zijn, vooral omdat Apple vroeg of laat de technologie waarschijnlijk alsnog zal ondersteunen.

Wanneer is een native app zinvoller dan een PWA?
De PWA-technologie heeft daarnaast nog andere nadelen. Omdat de website binnen de PWA slechts beperkt kan worden aangepast, moet je er bij de implementatie op letten dat navigatie via thema-elementen mogelijk is. Daarnaast zijn er enkele situaties waarin de PWA duidelijk slechter functioneert dan een native app. Bijvoorbeeld bij toegang tot diepere systeemfuncties van een smartphone of directe toegang tot betaalfuncties, zoals Apple of Google Pay. Ook werkt het niet goed als de inhoud van de app duidelijk moet verschillen van de inhoud van de website.
In zulke gevallen kan het zinvol zijn om alsnog een native app te ontwikkelen. Daar kun je een developer voor inschakelen. Of kies een specialistische dienstverlener die bij de ontwikkeling van een native app voor WordPress helpt. De plug-in AppPresser helpt bijvoorbeeld om een apart ontwikkelde app te verbinden met WordPress. En de aanbieder Appful heeft zelfs een full-service-oplossing voor app-ontwikkeling met WordPress.
Conclusie: PWA is de eerste stap in de wereld van apps
PWA is een mooie manier om met weinig moeite de eerste stap te zetten in de wereld van mobiele apps. Dankzij praktische plug-ins kan een PWA in een paar stappen worden opgezet voor een bestaande website. De lastige en dure app-ontwikkeling is niet meer nodig. Vooral professionele WordPress blogs en webshops kunnen aanzienlijk profiteren van dit type app.

Je kunt pas een reactie plaatsen nadat je ons privacybeleid en cookies hebt geaccepteerd. Om privacyredenen mogen wij jouw persoonsgegevens anders niet verwerken.
Klik onderaan de pagina op de blauwe button OK. Nadat je de pagina opnieuw hebt geladen, kun je een reactie achterlaten.