Het zoeken naar foto’s, het aanpassen ervan en het integreren in je website kost tijd. Maar we hebben een paar tips voor je waarmee je leven als blogger een stuk gemakkelijker wordt!
Wil je meer dan alleen een artikelafbeelding en de standaard-mediabibliotheek? Gebruik dan de functies van je thema en de blokeditor om je foto’s perfect te presenteren. Met de juiste plug-ins krijg je snellere laadtijden en een flexibel afbeeldingsbeheer.
1. Gebruik de opties van je thema
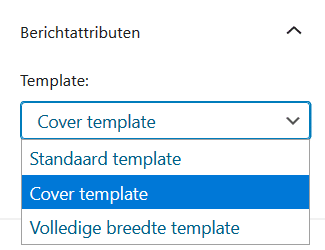
Afhankelijk van het thema zijn er verschillende functies beschikbaar waarmee je het uiterlijk van je foto’s kunt veranderen. Met het huidige standaardthema Twenty Twenty kun je bijvoorbeeld kiezen tussen drie verschillende sjablonen. Voor een maximaal afbeeldingsformaat klik je bij het aanmaken van een artikel of pagina rechts op Cover template onder Berichtattributen:

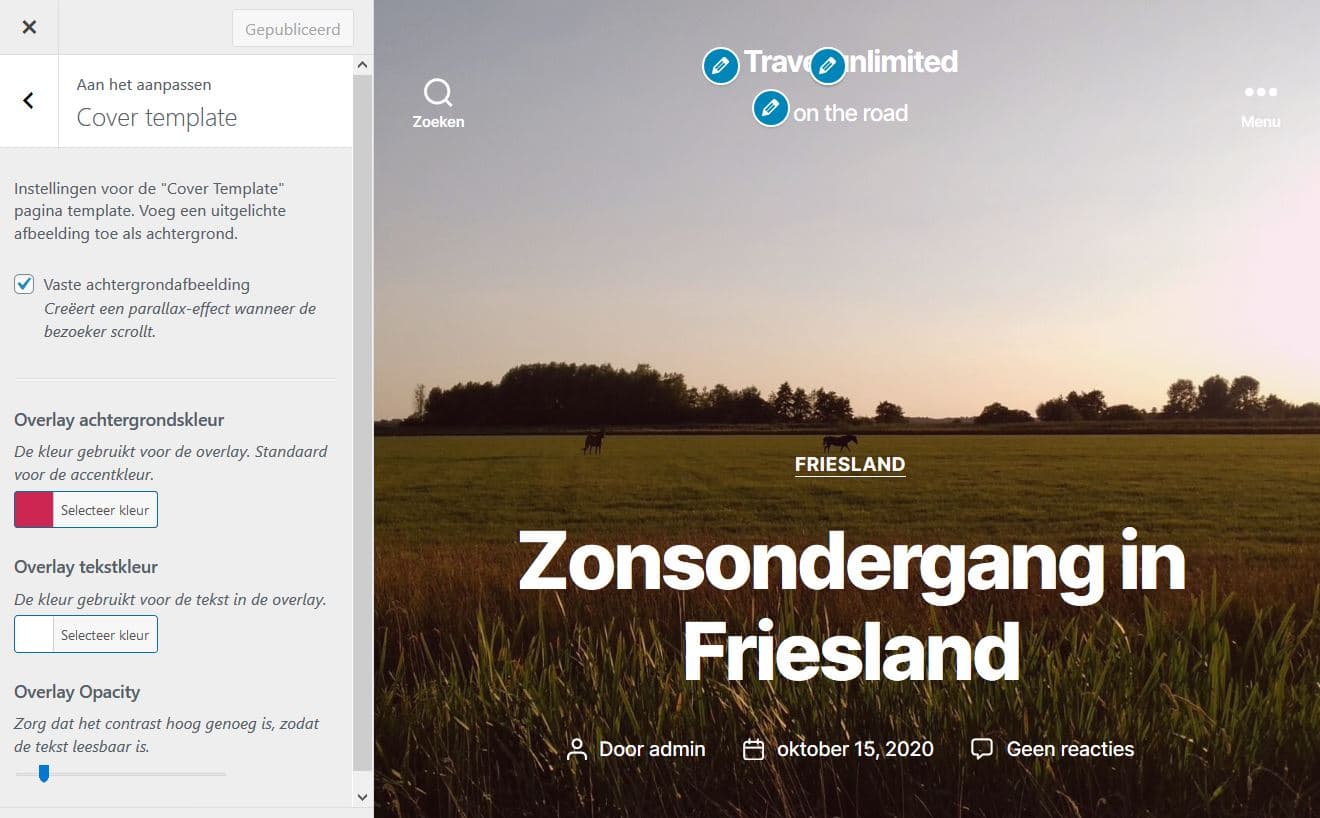
Andere opties zijn beschikbaar in de customizer (Weergave -> Customizer). Twenty Twenty heeft een filter (‘Overlay’) in het Cover template-gebied dat je over de cover-afbeelding kunt leggen en waarmee je de kleur van het lettertype kunt veranderen. Om het filter te verbergen, verplaats je de opaciteitsschuif (doorzichtigheid) naar uiterst links (= volledig doorzichtig).

2. Sneller foto’s vinden met Pixabay Free Images
Bloggers hebben voortdurend nieuwe foto’s nodig. Zo vind je op het platform Pixabay meer dan 1,8 miljoen gratis en rechtenvrije afbeeldingen. Daar kun je afbeeldingen zoeken, downloaden en vervolgens op je blog publiceren.
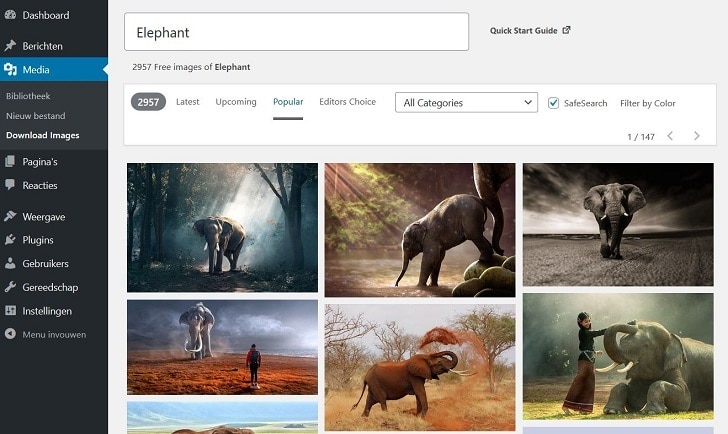
Het gaat nog sneller met de plug-in Pixabay Free Images: nadat je deze hebt geïnstalleerd en geactiveerd, vind je de link Download images onder Media. Hier kun je nu een zoekterm invoeren en de resultaten worden meteen getoond. Als je op een afbeelding klikt en vervolgens op Download, wordt het bestand rechtstreeks naar je mediabibliotheek gedownload, in een resolutie van 640 of 1.280 pixels.

3. Afbeeldingen rangschikken in de editor
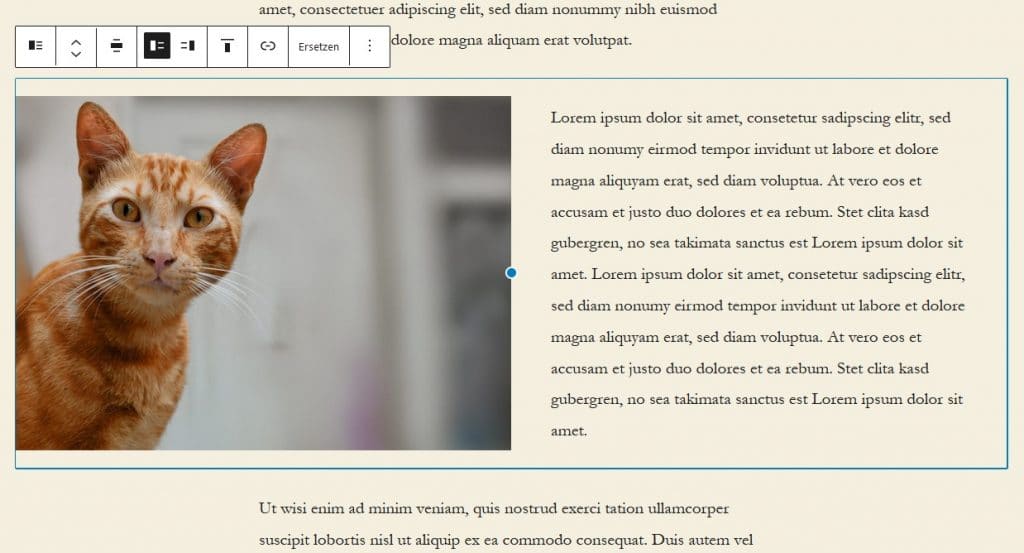
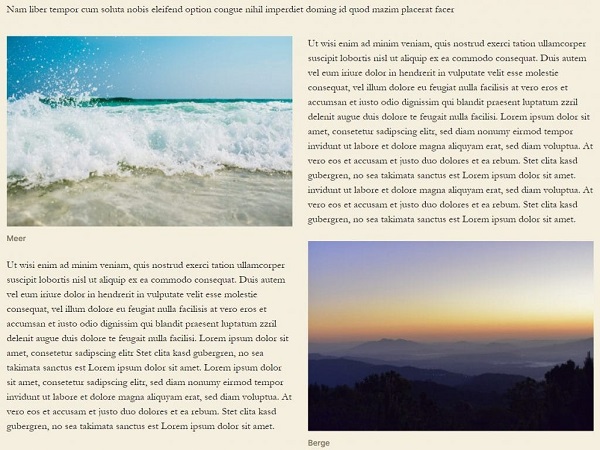
De blokeditor van WordPress biedt verschillende mogelijkheden om afbeeldingen aan teksten toe te voegen. Wil je één of meer foto’s aan een artikel of een pagina toevoegen? Dan gebruik je hiervoor meestal het blok afbeelding of galerij (Berichten -> Nieuw bericht-> Blok toevoegen). Maar op deze manier kunnen je afbeeldingen alleen boven of onder een alinea zetten. Om een afbeelding toch naast de tekst te plaatsen, kies je het blok Media en tekst. Hier kun je een afbeeldingsbestand invoegen met de tekst ernaast.

Je bent nog flexibeler met de blok Kolommen. Hier kun je afbeeldingen en tekst naast en onder elkaar zetten, binnen één blok. Dit zorgt voor meer variatie en is daarom vooral aan te raden voor langere teksten. Het blok ‘Kolommen’ is een zogenaamd parent-block – in dit voorbeeld met ingevoegde blokken ‘Paragraaf’ en ‘Afbeelding’.

4. SEO voor afbeeldingen: Smush
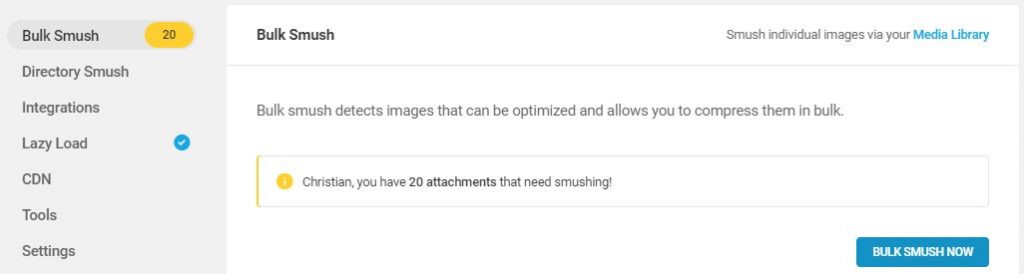
Met Search Engine Optimization (SEO, zoekmachineoptimalisatie) verhoog je de zichtbaarheid van je website in zoekmachines zoals Google en Bing. Een belangrijke factor hierbij is de korte laadtijd. Maar op websites die veel en grote foto’s gebruiken, wordt die laadtijd een probleem. De plug-in Smush ondervangt dit met een methode voor lossless compressie. Bestanden worden tijdens het uploaden al verkleind zonder kwaliteitsverlies.
Tip: het is aan te raden om de prestaties van je website voor en ná het gebruik van Smush te testen. Dat doe je met Google PageSpeed Insights.

5. Mediabibliotheek organiseren
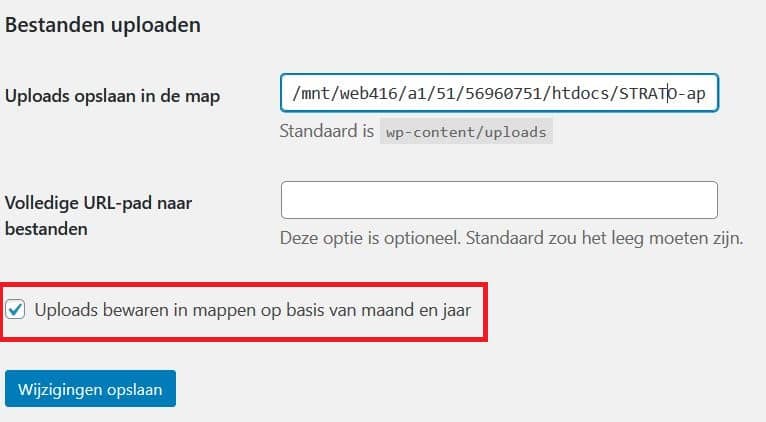
WordPress heeft maar beperkte functies voor het beheren van afbeeldingen. Als je foto’s uploadt, worden die standaard opgeslagen in mappen die volgens maand en jaar zijn gesorteerd. Je kunt dit wijzigen via Instellingen -> Media, maar dan komen alle nieuwe foto’s in de uploadmap terecht.

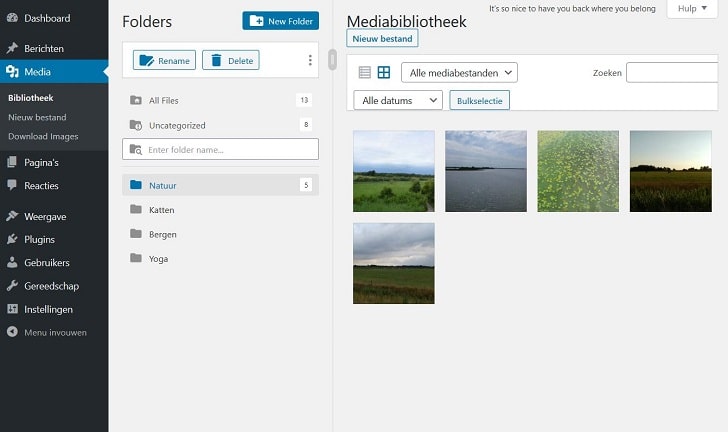
Gelukkig is er FileBird, een plug-in waarmee je maximaal 10 individuele mappen in de mediabibliotheek (Media -> Mediaoverzicht) kunt aanmaken. In de Pro-versie is zelfs een onbeperkt aantal mappen mogelijk. Sleep vervolgens de afbeeldingen naar de gewenste mappen. Omdat ze virtueel zijn, blijft de originele bestandsstructuur behouden. Je afbeeldingen worden dus ook correct weergegeven als je FileBird uitschakelt. Deze plug-in is vooral handig voor bloggers die veel afbeeldingen hebben en deze vaker willen gebruiken.



joop hoek zei op
Ik wil een blog maken.
Wat is het verschil tussen een blog en een website?
vriendelijke groet.
Joop Hoek
Sjef Huijbregts zei op
Beste Joop,
Bedankt voor je vraag. Een blog is een bepaald type website. Blog is een afkorting van weblog: een online logboek of dagboek dus. Een blog betekent dat er regelmatig, bijvoorbeeld een keer per week, nieuwe berichten worden geplaatst. De structuur van een blog is doorgaans zo opgebouwd dat het nieuwste bericht automatisch bovenaan verschijnt. Een blog is dus vooral geschikt voor nieuwssites of wanneer je van plan bent om regelmatig over een bepaald onderwerp te schrijven.
Mocht je hierover nog meer vragen hebben dan hoor ik het graag!
Met vriendelijke groet,
Sjef