Een jaar na de vorige grote release van WordPress is nu WordPress 5.0 beschikbaar. Je leest alles over de nieuwe versie in dit artikel!
Het hart van WordPress 5.0 is een nieuwe editor, genaamd Gutenberg. Deze werkt als een bouwpakket waar je teksten, foto’s en andere elementen in vooraf gedefinieerde gebieden plaatst. Ook het overslaan van Twenty Eighteen is nu rechtgezet: de update biedt met Twenty Nineteen eindelijk een nieuw standaardthema.
Compatibiliteit van thema’s en plug-ins controleren
De nieuwe editor introduceert volledig nieuwe functies (zoals theme styles voor blokken en afbeeldingen in volledige breedte). Daarom zijn veel thema’s en plug-ins niet meer compatibel. Maar dit geldt niet als je een standaardthema gebruikt. Dat hoef je namelijk niet te wijzigen vanwege Gutenberg. Alle thema’s vanaf Twenty Ten zijn aangepast om met de nieuwe editor samen te werken. Problemen ontstaan eerder door niet-bijgewerkte plug-ins. Of je geïnstalleerde plug-ins Gutenberg-ready zijn, vind je op de websites van de aanbieders.
Voer hoe dan ook voor de veiligheid eerst een WordPress back-up uit voor je de update installeert (Dashboard -> Updates) en test vervolgens het thema en de plug-ins. Geen zorgen: als je problemen hebt of Gutenberg niet mooi vindt, kun je de oude editor opnieuw installeren met behulp van een plug-in.

Content met blokken aanmaken
In de oude editor TinyMCE maakte en bewerkte je content via een centraal menu. Dat is nu gewijzigd. Je kunt voortaan inhoud en elementen invoegen via zogenaamde blokken. Dit zijn bouwstenen waarmee je bijdragen en pagina’s bouwt. Er zijn bijvoorbeeld blokken voor koppen, alinea’s, afbeeldingen, galerijen, knoppen en widgets.

Tekst opmaken
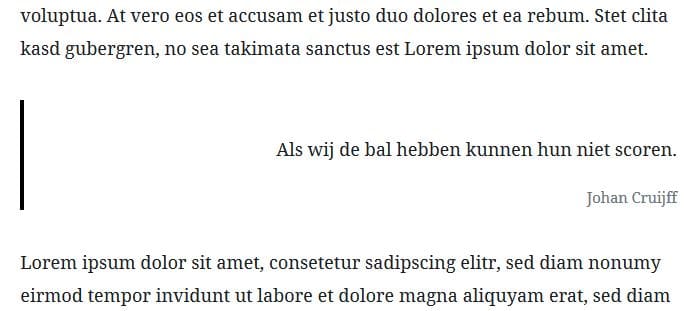
Het belangrijkste bloktype is waarschijnlijk het tekstblok. Een tekst bestaat niet uit één blok: voor koppen, citaten, alinea’s enzovoort zijn verschillende bloktypes beschikbaar. Je kunt de blokken telkens afzonderlijk bewerken via het bijbehorende blokmenu. Op deze manier kun je een rechts uitgelijnd citaat in een links uitgelijnde tekst plaatsen:

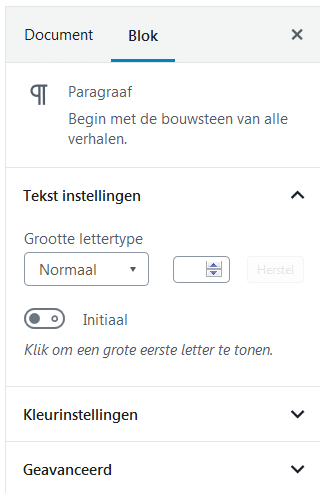
Je kunt teksten zowel via het menu als via de zogenaamde block inspector aan de rechterkant bewerken. Hier heb je de mogelijkheid om de lettergrootte te wijzigen, beginletters te gebruiken en om lettertypes en achtergrondkleuren te kiezen. Afhankelijk van het bloktype heb je verschillende opties. De aanpassingen gelden alleen voor het actieve blok.

Afbeeldingen en galerijen invoegen
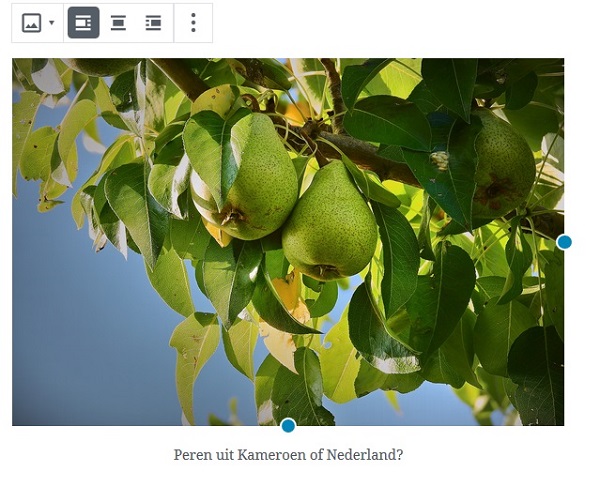
Om een foto in te voegen, kies je gewoon het bloktype met dezelfde naam en vervolgens de foto (die je uploadt of in de mediatheek selecteert). Handig: als je op de ingevoegde afbeelding klikt, kun je de grootte wijzigen met behulp van de blauwe stippen aan de rand (maximaal tot de oorspronkelijke grootte). De beeldverhoudingen blijven gelijk, zodat het beeld niet vervormd wordt. Ofwel, ‘what you see is what you get’!

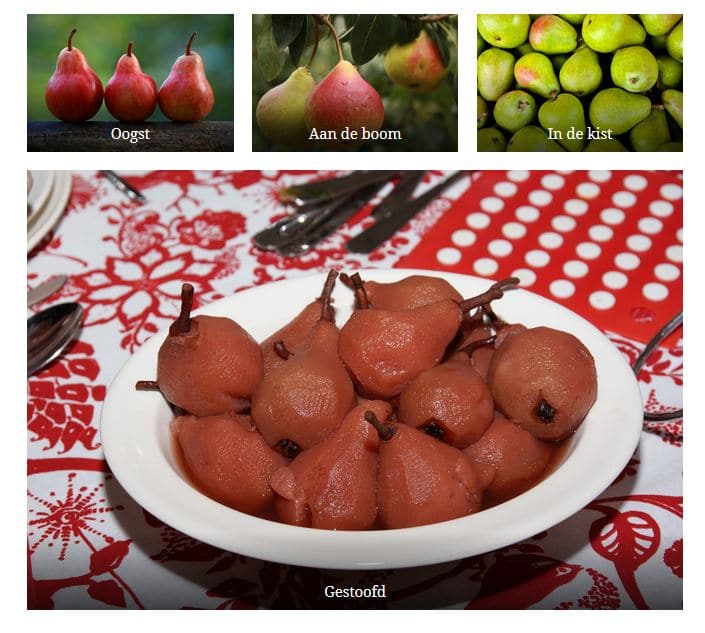
Op dezelfde manier plaats je fotogalerijen: als bloktype kies je galerij en vervolgens selecteer je de foto’s die je erin wilt opnemen. Met de block inspector wijzig je het aantal kolommen, snijd je de galerij bij en link je naar afbeeldingen. Op basis van de breedte van het contentgebied toont WordPress de afbeeldingen in een flexibel raster:

Widgets en social media integreren
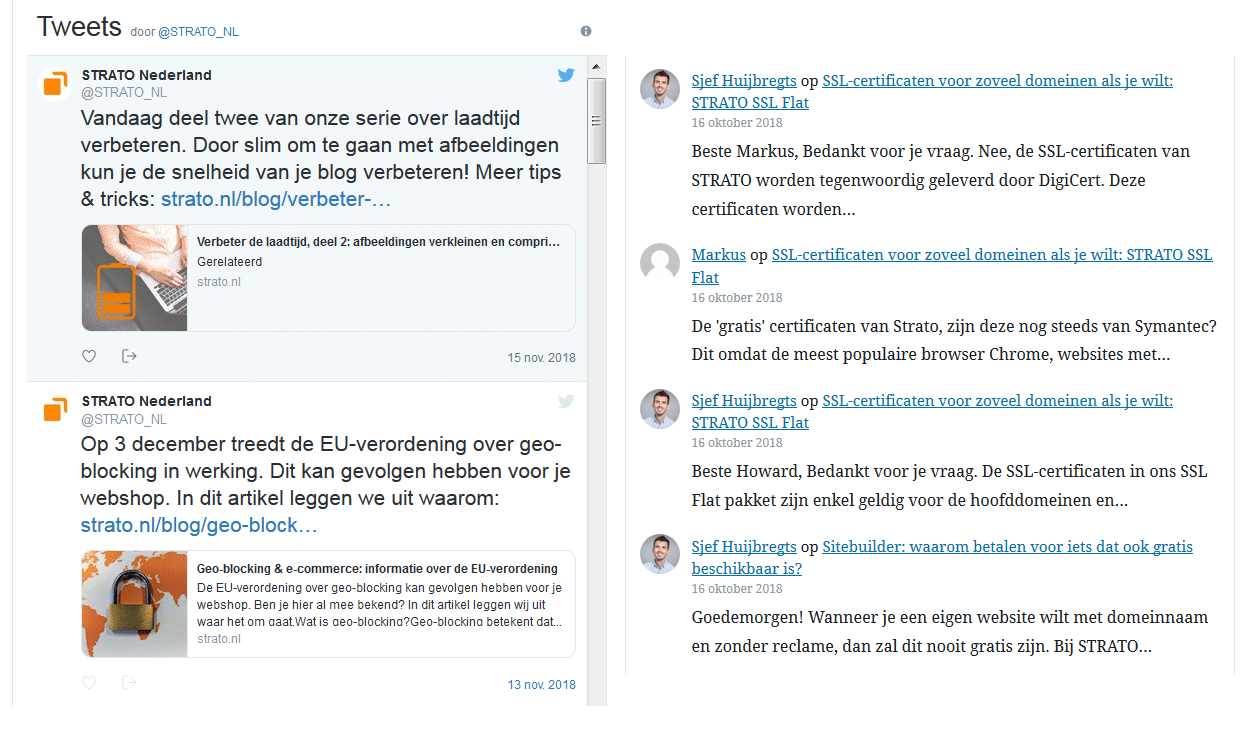
Ook de integratie van dynamische content is geen probleem met de nieuwe editor. Voor commentaren kies je onder Widgets het blok Nieuwste reacties. In het blokmenu kun je de uitlijning definiëren. In de block inspector heb je nog vele andere instellingen, zoals de weergave van avatars, datum, tekstfragmenten en het aantal commentaren. De blokken voor de social media-integratie vind je onder de categorie Insluitingen.

Twenty Nineteen
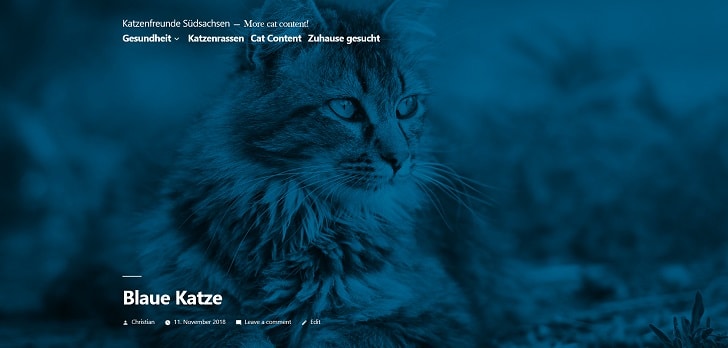
In vergelijking met de editor biedt het nieuwe standaardthema eigenlijk weinig nieuws. Een verschil met eerdere en vele andere thema’s is dat je op de startpagina geen afbeelding meer in de onopvallende header kunt opnemen. In plaats daarvan gebruikt het thema voortaan de afbeelding van een artikel als headerfoto. De headerfoto en de artikelfoto zitten elkaar dus niet meer in de weg.

Standaard plaatst Twenty Nineteen een blauwe overlay op elke artikelfoto. Als je dit niet mooi vindt, kun je de kleur via Design -> Customizer -> Kleur veranderen of het filter onzichtbaar maken (zwart filter). Omdat hier slechts één kleurregeling beschikbaar is, hebben de afbeeldingen en links automatisch altijd dezelfde kleur.
De indeling met één kolom past perfect bij Gutenberg. Je kunt hierin alle meegeleverde blokken gebruiken (bijvoorbeeld het volle breedte-blok). Er zijn drie menu’s: Primary, Footer, en Social Links. Widgets kun je alleen in de voettekst plaatsen. Twenty Nineteen is daarom vooral geschikt voor bloggers en minder voor complexe websites.
Websites bouwen met blokken
Gutenberg is veel meer dan een tekst-editor. Je kunt natuurlijk tekst bewerken, maar ook de volledige structuur van berichten en pagina’s aanpassen. Hiervoor heb je geen complexe Page Builder plug-ins of programmeerkennis nodig. Vooral beginners zullen sneller hun weg vinden met het eenvoudige en intuïtieve concept.
Extra performance-boost
Hoewel de nieuwe editor veel meer mogelijkheden biedt, is de performance niet verslechterd. Integendeel: het gebruik van JavaScript vermindert de serverbelasting, omdat de browser van de bezoeker nu een deel van het werk doet. Vooral websites met veel traffic profiteren hiervan.
Het nieuwe standaardthema is solide en een goede keuze voor beginners. In onze WordPress pakketten installeer je versie 5.0 met enkele muiskliks!


Je kunt pas een reactie plaatsen nadat je ons privacybeleid en cookies hebt geaccepteerd. Om privacyredenen mogen wij jouw persoonsgegevens anders niet verwerken.
Klik onderaan de pagina op de blauwe button OK. Nadat je de pagina opnieuw hebt geladen, kun je een reactie achterlaten.