In 2021 vindt 54 procent van het wereldwijde internetverkeer plaats via een mobiel apparaat. Het is dus belangrijker dan ooit dat je website responsive is, zich dus probleemloos aan verschillende apparaten en schermgroottes aanpast. Met deze drie tools is de responsive check van je site heel eenvoudig.
Hoe kun je het responsive design van je website testen?
Als je een website beheert, wil je natuurlijk dat deze foutloos op alle apparaten functioneert. Webdesigners kennen het belang van responsieve websites. Wie op zijn smartphone met een niet-responsieve site wordt geconfronteerd, haakt nu eenmaal sneller af, zeker bij het doen van online bestellingen of het invullen van formulieren.
Als je een responsieve website wilt bouwen, is het zinvol om de weergave al tijdens het ontwikkelingsproces te testen op verschillende apparaten, dus op desktopcomputers, laptops, tablets en smartphones. De website moet uiterlijk in de laatste fase van de ontwikkeling met een ‘responsive test’ worden gecontroleerd op fouten en inconsistenties. Er zijn verschillende hulpmiddelen waarmee webdesigners het responsieve ontwerp van een website kunnen testen. Wij zetten drie nuttige tools op een rij waarmee je dergelijke tests kunt uitvoeren.
Google Mobile-Friendly Test

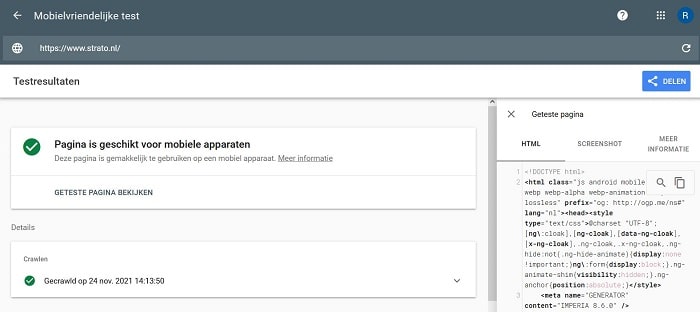
De Google Mobile-Friendly test geeft je een indicatie van hoe gemakkelijk iemand je site kan bezoeken met een mobiel apparaat. Om de test uit te voeren, moet je de volledige URL van je website invoeren. Als je omleidingen voor je site hebt ingesteld, worden die ook in de resultaten meegewogen. Het testen van de live URL duurt hooguit een minuut of twee.
De testresultaten tonen een screenshot van je site zoals de Googlebot deze ziet. Onder Meer informatie vind je een lijst met alle problemen die het mobiele gebruiksgemak negatief kunnen beïnvloeden. Denk hierbij aan te kleine letters of paginabronnen die niet geladen kunnen worden.
Mozilla Firefox Responsive Design-modus

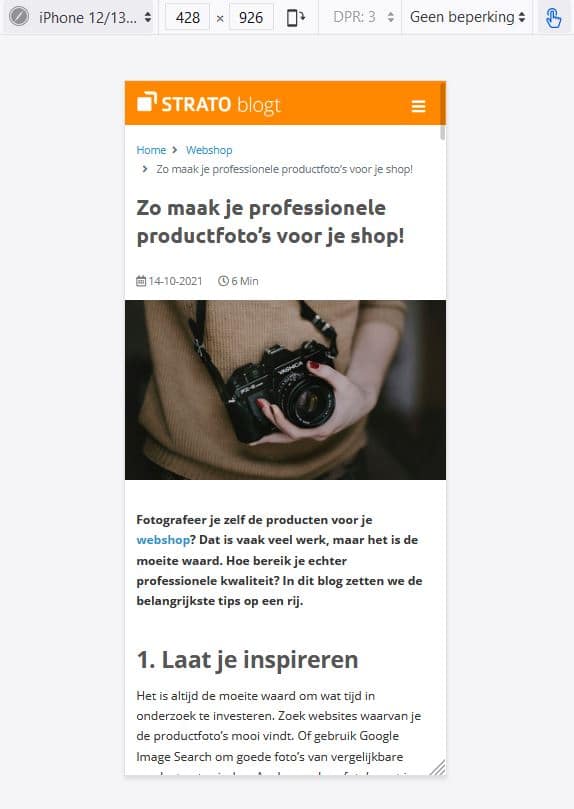
Als je graag een mobiele weergave voor verschillende apparaten wilt simuleren, kan ook je eigen browser uitkomst bieden. Gebruik je bijvoorbeeld Mozilla Firefox, is het eenvoudig om een responsive check van je site uit te voeren. Ga in het menu naar Meer hulpmiddelen en kies Responsive Design-modus. Als je je eigen website hebt geopend, wordt deze nu in een schaalbaar venster weergegeven. Je kunt de resolutie bijna onbeperkt wijzigen, bijvoorbeeld door een hoek van het venster met de muis te verslepen of zelf een resolutie in te voeren. Vanzelfsprekend kun je ook de resoluties van verschillende modellen testen en liggende en staande weergaves uitproberen. Verder kun je de ‘aanraaksimulatie’ inschakelen, zodat de muiscursor zich meer als een vingertop op een touchscreen gedraagt.
Chrome DevTools

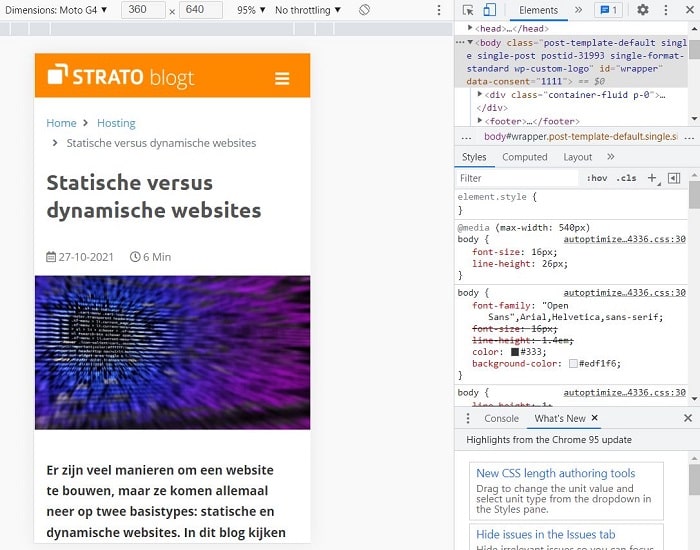
De ingebouwde hulpmiddelen voor ontwikkelaars in de Google Chrome browser bieden vergelijkbare mogelijkheden. In de instellingen kun je verschillende mobiele apparaten uitkiezen en afwijkende geolocaties uitproberen. Ook kun je simuleren hoe je website wordt geladen bij een slechte 3G-verbinding. Daarnaast kun je met de CPU-prestaties spelen, bijvoorbeeld om een beeld te krijgen hoe je website laadt als je mobiele apparaat meerdere applicaties tegelijkertijd uitvoert.
Vertrouw niet alleen op simulaties
Als je een website wilt testen op responsief design, zijn de hierboven genoemde hulpmiddelen van meerwaarde. Het blijft echter raadzaam om niet blindelings en uitsluitend op dergelijke toepassingen te vertrouwen. We raden je dan ook aan om je website altijd op zoveel mogelijk echte apparaten te controleren, aangezien een responsive test aan het eind van de dag slechts een simulatie van je website op verschillende schermen blijft.
Sommige problemen zijn simpelweg niet te lokaliseren door middel van dit soort simulaties. Een voorbeeld hiervan is het uitvinden hoe de gebruikerservaring van een website wordt beïnvloed door de prestaties van een specifiek apparaat, de verschillen tussen browsers of de bediening per touchscreen. Een responsive test is ook niet altijd volledig waarheidsgetrouw. Zo kan er bijvoorbeeld op de website van een responsive test een schuifbalk verschijnen, terwijl deze niet beschikbaar is op een mobiel apparaat met touchscreen.
Toch is het gebruik van een website of online tool nog steeds erg handig als onderdeel van een uitgebreide responsive test. Voor webdesigners is zo’n tool namelijk een ongecompliceerde en snelle manier om resolutiewijzigingen te simuleren, wat het testproces aanzienlijk kan versnellen.
Sitebuilder: honderd procent responsive design
Kies je voor Sitebuilder, weet je zeker dat alle themes volledig responsief zijn en onze ontwikkelaars de mobielvriendelijkheid al uitgebreid hebben getest. Je website wordt dus altijd goed weergegeven: op mobiel, tablet en desktop.
Naar STRATO Sitebuilder
Je kunt pas een reactie plaatsen nadat je ons privacybeleid en cookies hebt geaccepteerd. Om privacyredenen mogen wij jouw persoonsgegevens anders niet verwerken.
Klik onderaan de pagina op de blauwe button OK. Nadat je de pagina opnieuw hebt geladen, kun je een reactie achterlaten.