SmartWebsite: Ontwerp aanpassen
Er zijn verschillende designinstellingen beschikbaar in de editor van je SmartWebsite, die je kunt gebruiken om het ontwerp van je website aan te passen.
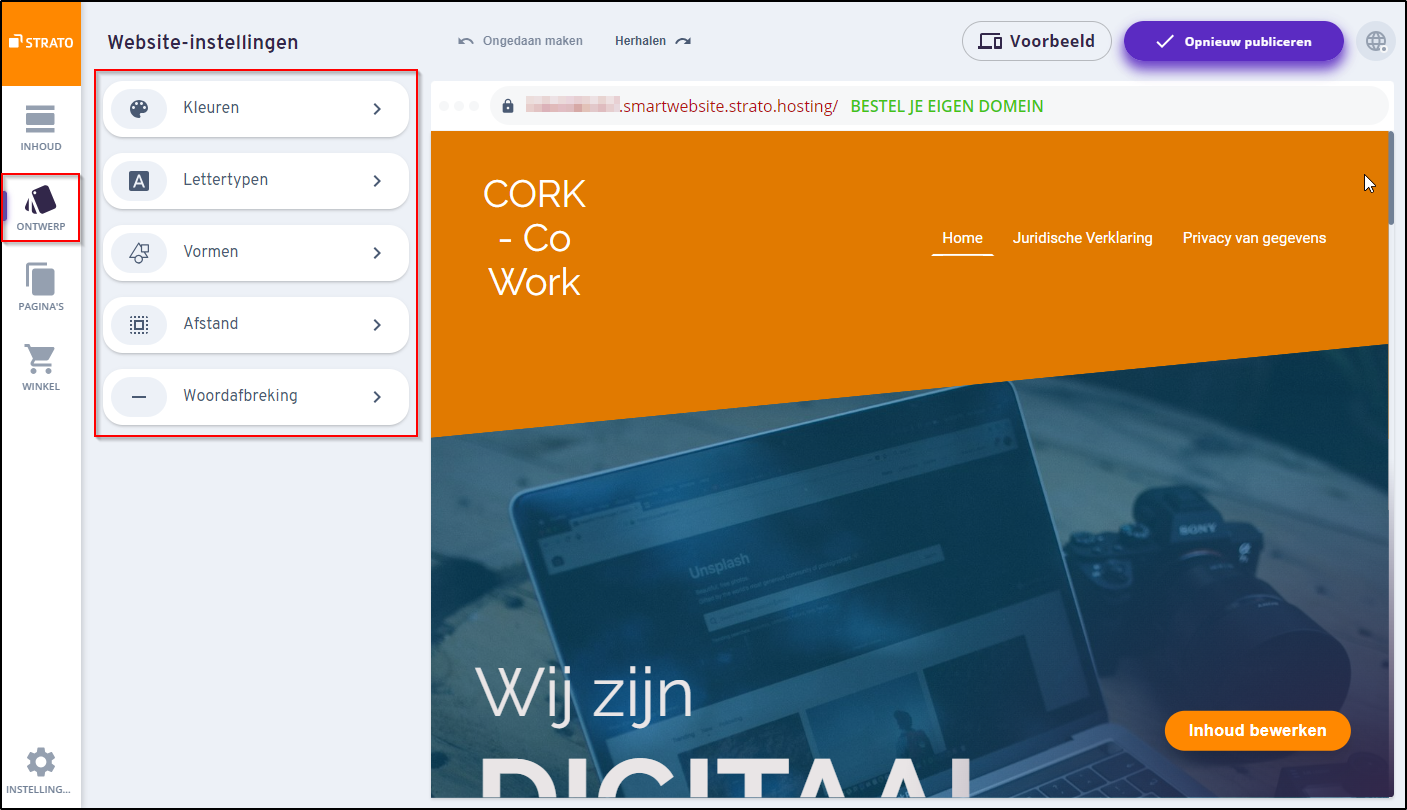
In het gedeelte »ONTWERP« kun je kleuren, lettertypen, vormen en afstand naar wens bewerken.
Alle wijzigingen zijn onmiddellijk zichtbaar in de editor. Je kunt dus gemakkelijk experimenteren met de mogelijkheden en meteen het effect van elke instelling zien. Ze verschijnen echter pas online nadat je je website opnieuw publiceert.
Kleuren
In het gedeelte ONTWERP → Kleuren kun je de basiskleuren van je website definiëren. Je hebt de keuze tussen vooraf gedefinieerde kleurenthema's (Kleurenpalet) of de optie om je eigen kleurenpalet te maken onder het tabblad Aangepast.
Een kleurenpalet bestaat uit drie accentkleuren voor buttons, titels en navigatie-elementen en twee speciale kleuren (donker en licht) voor teksten en achtergronden.
Nadat je een kleurenpalet hebt gekozen, kun je kiezen uit vier lichte en vier donkere variaties. Deze variaties kunnen ook worden gebruikt voor afzonderlijke secties. Experimenteer simpelweg met de verschillende opties.
Met Kleuren genereren kun je kleuren maken met AI. Om dit te doen, voer je trefwoorden in voor een stemming, zoals koel, herfstig, zwart-wit, romantisch, juweeltinten of iets dergelijks.
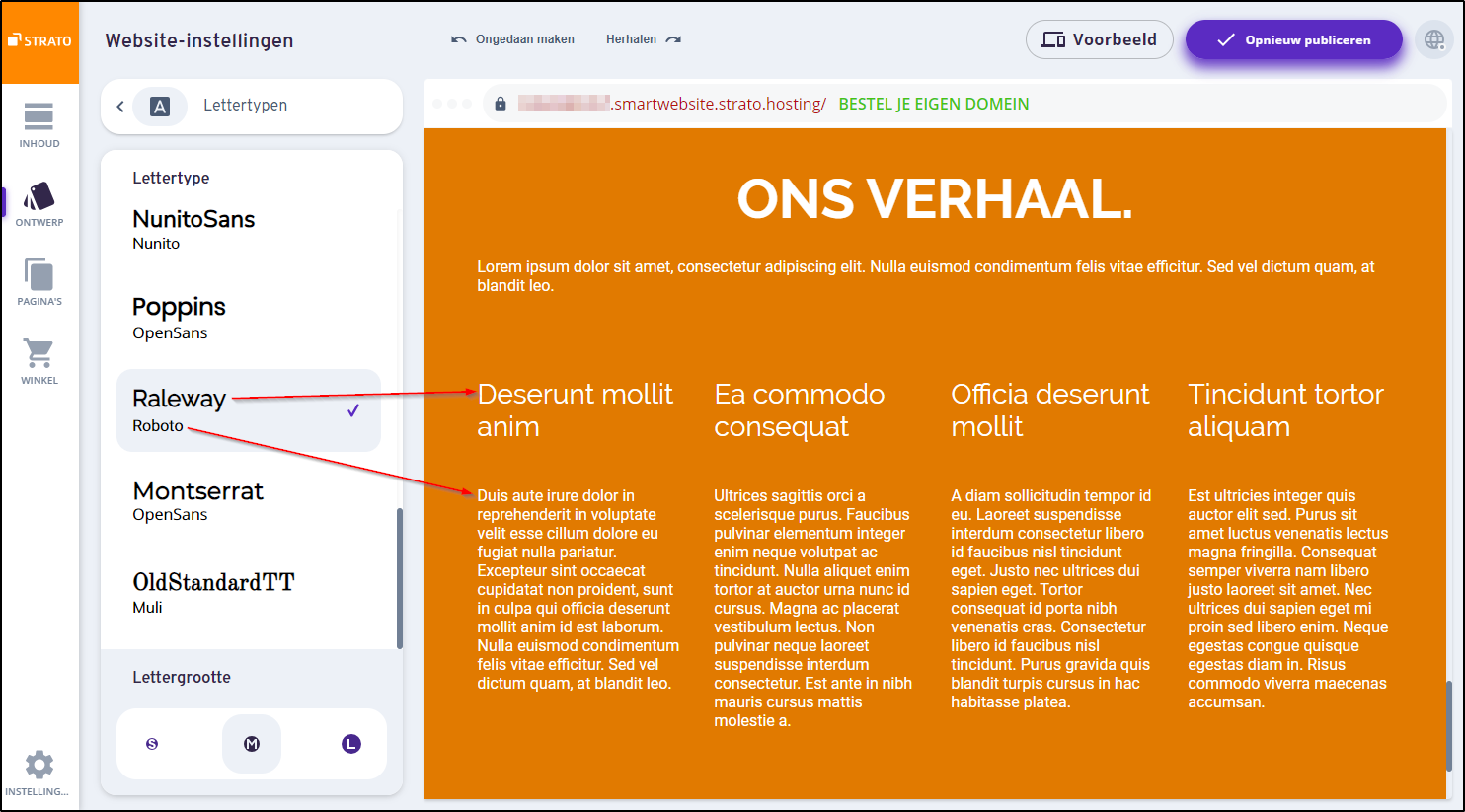
Lettertypen
In het gedeelte ONTWERP → Lettertypen kun je de lettertypen selecteren die je wilt gebruiken en de tekstgrootte bepalen in verhouding tot andere ontwerpelementen.
Je kunt kiezen uit vooraf gedefinieerde lettertypeparen, elk met een lettertype voor koppen en een ander voor tekst zoals beschrijvingen, links en knoppen. Onze designexperts hebben deze lettertypes zorgvuldig op elkaar afgestemd voor een hoogwaardig design met optimale leesbaarheid.
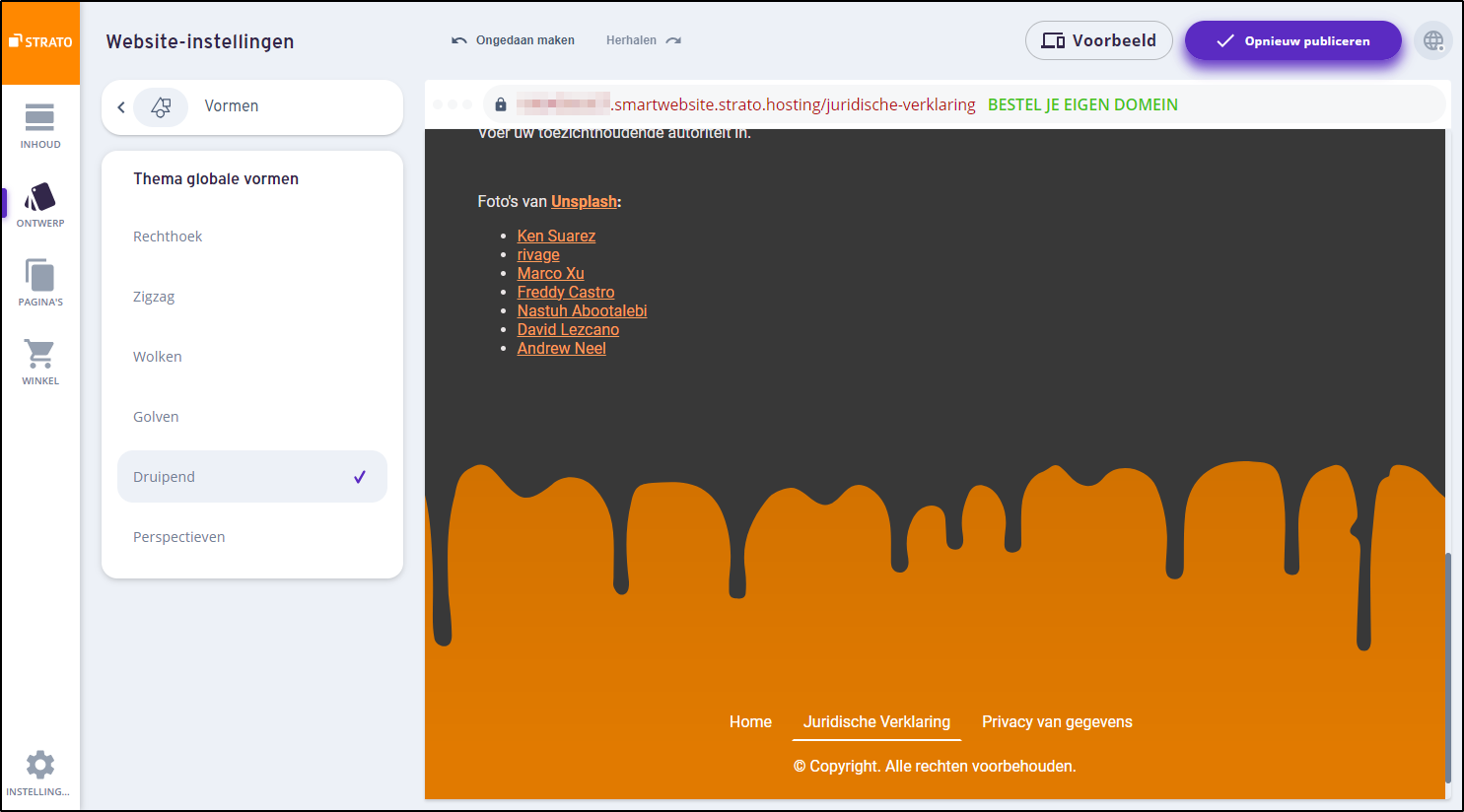
Vormen
Vormen bepalen de overgangen tussen secties en afbeeldingen op je website.
Door vormen zoals wolken of golven te gebruiken voor je inhoud kun je jouw website een uniek uiterlijk geven.
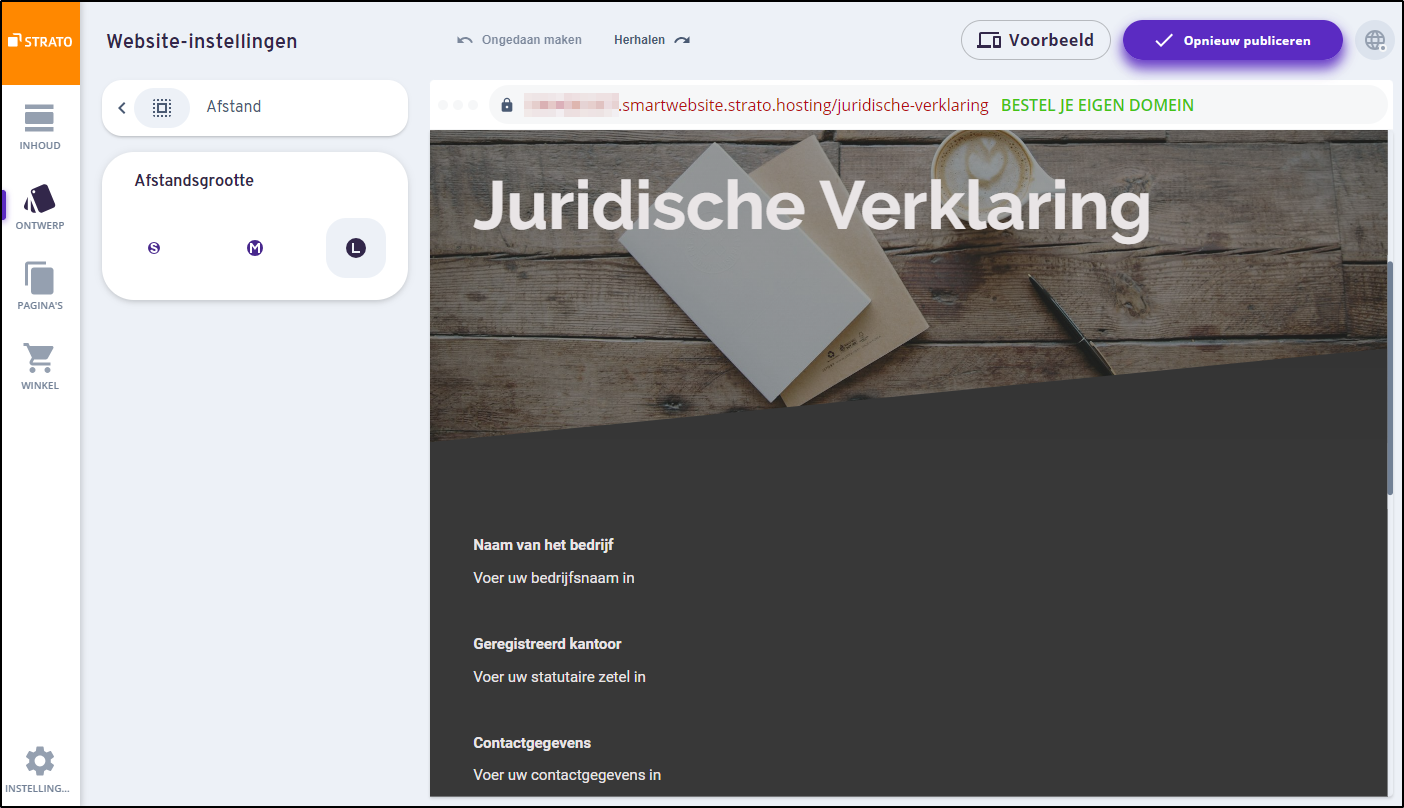
Afstand
Met deze instelling kun je de tussenruimte (vrije ruimte) tussen afzonderlijke elementen (zoals afbeeldingen, tekst, enz.) op je website vastleggen.
Het kiezen van de juiste afstand kan het algehele uiterlijk van de website verbeteren en de gebruikerservaring optimaliseren. Een goede leesbaarheid is niet alleen cruciaal voor verschillende apparaten en platforms, maar draagt ook bij aan een betere toegankelijkheid.
Woordafbreking
Als de algemene woordafbreking is ingeschakeld, wordt bij elk nieuw tekstelement automatisch woordafbreking toegepast. Als alternatief kan deze instelling ook worden gewijzigd onder INHOUD bij het bewerken van individuele teksten.
Designinstellingen voor secties en elementen
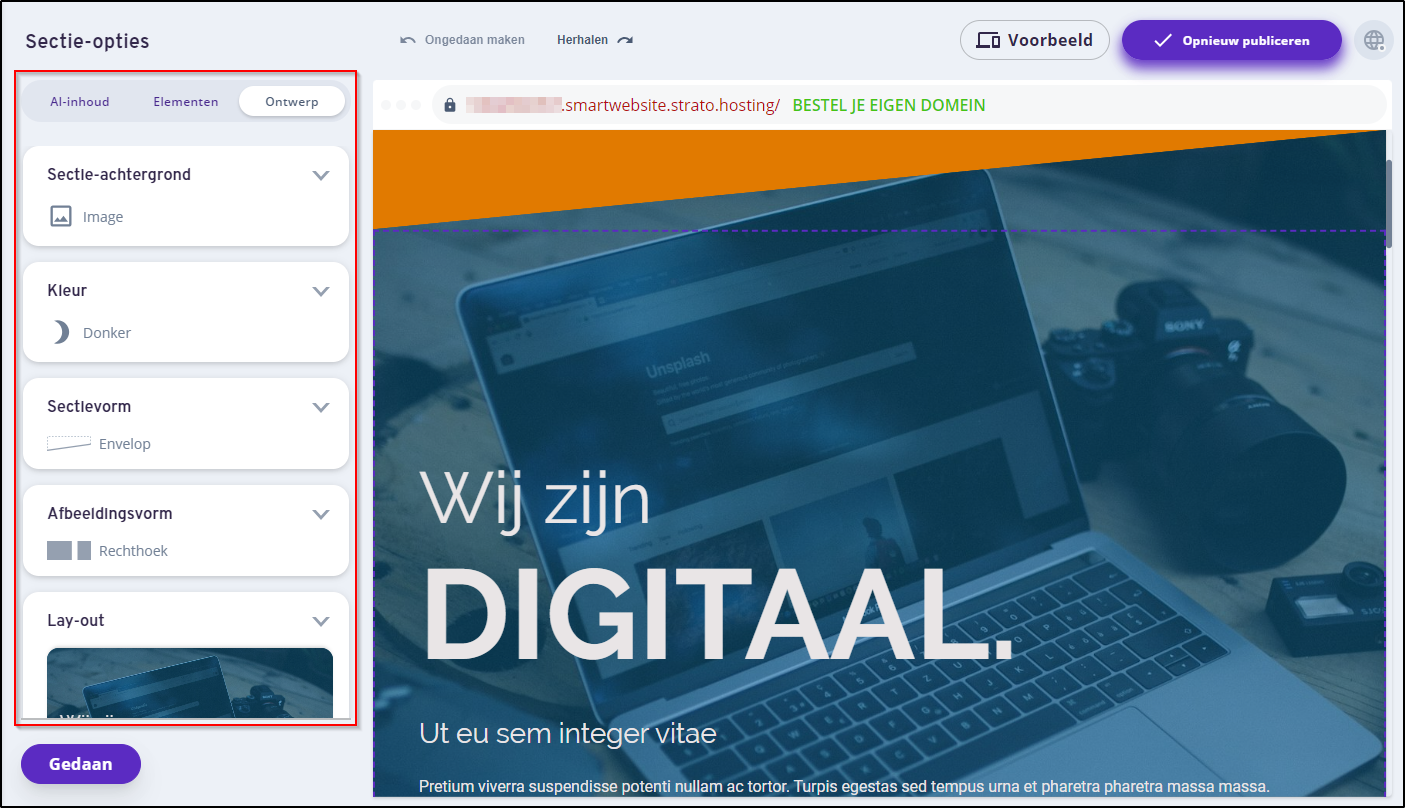
Naast de algemene designinstellingen die van invloed zijn op je hele website, kun je ook de afzonderlijke secties van je site aanpassen. Daar kun je achtergronden, kleuren, vormen en de lay-out naar wens aanpassen.
Met deze mogelijkheid kun je bijvoorbeeld een aangepaste achtergrondafbeelding aan een sectie toevoegen.
Je kunt deze instellingen openen via het menu-item INHOUD → Sectie-opties → Ontwerp.
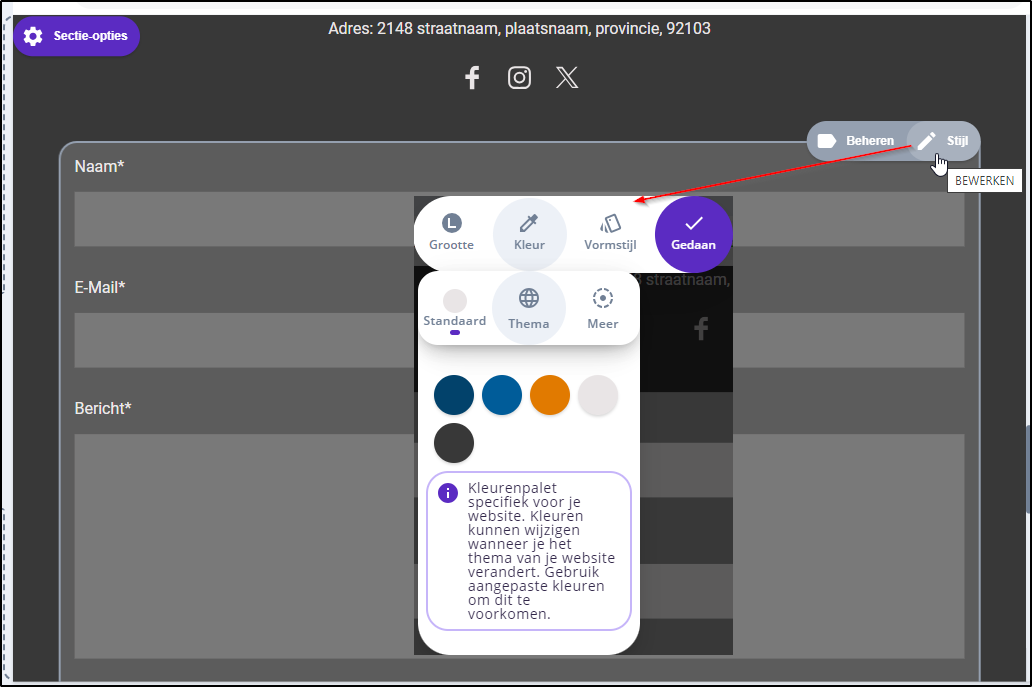
Er zijn ook speciale elementen, zoals het contactformulier, waarvan je het design individueel kunt aanpassen.
Meer informatie over secties en elementen vind je in het vorige artikel.
→ SmartWebsite: Pagina-inhoud bewerken
Verder kun je kijken in het artikel → SmartWebsite: Pagina's beheren