Eerste configuratie van SmartWebsite
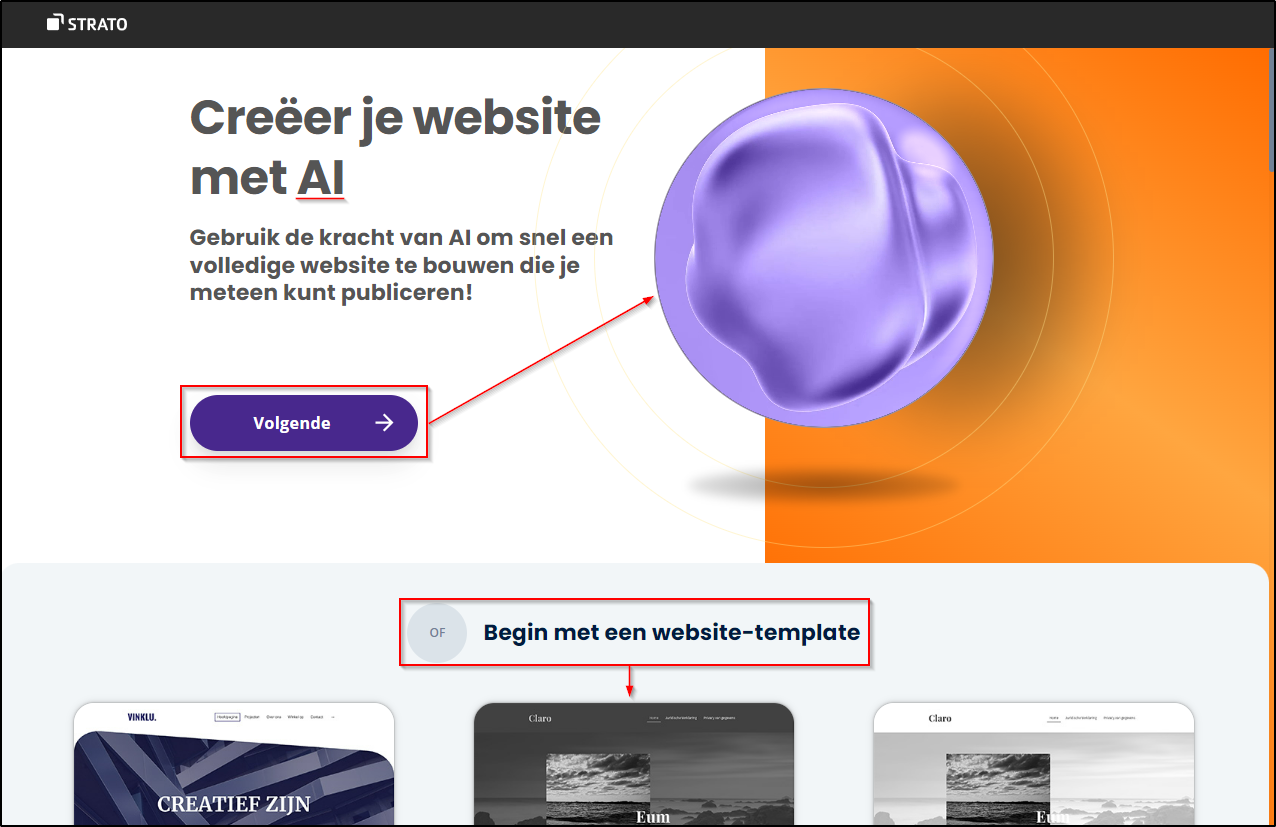
Ga naar de Presence Suite door SmartWebsite te starten via de STRATO klantenlogin. Als je nog geen actieve SmartWebsite hebt, wordt automatisch de eerste configuratie gestart.
Het dialoogvenster voor eerste configuratie is beschikbaar de eerste keer dat je het oproept of na het resetten van je website.
Aanmaken met behulp van AI
In dit proces voer je basisinformatie in voor het gewenste design van je website. Je doorloopt daarbij 6 stappen.
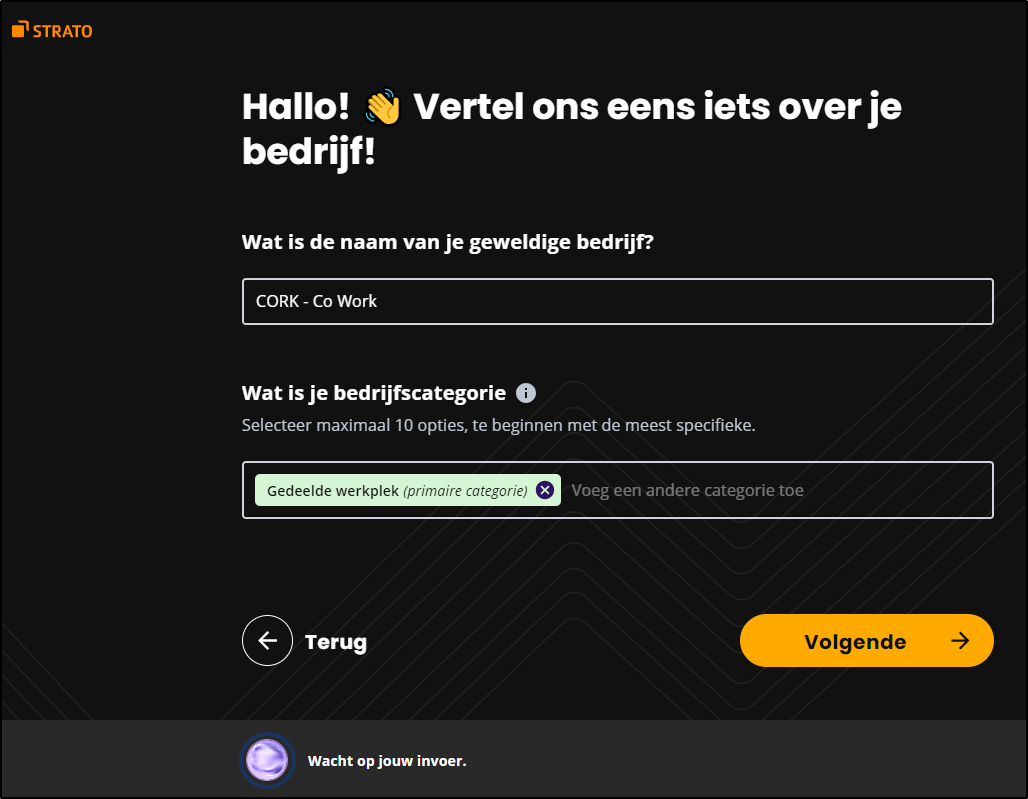
1. Naam + categorie
Je voert de naam van je bedrijf of de geplande website in en kiest een categorie.
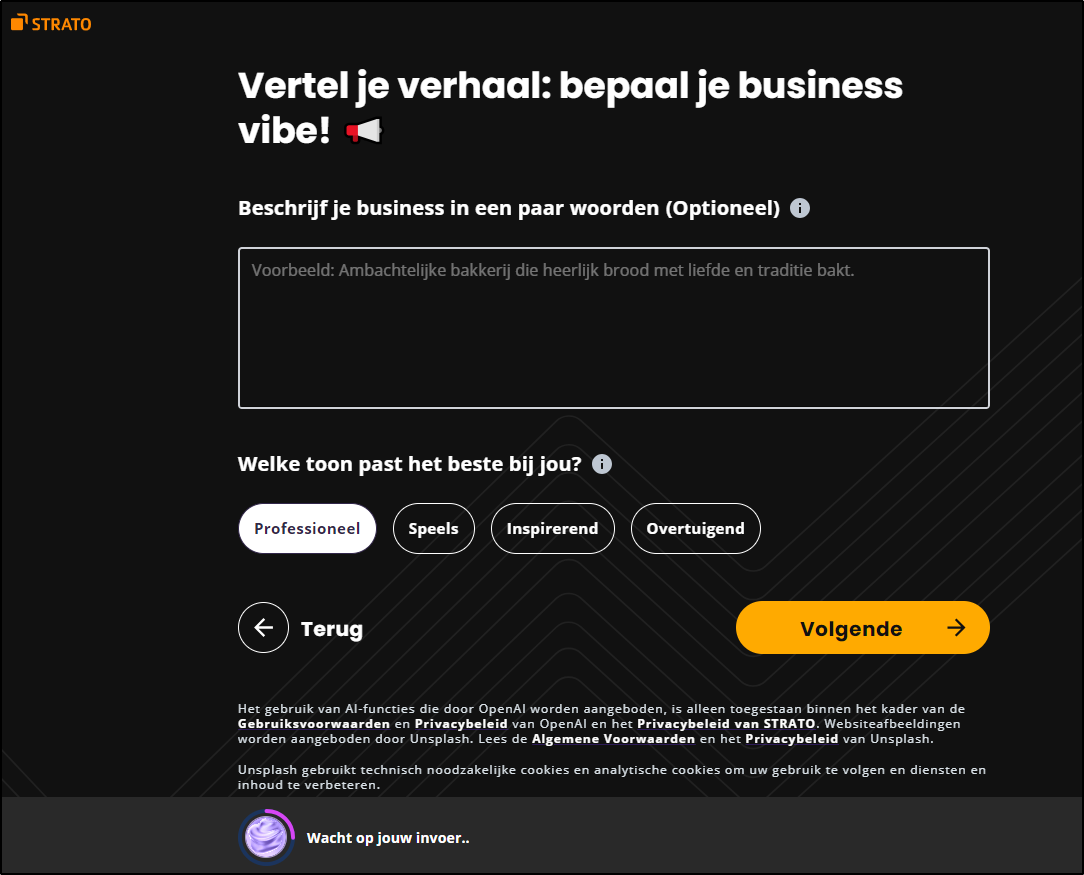
2. Beschrijving en toonzetting
Je kunt de branche of het onderwerp van je bedrijf of website specificeren en de communicatiestijl bepalen die je wilt gebruiken.
3. Stijl van het lettertype
Hier leg je de eerste grafische elementen vast. Je krijgt een voorbeeld van hoe het eruit gaat zien.
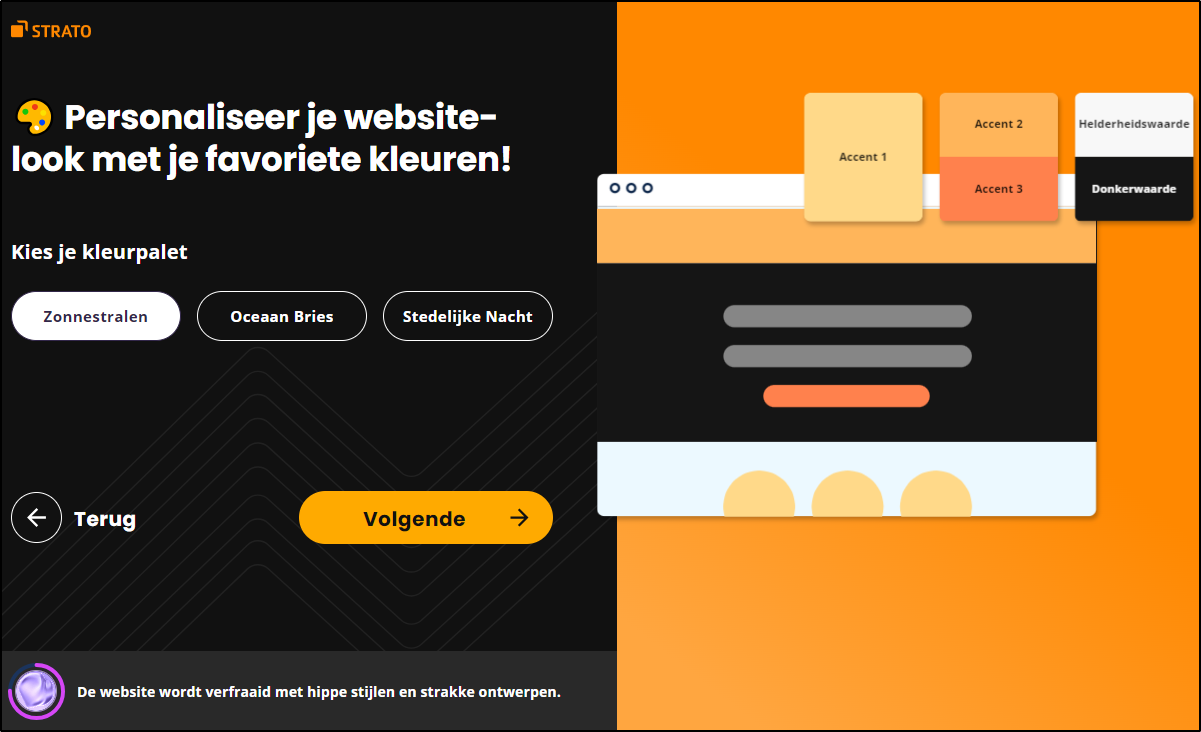
4. Kleuren
Hier selecteer je een kleurpalet voor de verschillende onderdelen van je website.
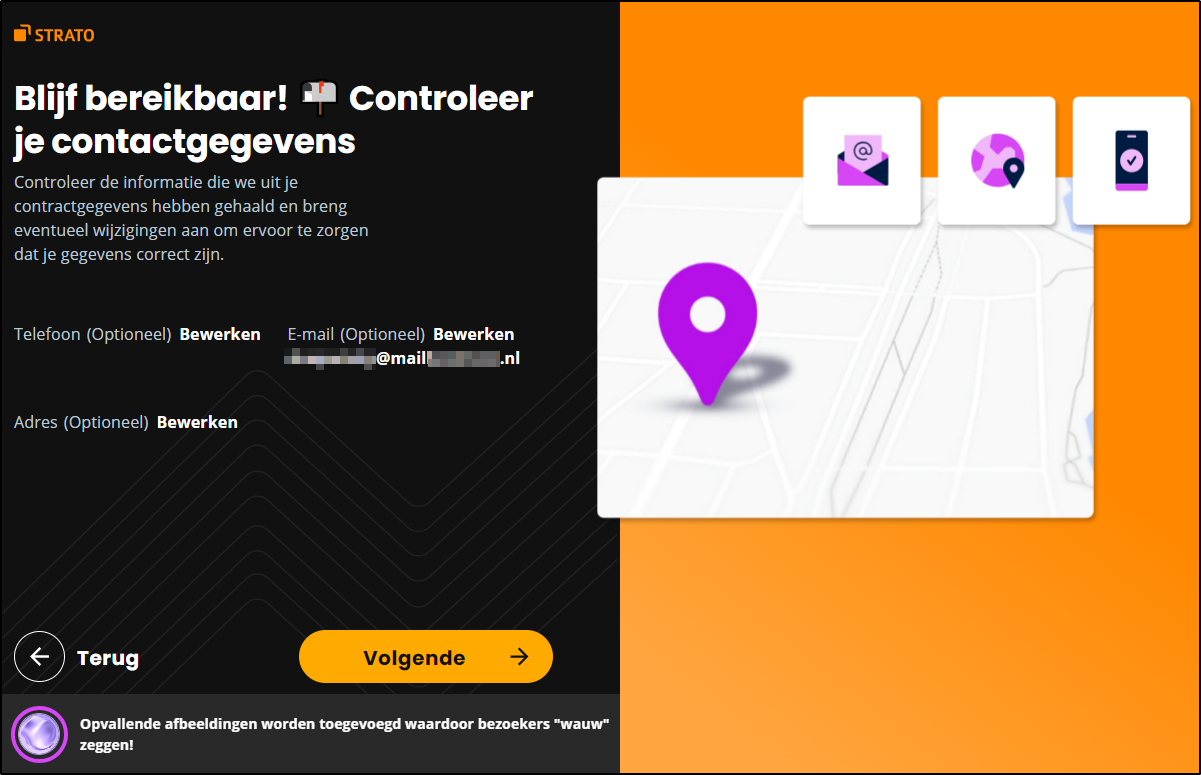
5. Contactgegevens
Geef aan hoe met jou contact kan worden opgenomen.
De informatie wordt nu verwerkt en er wordt een ontwerp van je website gemaakt.
6. De laatste stap markeert ook het einde van de installatiewizard
Op basis van jouw informatie zijn er voor je website verschillende individuele ontwerpen gemaakt. Maak hier je keuze voor het ontwerp dat het beste bij je past. Klik ten slotte daaronder op »Ga voor deze!«.
Deze ontwerpen kunnen verder worden aangepast en verfijnd met behulp van de verschillende AI-functies in de Website-editor van SmartWebsite.
Tips voor het gebruik van AI in SmartWebsite
SmartWebsite biedt verschillende mogelijkheden voor het creëren van inhoud met behulp van kunstmatige intelligentie (AI). Voor een optimaal resultaat moet je zoveel mogelijk informatie invoeren in de daarvoor bestemde invoervelden.
Als trefwoorden (tags) worden aangeboden, markeer dan alle relevante trefwoorden voor je product of dienst. Dit verbetert de resultaten van AI aanzienlijk.
Aanmaken met behulp van een website-template
In tegenstelling tot het aanmaken van websites met AI-ondersteuning, maken website-templates gebruik van kant-en-klare ontwerpen voor verschillende branches of thema's. Met deze templates kun je stap voor stap je website maken. Om een individueel ontwerp te creëren, kun je lay-outvarianten en andere ontwerpmogelijkheden gebruiken door placeholders voor teksten en afbeeldingen aan te passen.
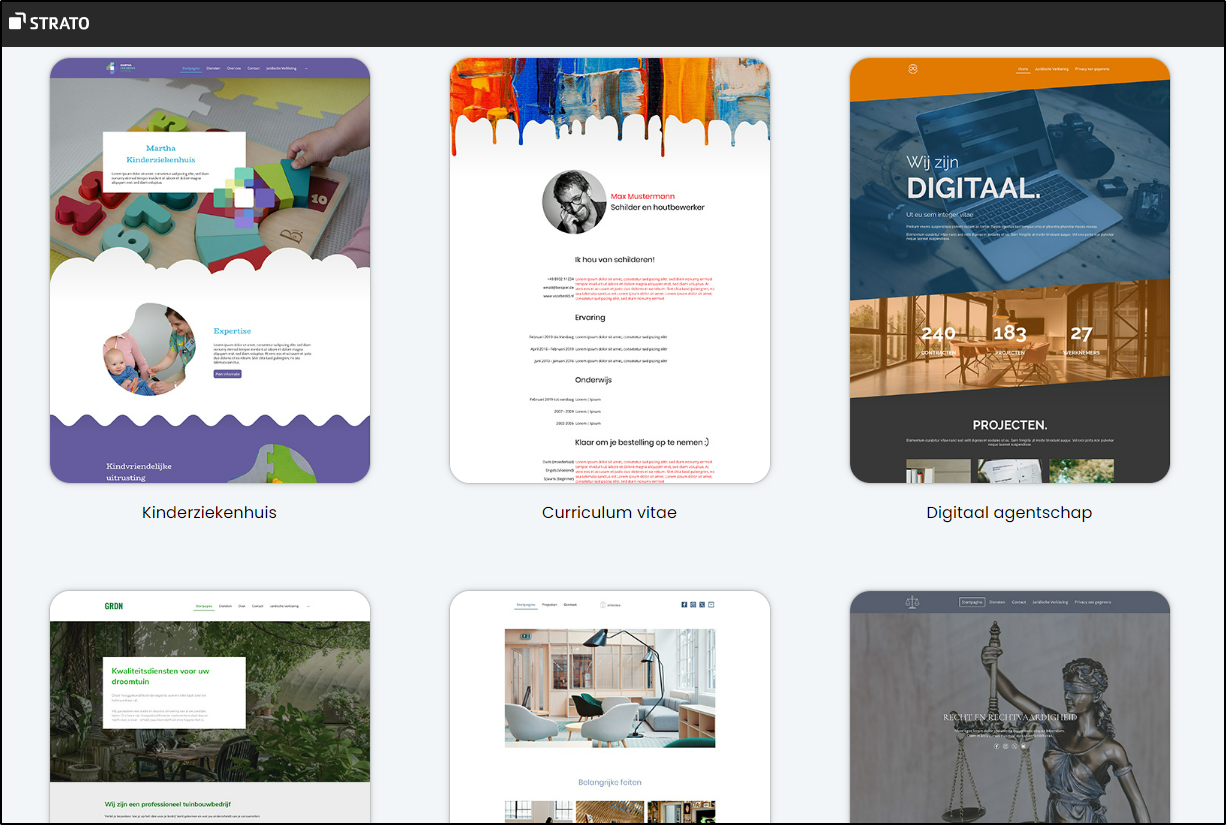
1. Template kiezen
Begin met het kiezen van een geschikte template. Je kunt kiezen uit verschillende types, die genoemd zijn naar categorieën en thema's. Na het uitkiezen ga je door naar de volgende stap.
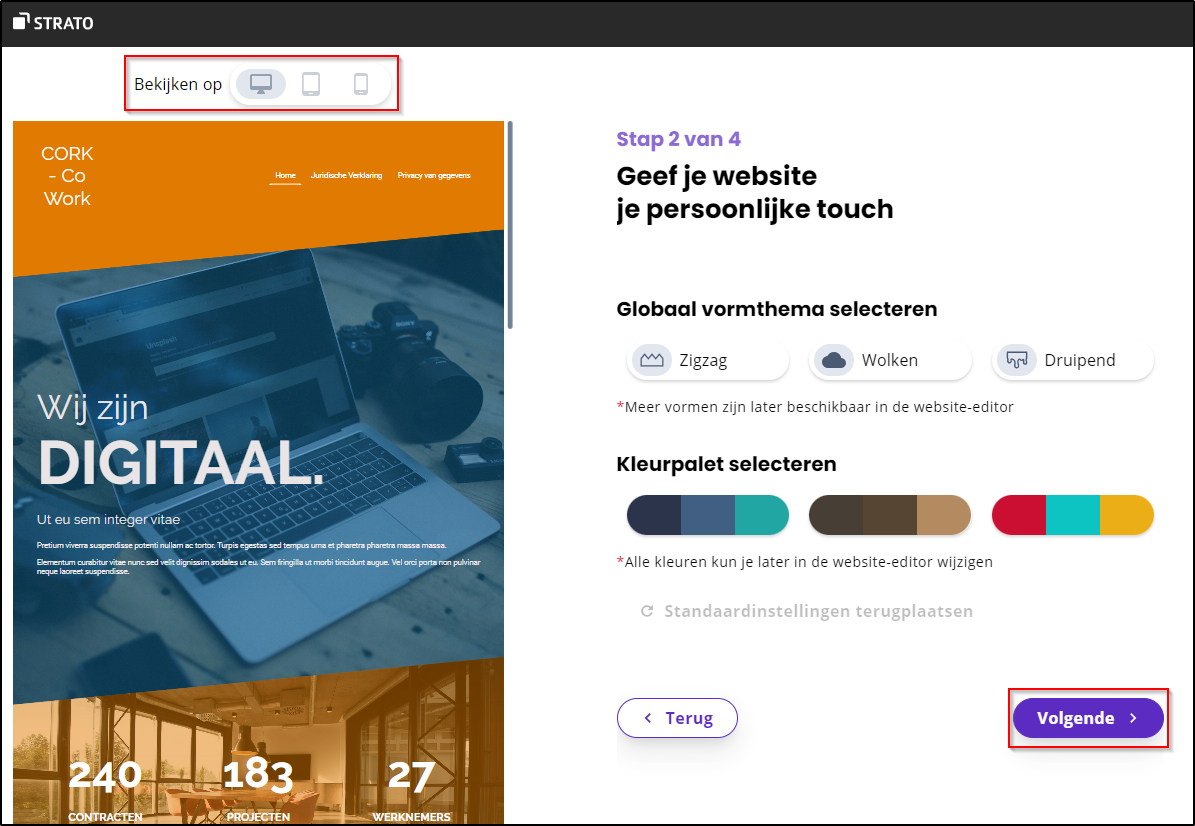
2. Kleuren
Je ziet meteen een voorbeeld (inclusief de weergave op verschillende apparaten) en bepaalt vervolgens een kleurconcept voor je website. Klik dan op »Volgende«.
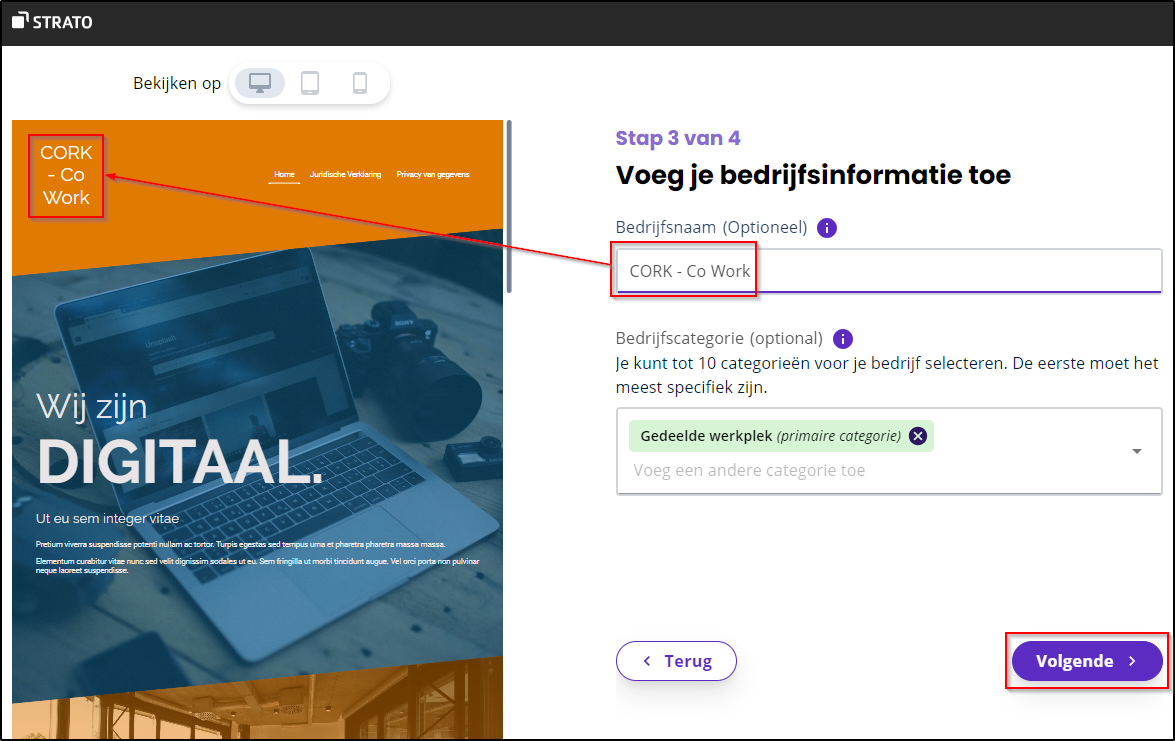
3. Naam en categorie
Voer optioneel een (bedrijfs)naam en de branche/categorie in. De naam verschijnt bovenaan de pagina. Klik op »Volgende« om door te gaan naar de vierde en laatste stap.
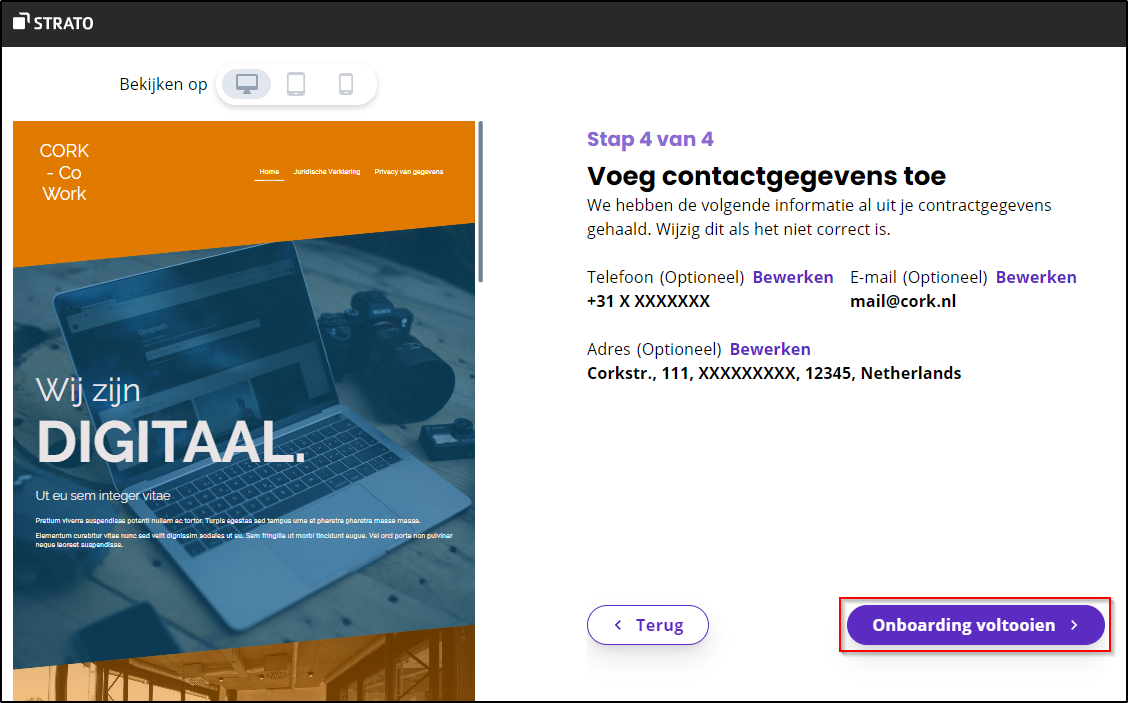
4. Contactgegevens
Voer nu optioneel je contactgegevns toe en klik op »Onboarding voltooien« om af te ronden.
Als je de configuratie ongedaan wilt maken en opnieuw wilt beginnen, ga dan na het afsluiten van de configuratie naar de Presence Suite. Klik hier op het tandwiel in de rechterbovenhoek van het vak met je websiteproject en selecteer de optie »x Website resetten«. In het uitgebreide artikel over de Presence Suite vind je een screenshot.
Aanverwante artikelen:
→ Ga door met de Presence Suite
→ Ga door met de website-editor en de vormgeving van je website