Een succesvol blog met meerdere auteurs? Dan raak je nog wel eens het overzicht over je content kwijt. Met deze tips zie je snel in welk stadium artikelen zich bevinden.
Wie blogt met WordPress, kent waarschijnlijk de verschillende statussen die je kunt toekennen aan artikelen:
- Gepubliceerd bericht: zichtbaar voor bezoekers
- Concept: nog niet gepubliceerd, niet zichtbaar voor bezoekers
- Wachtend: nog te controleren
- Ingepland: wordt binnenkort gepubliceerd
- Privé: alleen zichtbaar voor de betreffende auteur
Vooral bij actieve blogs, waar meerdere mensen zeer regelmatig nieuwe artikelen aanleveren, kun je nog wel eens het overzicht verliezen.
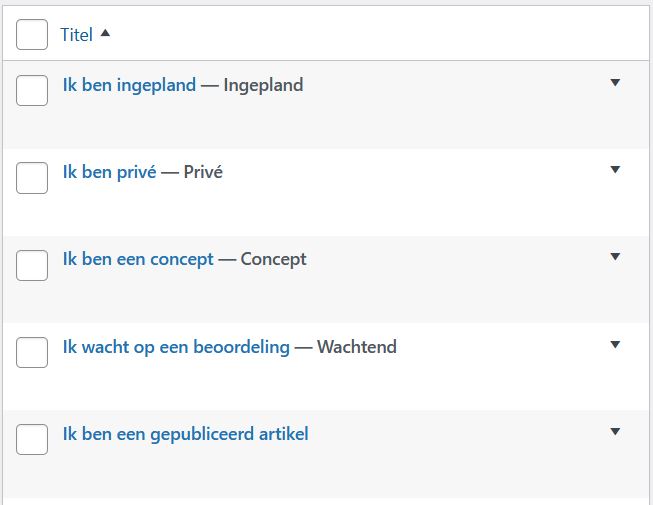
Stand van zaken in WordPress
Natuurlijk geeft WordPress elke status aan, maar wie bij het bloggen van snelheid houdt, ziet zo’n status nog wel eens over het hoofd. Als je het liever iets duidelijker en kleurrijker wilt, vind je in dit artikel wat je zoekt.

Meer kleur, meer overzicht, met code
Hoe kun je zoiets implementeren? Er zijn verschillende manieren om dit in WordPress te doen. Aan de ene kant kun je het volgende codefragment toevoegen aan de functions.php van het actieve thema:
add_action('admin_footer','posts_status_color');
function posts_status_color(){
?>
<style>
.status-draft{background: #fc9 !important;}
.status-pending{background: #cff !important;}
.status-publish{/* zoals het nu is */}
.status-future{background: #cf9 !important;}
.status-private{background:#f99;}
</style>
<?php
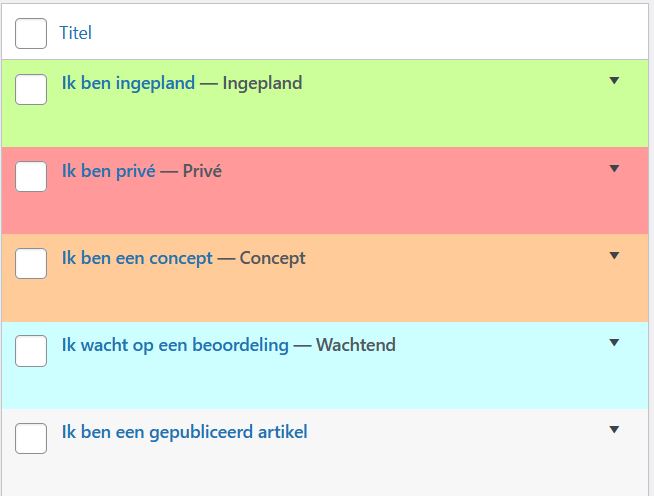
}Na implementatie van het bovenstaande codefragment ziet je artikeloverzicht er ineens een stuk kleurrijker uit:

Het voordeel van deze oplossing is dat alle geregistreerde personen binnen de WordPress installatie het nieuwe overzicht kunnen zien. Natuurlijk kun je ook andere kleuren gebruiken.
Het nadeel is echter dat je dit voor elke WordPress website die je beheert apart moet implementeren. Een ander potentieel nadeel is dat niet alle mensen die toegang hebben tot de backend enthousiast zijn over de kleuraanpassing.
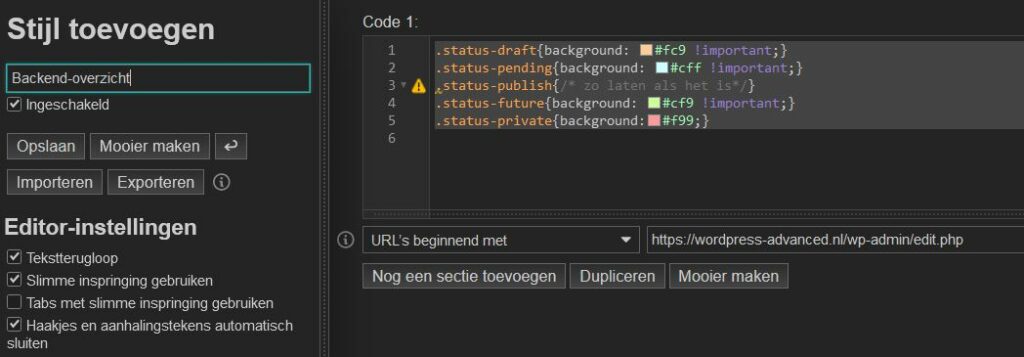
Meer kleur, meer overzicht, met een browser-add-on
Het kan natuurlijk zijn dat je geen toegang hebt tot de functions.php of dat de beheerder van de website deze kleurweergave onzin vindt. Dan heb je de mogelijkheid om een browser add-on te gebruiken.
Er is een browser-add-on genaamd Stylus voor Firefox, Chrome en Opera. Hiermee kun je de bestaande CSS-regels voor verschillende websites aanpassen en uitbreiden.

Het voordeel van deze oplossing is dat je alle WordPress websites die je beheert op één plek en in één keer kunt aanpassen.
Een ander voordeel is dat je op blogs met meerdere auteurs de weergave naar wens kunt aanpassen zonder de andere auteurs daarmee te verwarren.


Je kunt pas een reactie plaatsen nadat je ons privacybeleid en cookies hebt geaccepteerd. Om privacyredenen mogen wij jouw persoonsgegevens anders niet verwerken.
Klik onderaan de pagina op de blauwe button OK. Nadat je de pagina opnieuw hebt geladen, kun je een reactie achterlaten.