Heb je een oude website en wil je in de toekomst met WordPress werken? In deze serie artikelen laten we zien hoe je teksten en afbeeldingen uit andere contentmanagementsystemen of statische HTML-pagina’s in WordPress kunt importeren.
Het verplaatsen van een bestaande website naar het systeem van WordPress is geen eenvoudig klusje. Er bestaan geen gedetailleerde stap-voor-stap-instructies en elke website is anders. We beschrijven in dit artikel de basisprocedure en geven je enkele tips. Maar op sommige punten moet je zelf uitvinden hoe het in jouw specifieke geval werkt.
Dit artikel gaat ervan uit dat je basis HTML-kennis hebt en de Engelse taal beheerst, omdat de vereiste plug-in met zijn vele opties niet beschikbaar is in het Nederlands. Ook belangrijk: we behandelen alleen het importeren van content, en dus niet het design van je website. Dit regel je na de import met een WordPress thema.
Content in WordPress importeren – zo werkt het
De basisprocedure voor het importeren van een bestaande website in WordPress bestaat uit drie stappen:
- De bestaande website voorbereiden voor het overzetten van de content.
- Het exporteren van de website naar statische HTML-documenten, of het ‘grabben’ van de website met HTTrack als de oude website gebruikmaakt van een CMS.
- HTML-documenten importeren met de plug-in HTML Import 2 en de nabewerking: opmaak, designaanpassingen, controle van links en afbeeldingen.
Onder het mom van “trial-and-error” zul je deze drie stappen waarschijnlijk meerdere keren moeten doorlopen. Vooral de voorbereiding van je pagina’s kan lastig zijn. Hier kunnen gemakkelijk fouten ontstaan die je pas later herkent als gevolg van een mislukte import.
Belangrijkste voorwaarde: back-ups
De belangrijkste eis is: maak altijd een back-up van zowel je oude website als je nieuwe WordPress website en database voordat je wijzigingen aanbrengt. Je kunt dan na een mislukte poging opnieuw beginnen.
Hoe werkt de plug-in?
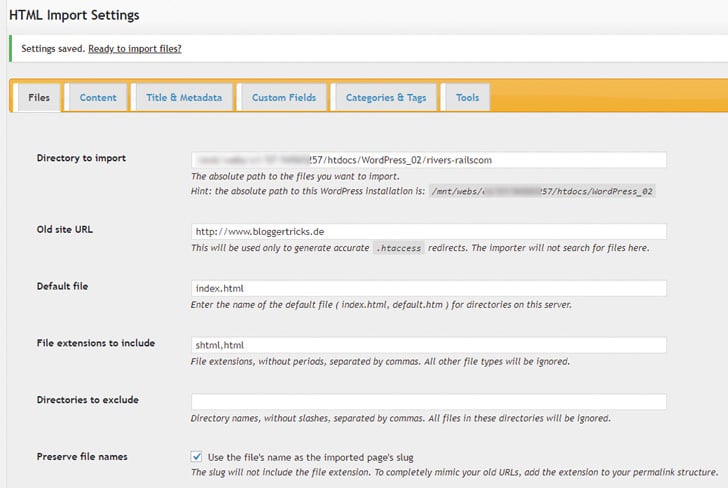
De plug-in HTML Import 2 kan statische HTML-bestanden in WordPress importeren en deze omzetten naar berichten of pagina’s. Om ervoor te zorgen dat de plug-in de inhoudelijke structuur van deze HTML-pagina’s begrijpt, moet de HTML-code unieke tags bevatten. Hiermee herkent de plug-in de eigenlijke inhoud en de titel van een bericht.

De belangrijkste stap is daarom om de oude website zo voor te bereiden dat de plug-in een dergelijke structuur kan herkennen.
Voorbereiding
Voor de voorbereidende werkzaamheden zijn twee scenario’s denkbaar. Maakt de oude website gebruik van een CMS (contentmanagementsysteem)? Dan moet je de hierna beschreven aanpassingen doorvoeren via het CMS-thema of template.
Bestaat de oude website uit statische HTML-pagina’s? Dan kun je de code in de pagina’s via zoeken-en-vervangen aanpassen óf je moet alles handmatig in de code invoeren. In beide gevallen download je de HTML-bestanden via SFTP van de webserver naar je harde schijf en bewerk je ze daar.
Pagina’s aanpassen
Soms bevat de HTML-code op je oude site al unieke tags voor titel en inhoud. Als dit het geval is, hoef je hier natuurlijk niets aan te passen.
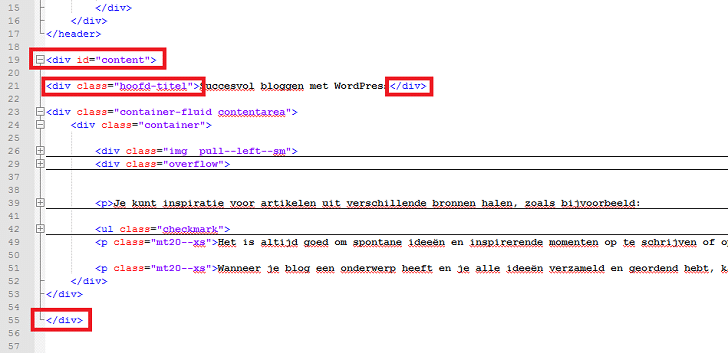
Kijk dus goed naar de oude broncode. Daar kun je bijvoorbeeld een DIV-element met id=”content” vinden dat de artikeltekst omsluit.

Is een dergelijk DIV-element niet aanwezig? Dan moet je het handmatig toevoegen. Misschien staat het oude CMS het bewerken van het sjabloon toe, zodat je deze elementen slechts één keer op een centrale plaats in het sjabloon hoeft in te voegen.
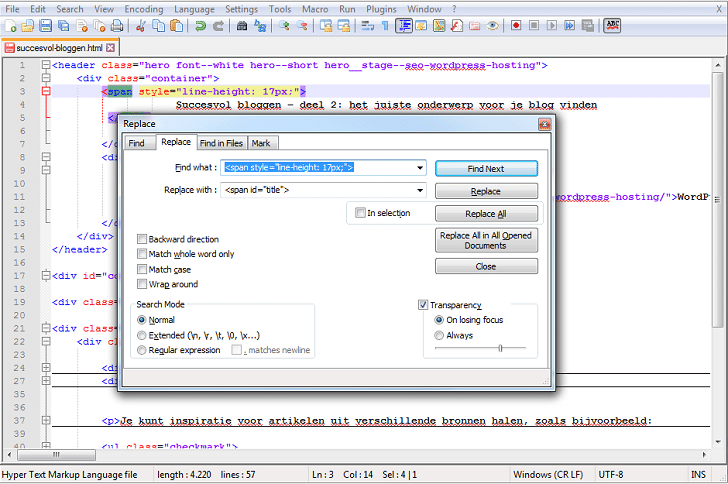
Voor handmatige aanpassingen in de HTML-code kun je veel tijd besparen met de functie “zoeken en vervangen”. Dit is natuurlijk niet in elke situatie mogelijk. De gratis tool Notepad++ (menuoptie “Search” – “Find in Files…”) is erg handig.

Zoeken en vervangen
Doe eerst ervaring op met de verschillende opties van de plug-in. De (Engelse) handleiding voor de importplug-in beschrijft uitvoerig alle voorbereidingsstappen en eisen. Bovendien biedt de plug-in een hoop extra functies die we hier niet in detail kunnen bespreken. Wij richten ons op de basisstructuur van de te importeren HTML-bestanden.
Beslist vereist zijn HTML-tags die de inhoud en de titel definiëren. Bijvoorbeeld <div id=”content”> …. </div> voor het contentgedeelte en <h1> …. </h1> voor de titel van de pagina. Het maakt niet uit welke tags het zijn. Wel moeten ze uniek zijn en niet meer dan één keer voorkomen op iedere HTML-pagina die je wilt importeren.
Je moet vaak creatief zijn bij het gebruik van de functie zoeken en vervangen. Maar het loont de moeite om een beetje te sleutelen en de bestanden zo optimaal voor te bereiden op de import. Vergeet zeker je back-ups niet! Die zijn onmisbaar als je een fout maakt.
In deel twee van deze serie beschrijven we hoe je statische HTML-bestanden van de content maakt. Deel drie laat zien hoe je de import in WordPress doorvoert via de plug-in.

Je kunt pas een reactie plaatsen nadat je ons privacybeleid en cookies hebt geaccepteerd. Om privacyredenen mogen wij jouw persoonsgegevens anders niet verwerken.
Klik onderaan de pagina op de blauwe button OK. Nadat je de pagina opnieuw hebt geladen, kun je een reactie achterlaten.