In het eerste deel van de workshop heb je de bestaande content voorbereid voor import in WordPress. Om deze import daadwerkelijk uit te voeren, gebruik je de plug-in HTML Import 2. Deze plug-in kan de content alleen verwerken in de vorm van statische HTML-bestanden.
Bestaat je oude website al uit statische HTML-pagina’s? Dan kun je deze stap overslaan en naar het importeren gaan (we schrijven daarover in deel 3 van deze serie). Gebruik je een CMS (contentmanagementsysteem)? Dan moet je eerst statische pagina’s aanmaken en exporteren.
Belangrijk: maak altijd eerst een back-up van de oude website, zodat je alles kunt herstellen als er iets misgaat in de volgende stappen.
In het eenvoudigste geval heeft het CMS een HTML-exportfunctie. Lees de helpfunctie of documentatie van het CMS er even op na; het gebruik van de exportfunctie staat er waarschijnlijk in beschreven. Biedt het CMS geen HTML-export? Dan moet je wat trucs gebruiken door de content met een speciale software te ‘grabben’. Die software benadert de pagina’s net zoals een browser en slaat ze lokaal op.
Website ‘grabben’ met HTTrack
De beste tool hiervoor is de gratis software HTTrack, die beschikbaar is voor Windows en Linux. Voor Mac OSX is er een geschikt MacPorts- of Homebrew-pakket.
De software vraagt de pagina’s van je oude website op zoals een browser en slaat de ontvangen HTML-bestanden vervolgens op je harde schijf op. Hoe je een website met HTTrack kunt ‘grabben’, lees je in de volgende korte handleiding. In het voorbeeld gebruiken we de software voor Windows.

Website ‘grabben’ met HTTrack voor Windows
Download, installeer en start WinHTTrack.
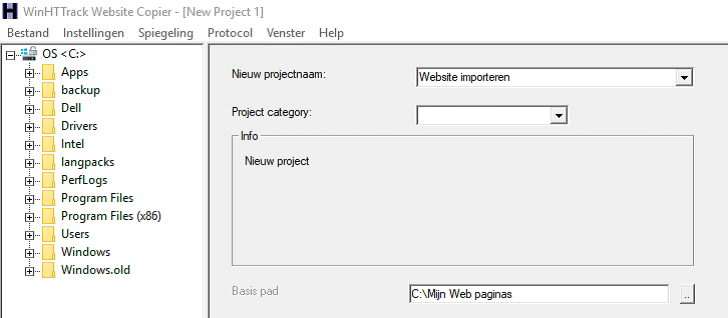
Voer een willekeurige projectnaam in.

Kies als basisdirectory een map op je harde schijf. In deze map worden de HTML-bestanden opgeslagen.
Klik op Volgende.
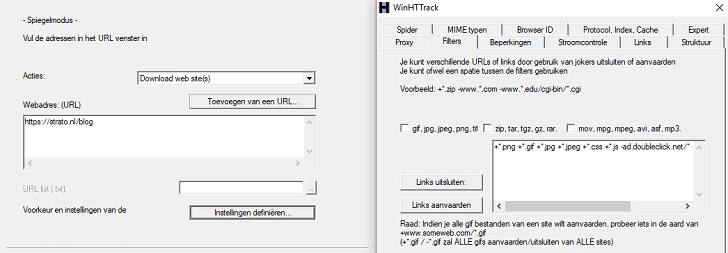
Kies de actie Spiegelmodus.
Voer onder Webadres de URL in van de startpagina van de website die je wilt ‘grabben’. Je kunt ook een tekstbestand invoeren onder URL list met daarin de URL’s van alle te kopiëren pagina’s. Dat is vooral handig als de grabber met de standaard instellingen te veel of juist te weinig pagina’s opslaat.
Klik op de knop Instellingen definiëren.
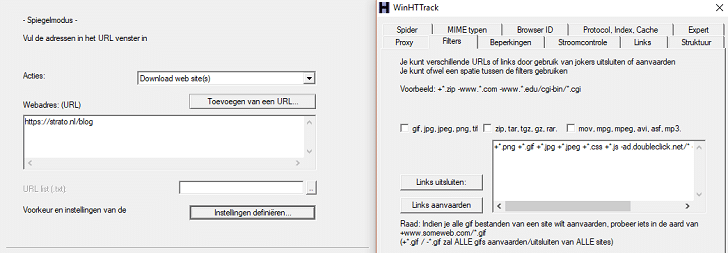
Selecteer het tabblad Filters.
Nadat je op de knop Instellingen definiëren hebt geklikt, kun je bepaalde bestandstypen en bestandspaden expliciet opnemen of uitsluiten via het tabblad Filters. De helpfunctie van de tool laat je zien hoe het werkt. Misschien moet je een beetje experimenteren om het gewenste resultaat te krijgen. Het is zinvol om verschillende buitenlandse domeinen uit te sluiten, bijvoorbeeld googlesyndication.com als je Adsense-advertenties op de website gebruikt. Onze tip: probeer het grabben eerst met de basisinstellingen. Als er te veel of onjuiste pagina’s worden opgeslagen, kun je tijdens het proces afbreken, de filters verfijnen, aanvullen en het opnieuw proberen.

Belangrijk: onder het tabblad Structuur kies je Structuurtype = Site-structuur (default) en verwijder je het vinkje voor Geen externe pagina’s. HTTrack classificeert alle URL’s die beginnen met een domeinnaam als extern. Dat geldt ook voor je eigen domein – met als resultaat dat alleen de startpagina wordt opgeslagen.
Via de tabbladen beperkingen en stroomcontrole kun je HTTrack desgewenst zo instellen dat het programma niet de volledige bandbreedte van je internetaansluiting gebruikt. Ook kun je het aantal gelijktijdige verbindingen beperken.
Onder het tabblad Browser ID kies je HTML-voetnota= none.
Klik nu op Volgende, dan Voltooien en het grabben begint. Dit kan een tijdje duren, afhankelijk van de grootte van je website.
Is HTTrack klaar? Kies dan Gekopieerde pagina’s weergeven. Je ziet vervolgens in je browser de lokale kopie van de website die je zojuist hebt opgeslagen. Controleer goed of alles wat je nodig hebt aanwezig is. Let er daarbij op dat de pagina’s daadwerkelijk op je lokale computer zijn opgeslagen, en dat je niet per ongeluk op de oorspronkelijke website op internet belandt.
Zodra de HTML-export van je oude CMS of het “grabben” met HTTrack is voltooid, kun je de daadwerkelijke import in WordPress uitvoeren. Daar komen we volgende week in deel 3 op terug!

Je kunt pas een reactie plaatsen nadat je ons privacybeleid en cookies hebt geaccepteerd. Om privacyredenen mogen wij jouw persoonsgegevens anders niet verwerken.
Klik onderaan de pagina op de blauwe button OK. Nadat je de pagina opnieuw hebt geladen, kun je een reactie achterlaten.