Jetpack is één van de meest uitgebreide plug-ins voor WordPress. Maar de WordPress community is er verdeeld over. Voor sommigen is het een onmisbare uitbreiding, voor anderen is het een volstrekt overbodige tool. Hoe nuttig is Jetpack echt, welke functies biedt het en hoe kun je ervan profiteren?
Jetpack is rechtstreeks afkomstig van de WordPress ontwikkelaars (Automattic). Het is daarom zeer solide, betrouwbaar en toekomstbestendig. Wat betreft extensies voor WordPress, kun je het zien als een soort totaalpakket, omdat Jetpack heel veel nuttige functies omvat. Houd er wel rekening mee dat Jetpack een freemium model hanteert. Wil je meer dan alleen de basisfuncties, moet je dus een betaald abonnement nemen. Maar laten we bij het begin beginnen.

Welke features biedt Jetpack?
De functies die Jetpack biedt zijn behoorlijk uitgebreid. De belangrijkste zetten we hier op een rij:
- Beveiliging: Jetpack biedt beveiligingsfuncties zoals bescherming tegen brute force-aanvallen, een firewall en regelmatige malware-scans. Dit helpt om je website veilig te houden, zonder dat je er veel omkijken naar hebt. Let op: malware-scans en back-ups zijn niet gratis.
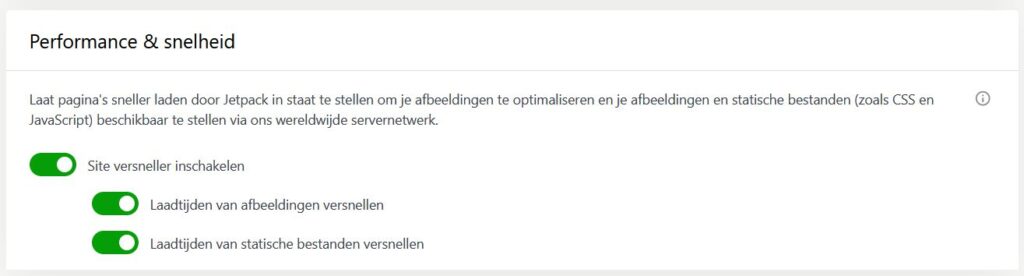
- Prestatieverbeteringen: Jetpack kan helpen om de laadsnelheid van je website te verbeteren door afbeeldingen te optimaliseren en caching toe te passen. Ook kun je via Jetpack’s gratis CDN (content delivery network) je afbeeldingen en statische bestanden laten laden. Dit maakt je website voor bijvoorbeeld Amerikaanse bezoekers een fractie sneller, omdat deze bestanden dan niet vanaf een server in de EU hoeven worden geladen.
- Extra blokken en widgets: Jetpack voegt een hoop extra blokken en widgets aan je WordPress site toe. Sommigen zijn erg handig, zoals het contactformulier, een subscribe-blok en top posts en pagina’s. Met behulp van de extra widgets kun je daarnaast bijvoorbeeld een Google-kalender op je site weergeven of een zoekveld.
- Statistieken: De plug-in biedt geïntegreerde analytics die inzicht geven in de traffic op je site. Dit omvat het aantal bezoekers, pageviews, locatie (land), referrers en klikken op externe links. Deze data geven je een goede basis om mee te werken.
- Social media-integratie: Jetpack maakt het gemakkelijk om je content automatisch te delen op social media kanalen, en om social media widgets op je website te integreren, wat handig is voor het vergroten van je bereik en interactie.
- Downtime monitoring: De plug-in controleert je site continu en stuurt een melding als je site offline gaat. Dit stelt je in staat snel te reageren op eventuele problemen.
- Spamfilter: Jetpack’s spamfilter beschermt je commentaarsecties en contactformulieren tegen spam, wat een betere ervaring biedt voor jou en je bezoekers.
Wil je snel aan de gang met WordPress kan Jetpack dus een heel nuttige toevoeging zijn. De kans is namelijk groot dat Jetpack functies biedt die je nodig gaat hebben. Denk hierbij bijvoorbeeld aan statistieken, caching, nieuwsbrief en betaalopties. Wel moet je om van Jetpack gebruik te kunnen maken je gebruikersaccount bij wordpress.com koppelen. Dat is snel gepiept, maar houdt natuurlijk wel in dat je gegevens met een derde partij deelt.

Nadelen van Jetpack
Hoewel Jetpack veel all-in-one functionaliteiten biedt voor WordPress websites, zijn er ook een aantal nadelen die je kunt ervaren bij het gebruik van deze plug-in:
- Performanceproblemen: Hoewel Jetpack helpt bij het verbeteren van bepaalde prestaties, kan de omvangrijke aard van de plug-in zelf een negatieve invloed hebben op de snelheid van je website, vooral als je slechts een paar van de beschikbare functies gebruikt. Dit hangt af van welke onderdelen (modules) je van de plug-in je hebt geactiveerd.
- Complexiteit: Soms kan de enorme hoeveelheid opties in Jetpack overweldigend en onnodig ingewikkeld zijn, vooral als je slechts één specifieke functie nodig hebt. In zo’n geval heb je vaak meer aan een specifieke plug-in, die alleen dat doet ‘wat hij moet doen’.
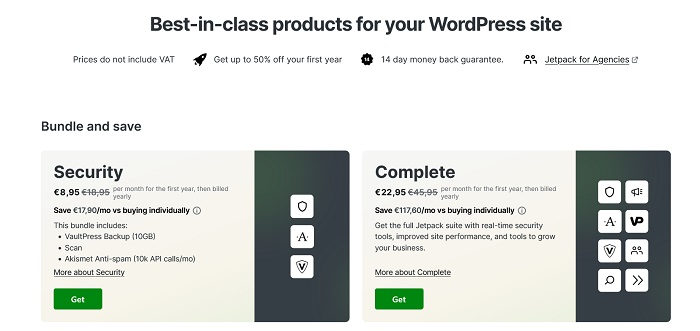
- Kosten: Hoewel er een gratis versie van Jetpack beschikbaar is, zijn sommige functies zoals back-ups en beveiligingsscans alleen beschikbaar in betaalde pakketten. Het is dan ook altijd raadzaam om naar alternatieven uit te kijken.
- Data privacy: Sommige gebruikers maken zich zorgen over privacy, gezien Jetpack verbinding met de Automattic-servers vereist om sommige functies uit te voeren.

Alternatieven voor Jetpack
Voor vrijwel alle functies die Jetpack biedt, zijn ook alternatieven:
- Beveiliging: Voor beveiliging kun je kijken naar Sucuri of Wordfence. Beide bieden uitgebreide beveiligingsfeatures zoals firewallbescherming en malware scanning. Ook SiteLock Scan + Repair helpt om je website te verdedigen tegen misbruik.
- Back-ups: UpdraftPlus en VaultPress (nu ook onderdeel van Jetpack maar beschikbaar als een op zichzelf staande dienst) zijn populaire keuzes voor WordPress back-ups.
- SEO-tools: Yoast SEO is de meest geïnstalleerde SEO-plug-in voor WordPress. Deze plug-in biedt meer functies op SEO-gebied dan Jetpack.
- Caching en performance: W3 Total Cache of WP Super Cache kunnen veel doen om de prestaties van je website te verbeteren. Gaat het je primair om snelheid, dan zit je met één van deze plug-ins beter dan met Jetpack.
- Analytics: Hoewel Jetpack best nuttige statistieken biedt, kan Google Analytics (bijv. via Google Site Kit) veel diepere inzichten bieden in het gedrag van je bezoekers. Of misschien wil je liever minder data verzamelen, dan kun je ook een lichte oplossing zoals Koko Analytics installeren.
- Social media-integratie: Wil je content van je site of blog makkelijk kunnen delen, kun je kiezen voor de plug-in Social Media Share Buttons & Social Sharing Icons.
- Spamfilter voor commentaren: Akismet, ook van Automattic, is zeer effectief in het elimineren van spam in commentaren.
Met andere woorden, ben je op zoek naar een specifieke functie, zijn er genoeg alternatieven te vinden en red je het vaak ook zonder Jetpack.
Jetpack en performance
De vraag of Jetpack de laadtijd van een website negatief beïnvloedt, is onderwerp van debat binnen de WordPress gemeenschap. In principe hangt het effect van Jetpack op de laadtijden af van meerdere factoren, waaronder welke modules van de plug-in actief zijn en hoe goed de website is geconfigureerd en geoptimaliseerd. Jetpack is een omvangrijke tool met veel functionaliteiten, die zowel nuttig als overbodig kunnen zijn, afhankelijk van wat jouw website precies nodig heeft.
Wat zeggen de experts?
- Gebruikerservaringen en forumdiscussies: Veel gebruikers op WordPress forums en discussieplatforms zoals Reddit kunnen zowel positieve als negatieve ervaringen delen over Jetpack. Sommigen melden tragere laadtijden na het installeren van Jetpack – met name dus als veel van de modules actief zijn – wat kan resulteren in meer scripts en stylesheets die geladen moeten worden.
- Technische analyse: Technische WordPress websites zoals WPBeginner en WPShout hebben diepgaande reviews gepubliceerd waarin de invloed van Jetpack op websiteprestaties wordt geanalyseerd. Deze bronnen suggereren vaak – zoals hierboven al aangestipt – dat meer ‘lichtgewicht’ plug-ins voor specifieke functies de voorkeur kunnen hebben als je vooral gericht bent op snelheid.
- Performance tests: Sites zoals GTmetrix, Pingdom, of Google PageSpeed Insights kunnen worden gebruikt om de snelheid van een website te testen met en zonder Jetpack. Door middel van deze tests verkrijg je concrete data die je kunt gebruiken om te beoordelen of de plug-in je site vertraagt.
Waarop moet je letten?
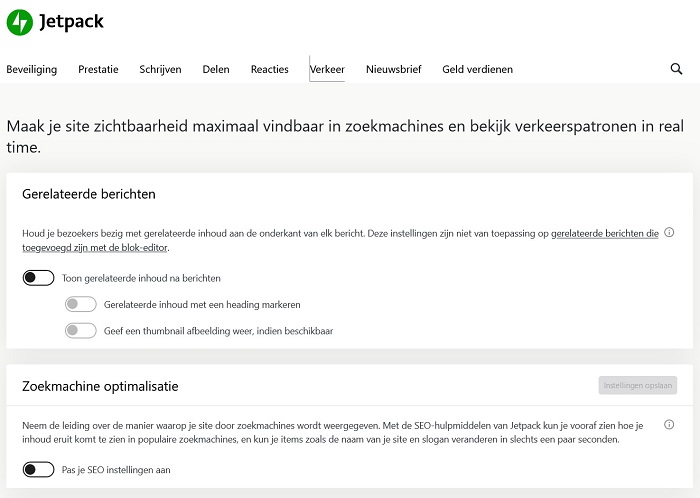
Ben je overtuigd van Jetpack? Dan is het in ieder geval aan te raden om alleen die modules te activeren die je ook daadwerkelijk wilt gebruiken. Daardoor vermijd je dat overbodige elementen je website vertragen.

- Modules: Niet alle Jetpack-modules hebben dezelfde invloed op de prestaties. Sommige, zoals gerelateerde berichten en social media sharing, kunnen meer bronnen laden en daarmee potentieel de prestaties aantasten. In de instellingen van Jetpack kun je modules activeren en uitschakelen. Na de installatie van Jetpack staan de modules gelukkig standaard op inactief.
- Caching: Jetpack heeft eigen caching-mogelijkheden en kan ook goed samenwerken met andere caching-plug-ins. Het juiste gebruik van caching kan veel van de potentieel negatieve snelheidseffecten compenseren.

Gebruik jij Jetpack voor je WordPress site? Of heb je het geprobeerd? Laat het weten in de commentaren.

Je kunt pas een reactie plaatsen nadat je ons privacybeleid en cookies hebt geaccepteerd. Om privacyredenen mogen wij jouw persoonsgegevens anders niet verwerken.
Klik onderaan de pagina op de blauwe button OK. Nadat je de pagina opnieuw hebt geladen, kun je een reactie achterlaten.