- Hulp & contact
- Winkelwagen
- Login
- Menu
Sitebuilder Eigen website – Gedacht. Gedaan.
- Website maken zonder voorkennis
- NIEUWMeertalige website bouwen
- Kies uit 100+ lay-outs

100% in de EU

Gecertificeerde veiligheid

Bekroonde kwaliteit
Klimaatvriendelijk
Alles voor jouw website
blijvend inbegrepen bij alle Sitebuilder pakketten
Sitebuilder
zelf je eigen website ontwerpen
Domeinnaam
bijv. jouwbedrijfsnaam.nl
bijv. contact@jouwbedrijfsnaam.nl
SSL-certificaat
voor een veilige verbinding
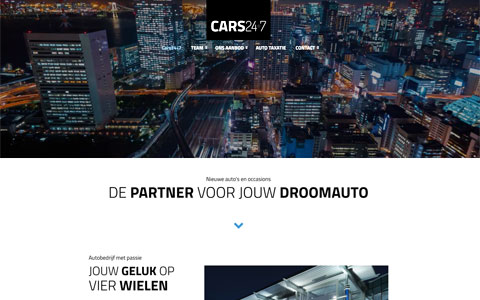
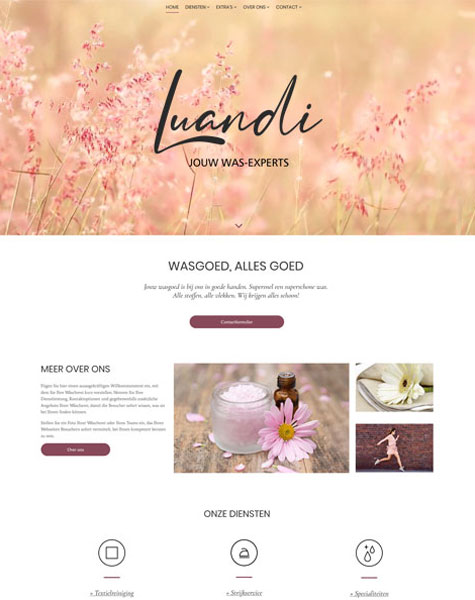
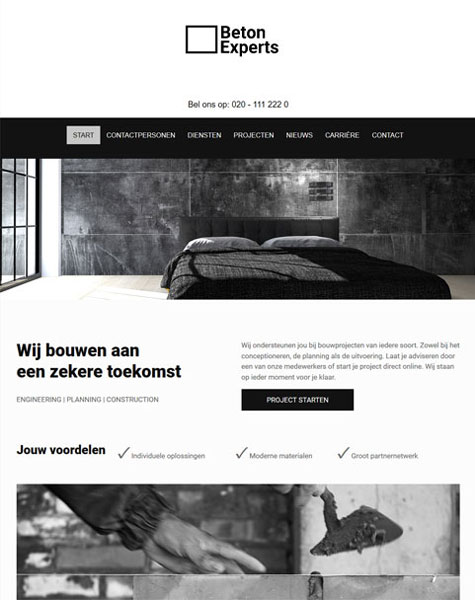
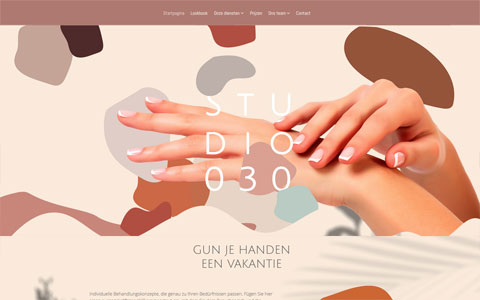
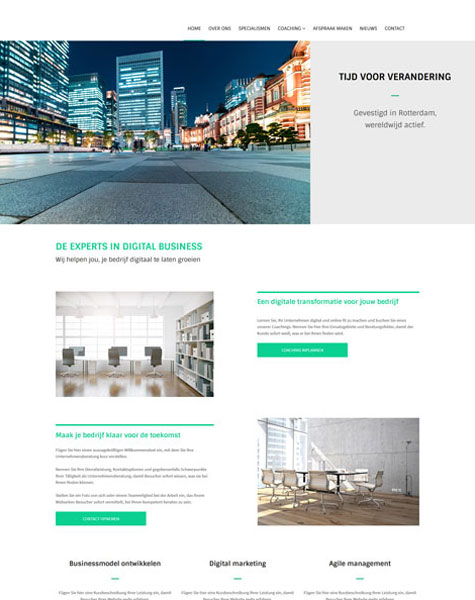
Voor iedereen een passend design: zowel privé als zakelijk!
Maak een keuze uit 200 branches. Er zijn meer dan 140 hoogwaardige designs voor je website beschikbaar. Je kunt deze designs individueel aanpassen zodat ze perfect bij je bedrijf, vereniging, evenement of hobby passen.
In de live-demo kun je STRATO Sitebuilder gratis uitproberen. Zo krijg je alvast een idee van hoe je website eruit kan komen te zien.






Zo werkt het
Design kiezen
Kies uit de vele designs jouw favoriet. Alle lay-outs zien er ook op je smartphone fantastisch uit.
Website maken
Inhoud zoals teksten, afbeeldingen en widgets plaats je met drag & drop eenvoudig op je website.
Website publiceren
Ben je helemaal tevreden met je website? Dan zet je 'm met slechts één klik online.
Eenvoudig een eigen website maken: STRATO Sitebuilder

Functies
Functies
Op internet beter gevonden worden
Onze tools zorgen voor een betere ranking in Google, Bing en andere zoekmachines.
STRATO marketingRadar
Monitoring van je online zichtbaarheid
STRATO marketingRadar is een monitoringstool en perfect als je wilt beginnen met online marketing. De software laat zien hoe goed je website bij Google en andere zoekmachines gevonden wordt, en waar je nog kunt verbeteren. In één overzicht zie je al jouw online acitiviteiten en meldingen van social media. Daarnaast kun je de zichtbaarheid van concurrenten in de gaten houden.
STRATO marketingRadar kun je voor € 1 per maand bestellen (looptijd 12 maanden).
STRATO rankingCoach
Top-posities bij Google en andere zoekmachines
Met STRATO rankingCoach verbeter je je positie in zoekmachines. Met de tool is het heel makkelijk om de juiste keywords te definiëren, zodat je website op internet beter wordt gevonden. Bij de analyse van je website wordt ook naar je concurrenten gekeken. Zo wordt het eenvoudig om jezelf van je concurrenten te onderscheiden.
Onze tip: rankingCoach, ter waarde van € 10 per maand (looptijd 12 maanden), is bij het pakket Sitebuilder Business al bij de prijs inbegrepen.
Voordelen
Voordelen
Bezoekers van je website kunnen zich als gebruiker registereren. Jij bepaalt, wie tot welke pagina's toegang heeft.
- Gebruikers en gebruikersgroepen eenvoudig activeren, toevoegen, zoeken en verwijderen
- Gepersonaliseerde of automatische e-mails voor het uitnodigen en registreren van gebruikers
- Zelfstandige registratie door websitebezoekers (optioneel)
- Registratie met checkbox conform de AVG
- Invoervelden zelf aanpassen
Alle prijzen incl. btw
Veelgestelde vragen
Bovendien beschik je over speciale webapplicaties (zogenoemde widgets). Hiermee kun je in een handomdraai handige functies als een routeplanner of een contactformulier aan je website toevoegen.
Met het pakket Sitebuilder Business kun je bovendien gebruik maken van STRATO rankingCoach – een efficiënte en voordelige tool waarmee je je website voor zoekmachines kunt optimaliseren. In korte video tutorials wordt getoond hoe je je website stap voor stap kunt optimaliseren zodat je op internet beter wordt gevonden.
Steeds meer mensen bezoeken websites ook onderweg. Als websitebeheerder is het daarom belangrijk dat je website ook voor mobiele apparaten geoptimaliseerd is. Dit heeft ook positieve effecten op je vindbaarheid in zoekmachines. Google straft namelijk websites die niet voor mobiel gebruik geoptimaliseerd zijn, af.
Meer informatie over STRATO rankingCoach
Bovendien beschik je over flexibele mailspace voor al je postvakken. De grootte van je postvakken kun je eenvoudig en snel naar wens aanpassen. Bij het aanmaken van een postvak kun je tot 50 GB opslagruimte over één of meerdere accounts verdelen. De grootte kun je ook wijzigen nadat de postvakken zijn aangemaakt. Zo heb je nooit meer een vol postvak!

