Story’s zijn super populair op sociale media. In het eerste deel van deze workshop lieten we zien hoe je ze maakt. In deel 2 vertellen we je hoe je de story’s kunt publiceren en waarop je moet letten.
Web Story publiceren
In het tabblad Document vind je voor het publiceren van de story functies die je ook van gewone WordPress berichten kent. Maar er zijn een paar bijzonderheden.
Ten eerste verschijnt een gepubliceerde story niet als gewoon bericht op je blog of website. Wil je een story zichtbaar maken in de gewone artikeloverzichten en op de voorpagina van je blog? Dan moet je een nieuw WordPress bericht aanmaken in de Gutenberg-editor. Daar sluit je de story vervolgens in (embedden). De story-plug-in maakt dit heel gemakkelijk voor je, want als je een story publiceert, vraagt hij je of je dit bijbehorende bericht wilt aanmaken.
Zo ziet een Web Story eruit in je desktopbrowser, als je het in een blogbericht inbedt:

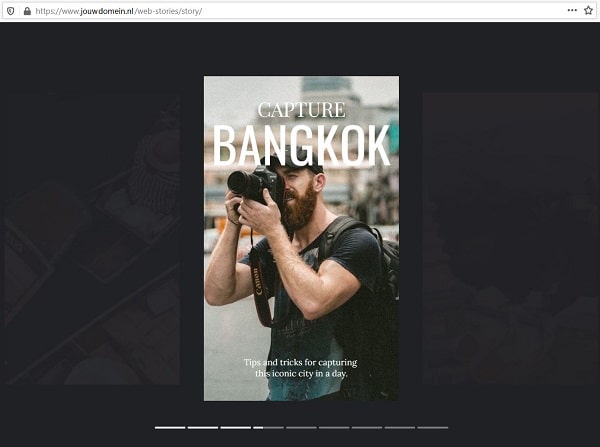
Ook zonder een story in een gewoon blogartikel in te bedden, is deze via je browser toegankelijk. De categorie-overzichtspagina (Archive) voor de Web Stories linkt namelijk direct naar de story’s. WordPress maakt deze overzichtspagina automatisch aan, meestal onder een URL als https://www.JOUWDOMEIN.NL/web-stories/ – en via Document – Permalink vind je de URL waar de story direct toegankelijk is. Je kunt deze URL daar ook bewerken. De URL volgt het schema https://www.JOUWDOMEIN.NL/web-stories/naam-van-de-story.
Met deze URL zie je de story als volgt in de desktopbrowser:

Via deze URL is de story ook direct toegankelijk op de smartphone. Google vermeldt Web Stories daarnaast afzonderlijk in mobiele zoekopdrachten en maakt ze direct toegankelijk. Het maakt daarbij niet uit of er ook een WordPress artikel bestaat waaraan de story is toegevoegd.
Zo zien je gebruikers de story op hun smartphone:

Stappen voor publicatie
Als je dit nog niet hebt gedaan, moet je vóór de publicatie van je eerste story een websitelogo uploaden, want dit is een van de verplichte elementen van een Google Web Story. Bovendien heeft elk story een coverfoto nodig, die je uploadt onder Document – Cover Image. Deze coverfoto moet een beeldverhouding hebben van 3:4 (staand) en moet minstens 640×853 pixels groot zijn.
Heb je de story nog geen titel gegeven (linksboven in de editor)? Dan vraagt de plug-in je om dat voor de publicatie alsnog te doen. Het is ook zeer aan te bevelen een korte beschrijving (Description) aan de story toe te voegen. Dit vergroot je kansen dat de story door Google wordt gevonden.
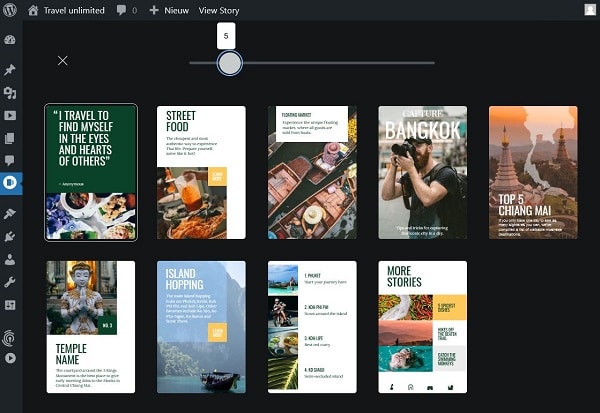
Trouwens, met de functie Grid View kun je alle pagina’s van je story als een overzicht bekijken. Dit is het icoon met de vier rechthoeken in de onderste hoek van de editor. Je krijgt daarmee een goed overzicht van het verloop van de story en je ziet of de vormgeving van de afzonderlijke bladzijden een goed totaalbeeld geeft.

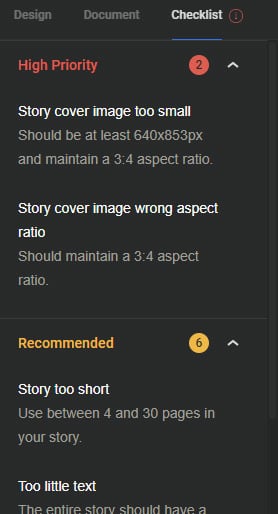
Checklist voor publicatie
Handig is dat de plug-in automatisch controleert of je gemaakte story voldoet aan de eisen voor een geldige Google Web Story. In de Checklist-tab rechtsboven in de editor krijg je bovendien tips als er verbeteringen mogelijk zijn.

Je moet altijd aandacht besteden aan High Priority-foutmeldingen. In het gedeelte Recommended geeft de plug-in je tips om je story te verbeteren en aantrekkelijker te maken. Deze tips hebben bijvoorbeeld betrekking op de lengte van je story of op slecht leesbare tekst door een laag contrast met de achtergrondkleur.
Begin februari 2021 werkte op dit punt nog niet alles perfect. De plug-in is op dit moment immers ook nog in de bèta-fase. Zo krijg je vaak de foutmelding dat het titelbeeld in de verkeerde formaat staat, hoewel het precies aan de eisen voldoet. Dat kun je dan natuurlijk negeren.
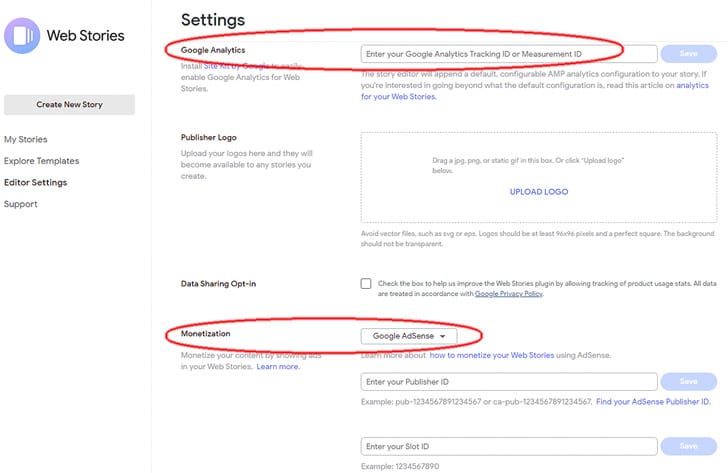
Tracking en reclame: Google Adsense, Google Analytics
Met de plug-in kun je gemakkelijk Google advertenties invoegen via Google Adsense of Google Ad Manager en het verkeer naar de webstories bijhouden via Google Analytics. Het enige wat je hoeft te doen, is je Analytics Tracking ID of Publisher ID in te voeren in de plug-in-instellingen.

Matomo-trafficanalyse integreren
Het wordt wat ingewikkelder als je geen Google Analytics gebruikt, maar Matomo (voorheen Piwik). Google maakt het natuurlijk niet eenvoudig om de concurrentie te gebruiken in een Google-plug-in.
Je moet hiervoor een paar regels PHP toevoegen en hebt wat programmeerkennis van WordPress nodig. Met behulp van de action web_stories_print_analytics kun je eigen trackingcode gebruiken, zolang die maar geschikt is voor AMP Analytics. Voor Matomo voeg je de volgende regels code toe aan functions.php van je (child) thema:
add_action(
'web_stories_print_analytics',
static function() {
echo '<amp-analytics type="gtag" data-credentials="include"><script type="application/json">{
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
},
"requests": {
"base": "//JOUWDOMEIN.NL/PAD-NAAR-MATOMO/matomo.php?idsite=1&rec=1&action_name=${title}&url=${sourceUrl}&rand=${random}&apiv=1&urlref=${documentReferrer}&res=${screenWidth}x${screenHeight}&lang=${browserLanguage}>_ms=${serverResponseTime}&cs=${documentCharset}&_cvar={\"1\":[\"errorName\",\"${errorName}\"],\"2\":[\"errorMessage\",\"${errorMessage}\"]}",
"pageview": "${base}"
}
}</script></amp-analytics>';
}
);In deze code moet je natuurlijk JOUWDOMEIN.NL/PAD-NAAR-MATOMO aanpassen aan je eigen URL.
Hulp bij problemen met Google Web Stories
De Google Web Stories plug-in heeft de bèta-fase intussen doorlopen. Als je echter problemen hebt met het gebruik ervan, kun je hulp vinden in het supportforum. De ontwikkelaars beantwoorden daar heel snel vragen, als er niet al een passend antwoord in het forum te vinden is. Ook de “best practices” pagina van Google biedt veel nuttige tips.

Je kunt pas een reactie plaatsen nadat je ons privacybeleid en cookies hebt geaccepteerd. Om privacyredenen mogen wij jouw persoonsgegevens anders niet verwerken.
Klik onderaan de pagina op de blauwe button OK. Nadat je de pagina opnieuw hebt geladen, kun je een reactie achterlaten.