Je eigen webshop starten met WooCommerce? Met de plug-in WooCommerce bouw je WordPress om naar een volwaardige webshop. In een paar stappen zet je je eigen webshop op.
Vergeleken met andere plug-ins voor e-commerce biedt WooCommerce één groot voordeel. Het is open source en door WordPress zelf ontwikkeld. Daardoor kun je het relatief makkelijk integreren in je blog of website. Met meer dan vijf miljoen actieve installaties is het ook een toekomstbestendige plug-in. Reden genoeg voor een korte kennismaking met WooCommerce.

De voordelen van WooCommerce
- Laagdrempelig: Je eigen webshop starten met WooCommerce is met behulp van de plug-in relatief eenvoudig. Handig dus als je klein wilt beginnen en nog niet zoveel ervaring hebt. Heb je bijvoorbeeld al een goedlopende WordPress site, dan kun je er zonder al te veel rompslomp een webwinkel aan koppelen.
- Extensies: Voor WooCommerce zijn een hoop add-ons verkrijgbaar die extra functionaliteit en klantvriendelijkheid aan je webshop toevoegen.
- SEO: Als je WooCommerce combineert met Yoast SEO, heb je veel controle over de SEO-vriendelijkheid van je webshop.
De nadelen van WooCommerce
Heb je een groot aantal producten in je shop? Dan wordt het productbeheer lastig met WooCommerce. Ook als er wekelijks veel bestellingen binnenkomen, is WooCommerce misschien niet de slimste keus en ben je met een professionele webshop beter bediend.
- Houd er verder rekening mee dat voor sommige standaard-functies zoals facturen toch nog extra plug-ins noodzakelijk zijn. Zo is WooCommerce dus zelden de all-in-one oplossing. Vaak moet je zelf nog naar plug-ins op zoek om ontbrekende functies te compenseren.
Je website tijdelijk offline zetten
Tip: Je gaat je eigen webshop met WooCommerce starten? Voordat je WooCommerce installeert en configureert, moet je jouw website tijdelijk ontoegankelijk maken voor bezoekers. Een winkel die nog niet klaar is, ziet er immers niet erg goed uit. Een eenvoudige manier om je website offline te schakelen is met een plug-in als site offline. Daarmee kun je een mededeling instellen dat je website tijdelijk niet beschikbaar is.
1. De installatiewizard starten
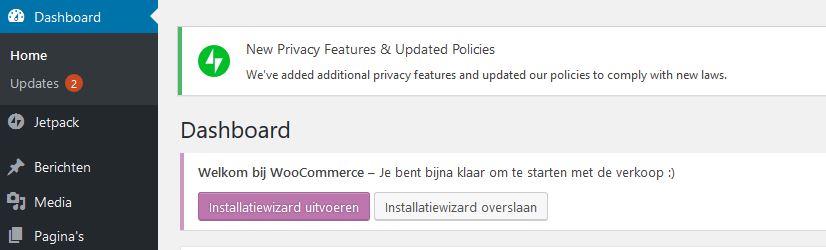
Het configureren van WooCommerce gaat eenvoudig. Na installatie en activering klik je in het dashboard op Installatiewizard uitvoeren.

De wizard leidt je dan in vijf stappen door de installatie.

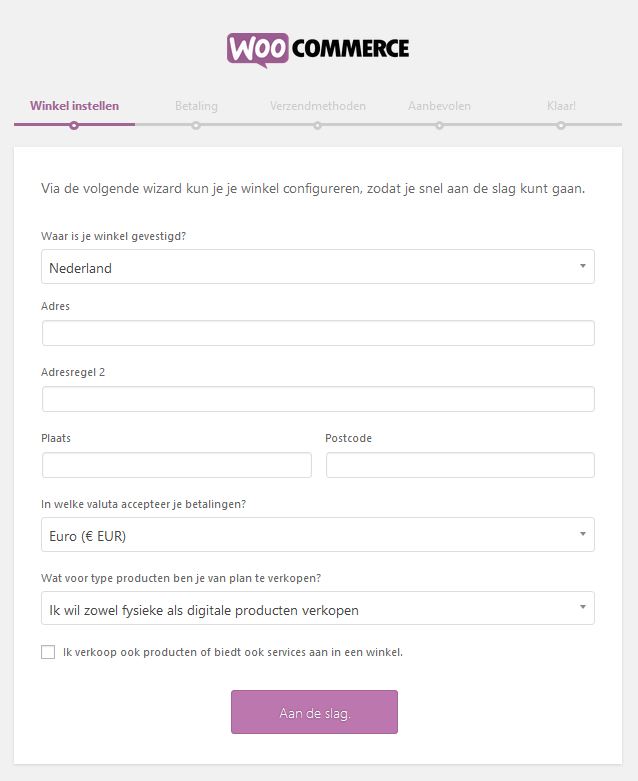
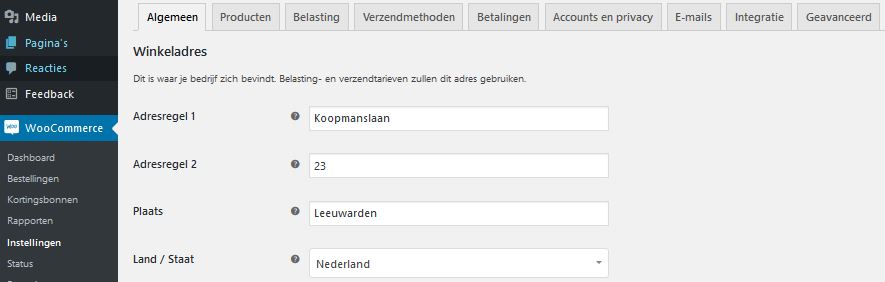
- Shopconfiguratie: Hier voer je jouw adres in en stel je de valuta in. Je kunt ook instellen of je fysieke, digitale of beide soorten producten verkoopt. Heb je een bedrijf? Dan moet je een vinkje plaatsen naast ‘Ik verkoop ook producten of bied ook services aan in een winkel.’
- Betaling: de standaard-betaalmethoden zijn stripe, Klarna en PayPal. Je kunt er later nog meer installeren.
- Verzending: deze instelling verschijnt alleen als je fysieke producten verkoopt. Je kunt hier verzendzones met andere leveringsvoorwaarden aanmaken, bijvoorbeeld met gratis verzending alleen binnen Nederland.

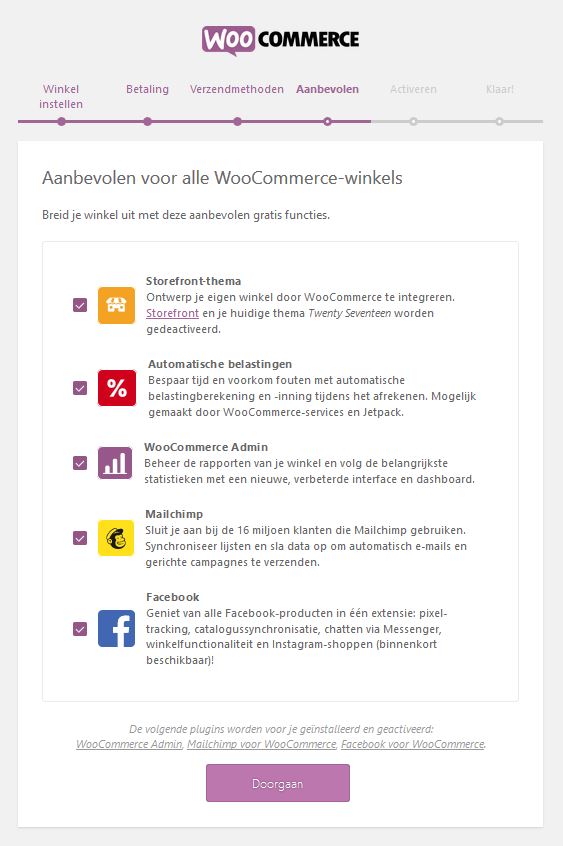
- Aanbevolen: in de volgende stap zijn alle selectievakjes geactiveerd. Je kunt deze vinkjes op elk moment weer wegklikken. De bijbehorende plug-ins kunnen indien nodig ook later worden geïnstalleerd.
- Activeren: om functies zoals het automatisch verrekenen van belastingen te gebruiken, moet je JetPack activeren. Deze allround plug-in biedt veel extra functies en is ook door WordPress zelf ontwikkeld. In dit artikel lees je wat JetPack doet en hoe je het inschakelt. Net als in de vorige stap kun je de plug-in ook later installeren.

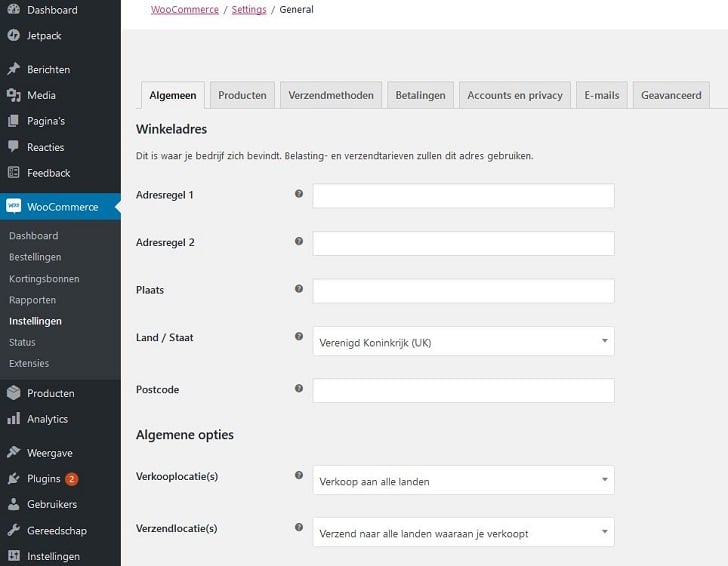
Ben je klaar bent met de installatiewizard? Open dan de instellingen in de backend (WooCommerce -> Instellingen). Via de tabbladen kun je de instellingen die je zojuist hebt gemaakt, weer wijzigen.

Daarnaast zijn er vele andere opties om je webshop naar wens aan te passen. Maar we willen dit artikel niet al te lang maken en geven je daarom een paar voorbeelden:
- In het gedeelte Instellingen kun je kortingsbonnen activeren, bijvoorbeeld voor tijdelijke kortingsacties. Je kunt deze tegoedbonnen aanmaken onder WooCommerce -> Coupons inschakelen.
- Met de functie Producten kun je een algemene afbeelding als pictogram voor alle producten instellen. Natuurlijk is het beter om voor elk product een aparte afbeelding te gebruiken.
- De BTW-functie is vooral belangrijk als je producten of diensten met verschillende belastingtarieven aanbiedt.
- In Accounts en Privacy kun je aangeven of klanten ook zonder account kunnen bestellen. Ook de opslagduur voor inactieve accounts en bestellingen zijn hier van belang.
- Als je naar E-mails gaat, krijg je een overzicht van alle e-mails die door het systeem worden verzonden. Om de teksten te wijzigen, moet je de bijbehorende sjablonen via SFTP downloaden, bewerken en vervangen. Doe dit alleen als je bekend bent met PHP.
- In de sectie Geavanceerd kun je aangeven waarheen klanten tijdens het bestel- en betalingsproces worden geleid.
2. Producten toevoegen
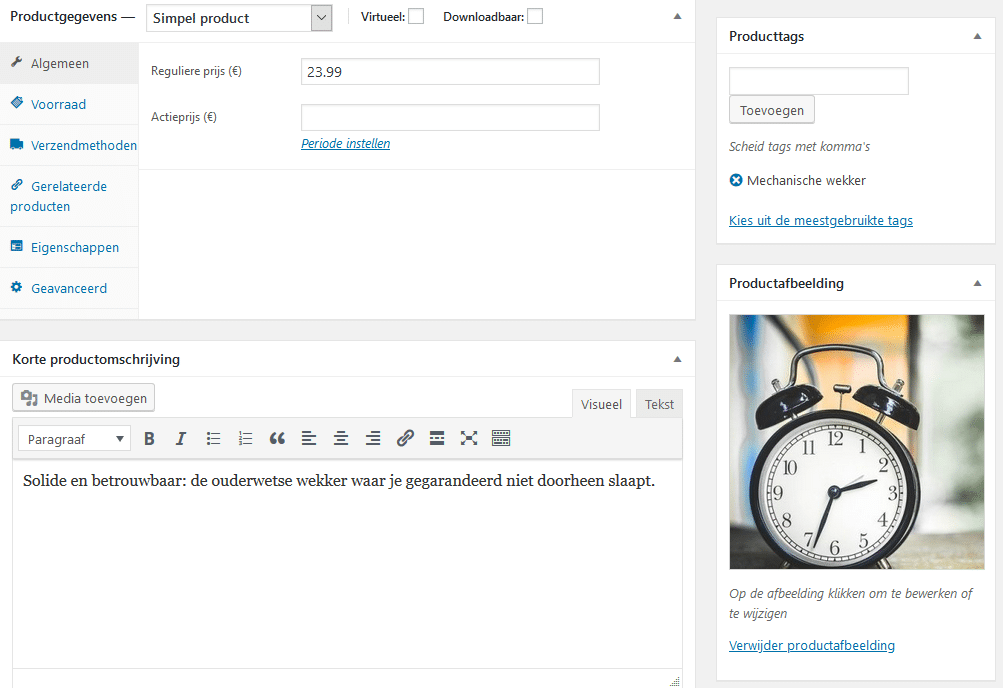
Is het technische en juridische werk gedaan? Dan kun je de producten toevoegen (Producten -> Nieuw toevoegen). Dit werkt op dezelfde manier als het maken van artikelen in de klassieke editor. De titel is de productnaam, de tekst is de productbeschrijving. Ook kun je net als bij een “normaal” WordPress-artikel foto’s toevoegen. Onder de editor kun je de productgegevens zoals prijs, voorraadstatus, verzending en eigenschappen invullen.

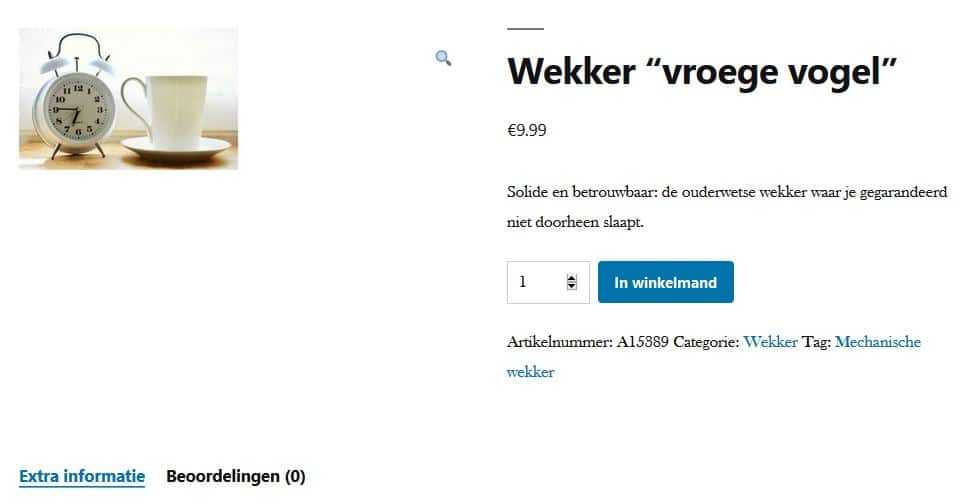
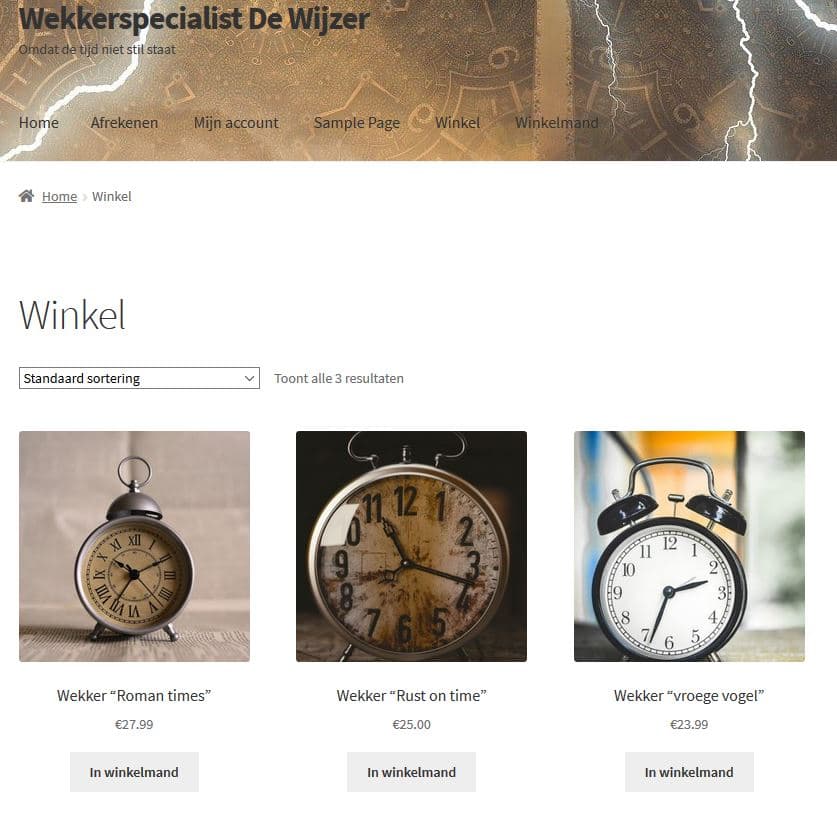
Voor je bezoekers ziet het er met het thema Twenty Nineteen dan zo uit:

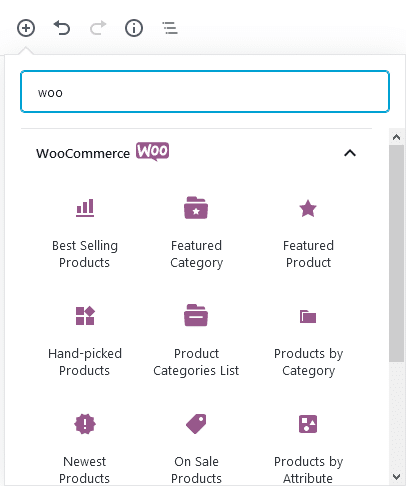
WooCommerce maakt standaard een eigen pagina voor je shop aan. Net als alle andere pagina’s kun je deze bewerken in de Gutenberg-editor (Pagina’s -> Alle pagina’s -> Winkel -> Bewerken). Open de blokselectie via het ‘+’-symbool. Voer je ‘Woo’ in het zoekvak in? Dan zie je de WooCommerce-blokken. Je kunt bijvoorbeeld aanbiedingen of nieuwe producten weergeven.

3. Design aanpassen
De meeste WordPress-thema’s zijn ontwikkeld voor blogs. Maar in een webshop ligt de focus op de verkoop van producten, in plaats van op teksten. Daarom zijn er thema’s die speciaal zijn aangepast voor WooCommerce.
Onder de gratis thema’s is Storefront bijvoorbeeld een aanrader. Dit thema is ook ontwikkeld door de WordPress-makers en is heel flexibel. Na het activeren van het thema heb je een groot aantal shop-specifieke opties beschikbaar in de customizer (Weergave -> Customizer). Je kunt onder andere de kleuren van de knoppen aanpassen, shopmeldingen aanmaken en productafbeeldingen bewerken.
Je begint met een geschikte headerafbeelding. Die upload je in de customizer. Verwijder vervolgens alle widgets uit de zijbalk om de volledige breedte te gebruiken (Weergave -> Widgets). Daarna maak je een menu aan met een beperkt aantal opties, zodat je klanten niet worden afgeleid (Weergave -> Menu’s). De links naar bijvoorbeeld de algemene voorwaarden en het privacybeleid kun je beter in de footer zetten. Onze testshop ziet er na deze stappen zo uit:

Je eigen webshop starten met WooCommerce? Aan jouw de keuze!
In deze inleiding kunnen we maar een paar van de vele mogelijkheden van WooCommerce laten zien. De plug-in is namelijk nogal complex en het kost je veel tijd om alle opties te begrijpen. Vanwege de ingewikkelde juridische en technische eisen die aan een open shopsysteem worden gesteld, kan dit ook niet anders. Ben je bereid om deze tijd te investeren? Dan word je beloond met een uiterst flexibel systeem, dat je ongetwijfeld zult waarderen en kun je je eigen webshop starten met WooCommerce.


Je kunt pas een reactie plaatsen nadat je ons privacybeleid en cookies hebt geaccepteerd. Om privacyredenen mogen wij jouw persoonsgegevens anders niet verwerken.
Klik onderaan de pagina op de blauwe button OK. Nadat je de pagina opnieuw hebt geladen, kun je een reactie achterlaten.