Sitebuilder heeft onlangs een grote update gekregen. Je maakt nu op je gemak een prachtige website en kunt er zelfs onderweg nog aan sleutelen. En met deze 10 tips kun je nóg meer uit je site halen.
1. Design snel aanpassen
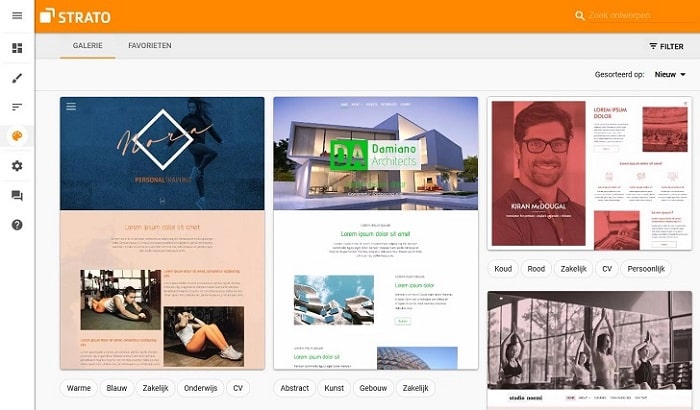
In de vernieuwde Sitebuilder is het nog gemakkelijker om het ontwerp van je site te wijzigen: ga naar Ontwerpgalerie en kies een design dat je aanspreekt. Sitebuilder laat je een voorbeeld zien dat je kunt testen met de content van je site door op Volgende te klikken. De afbeeldingen worden automatisch overgenomen. Als je tevreden bent, kun je de wijzigingen toepassen door op Volgende en Toepassen te klikken.

2. Websitestructuur vastleggen
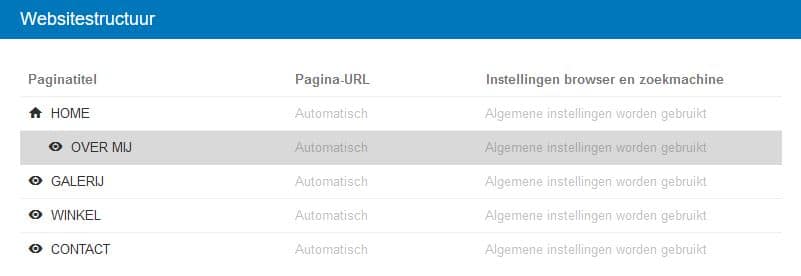
Voordat je begint met het inhoudelijke deel, is het handig om de basisstructuur van je website onder Websitestructuur vast te leggen en individuele pagina’s te creëren. Je kunt je hoofd- en subpagina’s alvast rangschikken, ook als ze nog geen inhoud hebben. Wijzigen, verwijderen of nieuwe pagina’s toevoegen kan altijd nog.

3. Zo weinig mogelijk lettertypes gebruiken
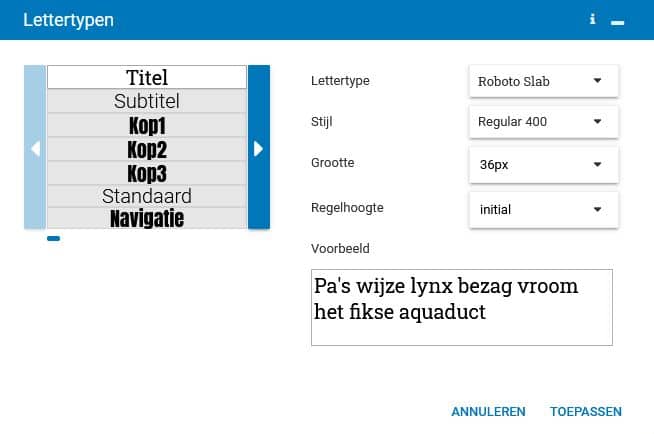
Sitebuilder levert je een heel scala aan verschillende lettertypen. Met het oog op de leesbaarheid is het echter zinvol om er slechts een paar in te zetten. Dit regel je via het menupunt lettertypen. Hier kun je centraal je lettertypen beheren. Je kunt echter altijd nog andere lettertypen voor afzonderlijke elementen op je site gebruiken.

4. Koppen en subkoppen gebruiken
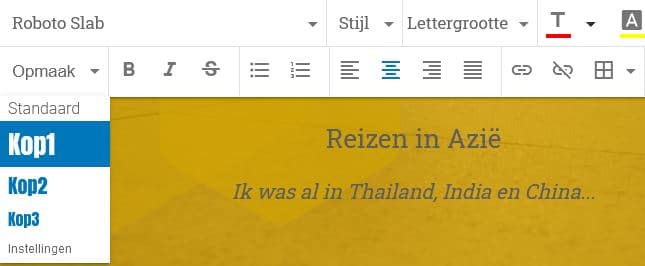
Wanneer je tekst voor koppen en subkoppen bewerkt, hoef je ze niet handmatig te verkleinen zoals je dat in Word zou doen. Selecteer in plaats daarvan de tekst en kies de juiste grootte tussen Kop 1 tot Kop 3. De tekstgrootte kun je vervolgens altijd nog aanpassen.

5. Alternatieve tekst en bijschrift voor afbeeldingen schrijven
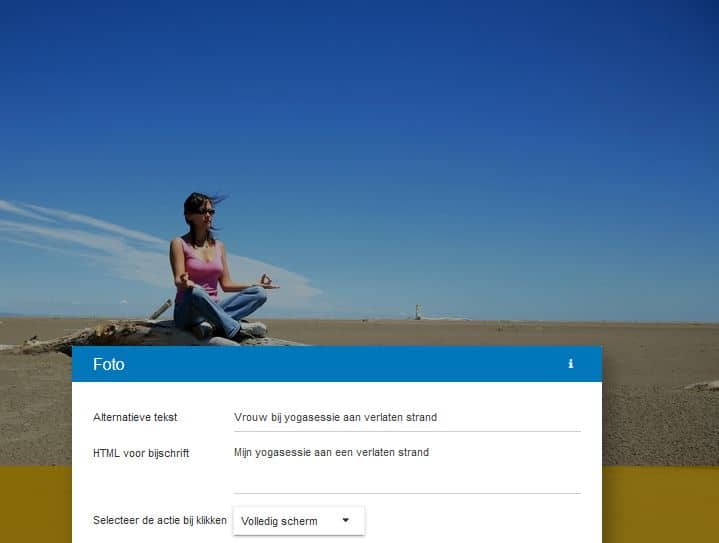
Als je een afbeelding invoegt, kun je er een alternatieve tekst en een bijschrift aan toevoegen door op het tandwiel te klikken. De alternatieve tekst beschrijft de foto en helpt zoekmachines en visueel gehandicapte gebruikers om de inhoud van de afbeelding te identificeren. Het bijschrift verschijnt onder de afbeelding.

6. Afbeeldingen vergroot weergeven met een muisklik
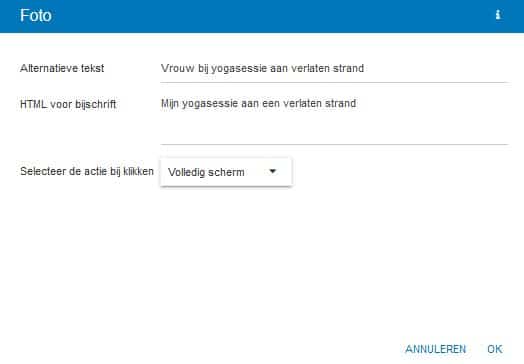
In dit menu vind je ook de mogelijkheid om de weergave van de afbeeldingen in te stellen. Als je hier Volledig scherm selecteert, kunnen bezoekers op de foto op je website klikken en een grote versie bekijken in een zogenaamd lightbox-venster.

7. Foto’s comprimeren voor het uploaden
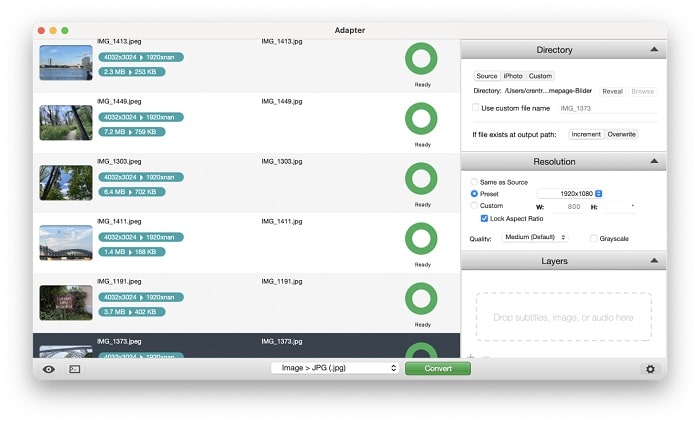
Zoekmachines zoals Google beoordelen websites niet alleen op inhoud, maar ook op snelheid. Foto’s van digitale camera’s en smartphones zijn vaak erg groot en maken je website traag. Daarom kun je foto’s en afbeeldingen beter vooraf verkleinen. De freeware software Adapter voor Windows en MacOS kan je helpen: Sleep de afbeeldingen hiernaartoe en selecteer Image > JPG (.jpg) hieronder. Voer vervolgens in de balk rechts onder Resolutie de vooraf ingestelde resolutie 1920 × 1080 of kleiner in. Met een klik op Converteren zijn de foto’s dan in een compactere versie beschikbaar voor je website.

8. YouTube-video’s embedden
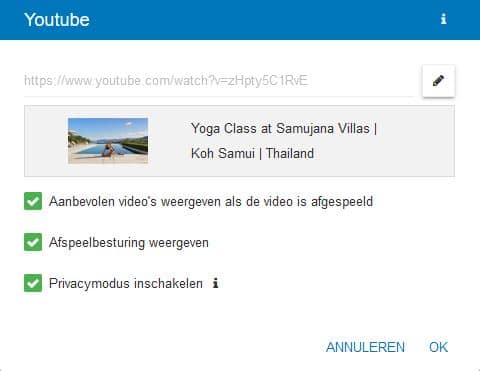
Met Sitebuilder kun je eenvoudig een YouTube-video toevoegen aan je website. Kopieer het adres van de video. Je kunt vervolgens op Website bewerken klikken en Inhoudselementen selecteren. Hier vind je een widget voor Youtube video’s. Verplaats het naar de gewenste positie en plak de link. Tip: Voor de gegevensbescherming van je bezoekers kun je de privacymodus activeren.

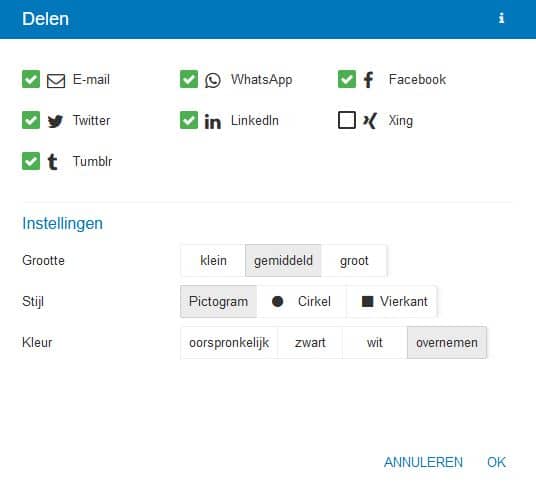
9. Social media-icoontjes om je site te delen
Als je wilt dat je bezoekers je site makkelijk kunnen delen, kun je de footer gebruiken: Hier vind je standaard een e-mail, een Facebook- en een Twitter-knop. Dit kun je uiteraard nog verder uitbreiden. Door op één van de knoppen te klikken kunnen bezoekers eenvoudig content van je site delen en aanbevelen.

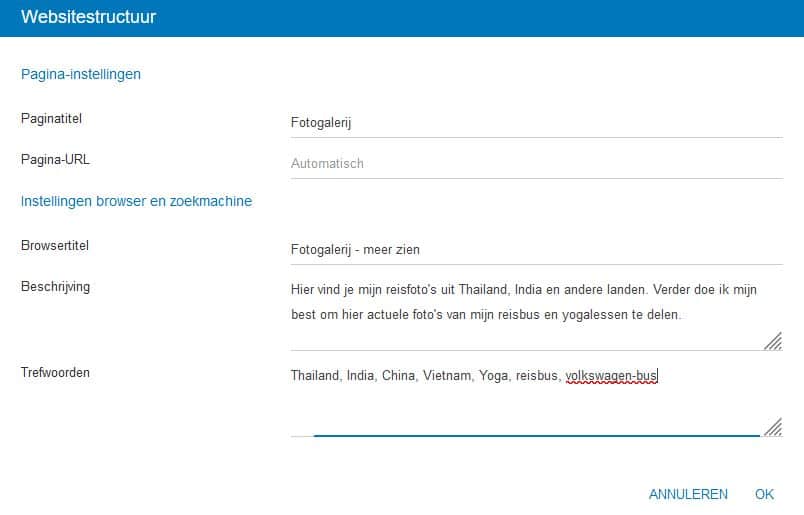
10. Pagina’s voor zoekmachines optimaliseren
Natuurlijk heeft een website alleen zin als deze door potentiële lezers gevonden kan worden. Er zijn een aantal manieren om de site te optimaliseren voor zoekmachines. Als het om inhoud gaat, is het natuurlijk logisch dat je zoveel mogelijk tekst produceert die je website en je kernthema beschrijft. Je doet er ook goed aan om SEO-informatie voor alle subpagina’s in te voeren. Dit doe je door op Websitestructuur te klikken en de browsertitel, een beschrijving en een handvol trefwoorden in te voeren.


RCMA zei op
Bij de Inhoudselementen ontbreekt de Foto widget. Hoe kan ik een Foto widget toevoegen aan een pagina?
Jorrit van der Heide zei op
Hi,
Bedankt voor je vraag. Normaal gesproken vind je onder Multimedia meerdere widgets, namelijk:
– Fotogalerij
– Foto grid
– Diaweergave (slider)
Met de eerste twee widgets kun je ook een enkele afbeelding toevoegen.
Ik hoop dat dit je vraag beantwoordt?
Hartelijke groet,
Jorrit
Char zei op
Hoe maak ik een subpagina onder de opties bij Home? Bijv ik heb een pagina met contact, hoe voeg ik aan het kopje contact een nieuwe pagina met nieuwe content toe?
Jorrit van der Heide zei op
Hallo Char,
Bedankt voor je vraag. Bij vrijwel alle designs in Sitebuilder gaat dat als volgt:
– Je gaat naar Websitestructuur
– Je maakt een nieuwe pagina aan
– Je verschuift de nieuwe pagina met behulp van de pijlknoppen naar de gewenste positie onder “contact”
– Vervolgens verschijnt de nieuwe pagina als onderpunt in het menu onder “contact” en je kunt de pagina zoals je gewend bent bewerken en van inhoud voorzien.
Ik hoop dat dat je vraag beantwoordt? Laat het graag weten als je nog andere vragen hebt!
Hartelijke groet,
Jorrit
niek holthinrichs zei op
Ik zou graag Instagram willen tonen op de website met de site builder, maar ik zie nergens hoe dit kan?
Sjef Huijbregts zei op
Beste Niek,
Bedankt voor je vraag. Op dit moment is er helaas geen widget voor Instagram beschikbaar, hier wordt wel aan gewerkt.
Wél kun je Instagram-profiel of individuele posts op je website integreren. Dit doe je door de embed- of insluitcode van Instagram te kopiëren en deze te plakken in de widget “Scripts” in Sitebuilder.
Hier vind je een handleiding hoe je de embedcode kunt vinden en kopiëren: https://help.instagram.com/620154495870484?cms_id=620154495870484&published_only=true&force_new_ighc=false
De Scripts-widget vind je in de editor van Sitebuilder via “Website bewerken” > “Inhoudselementen” > “Externe inhoud” > “Scripts”. Plaats de widget op de gewenste plaats op je website. Vervolgens klik je op het tandwieltje om de widget te bewerken. In het invoerveld kun je nu de embedcode van Instagram plaatsen.
Ik hoop dat het met deze uitleg lukt. Ik hoor het graag wanneer je nog meer vragen hebt.
Met vriendelijke groet,
Sjef
Laura Van Elsacker zei op
Hey,
Graag wil ik enkele tekstvakken op mijn homepagina verwijderen. De tekst is eruit, maar de lege vakken blijven plek innemen op mijn pagina. Hoe kan ik ze verwijderen?
Jorrit van der Heide zei op
Hallo Laura,
Bedankt voor je vraag. Tekstvakken in Sitebuilder kun je inderdaad niet volledig verwijderen. Gebruik je ze niet of zitten ze in de weg, kun je ze het beste – zoals je al gedaan hebt – leeg laten of doen opschuiven door een ander element op die plek te zetten.
Hopelijk kon dat je vraag beantwoorden. Veel succes met je website!
Hartelijke groet,
Jorrit
Noel Duineveld zei op
Goedemorgen,
Wanneer ik op de homepage een koptekst schrijf verschijnt deze op alle volgende pagina’s, hoe kan ik dit u uitschakelen? Verder wil ik de hoofdafbeelding bovenaan verkleinen maar dir blijkt ook niet mogelijk? Ik gebruik in de galerie ‘ Clarence’ .
Alvast dank!
Jorrit van der Heide zei op
Hallo Noël,
Dank voor je vragen. De headertekst (titel en ondertitel) verschijnt in het gekozen design inderdaad standaard op elke pagina. Dit kun je veranderen door beide tekstvelden simpelweg leeg te laten. Het element zelf kun je niet verwijderen.
Wat betreft de afmetingen van de header zelf: Je kunt de instellingen wijzigen onder Hoofdafbeelding in de editor zoals je inmiddels weet. Je kunt hier standaard voor elke pagina dezelfde header instellen of juist per pagina een andere afbeelding instellen. Ook kun je ervoor kiezen om het headergebied leeg te laten. Het headergebied zelf heeft een vaste grootte die je niet kunt veranderen, tenzij je een ander ontwerp kiest. De grootte verschilt per design namelijk.
Laat het ons gerust weten als je nog verdere vragen hebt.
Hartelijke groet,
Jorrit